單一網頁導覽模型 (Single Page Navigation) 是一種 Windows 8-style UI 的導覽方式,它可以允許以類似子母網頁的方式將內容包裝到單一網頁內,有點像是 Master Page 的方法,這個方式適合需要使用根網頁做 Layout Page,但又想要可以動態換內容的應用程式導覽方式...
單一網頁導覽模型 (Single Page Navigation) 是一種 Windows 8-style UI 的導覽方式,它可以允許以類似子母網頁的方式將內容包裝到單一網頁內,有點像是 Master Page 的方法,這個方式適合需要使用根網頁做 Layout Page,但又想要可以動態換內容的應用程式導覽方式。
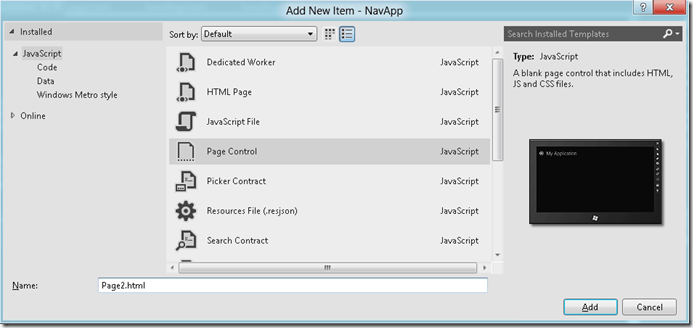
在 Visual Studio "11" 裡面,針對網頁有兩種範本,一種是單純的網頁 (Page),另外一種是網頁控制項 (Page Control),網頁使用上比較沒什麼問題,要加什麼功能往裡面加就好,不過網頁控制項就不一樣了,它一開始就具有 WinRT 必要的 JavaScript,而且它也會自動生成必要的 CSS 指令碼。
// For an introduction to the HTML Fragment template, see the following documentation:
// http://go.microsoft.com/fwlink/?LinkId=232511
(function () {
"use strict";
// This function is called whenever a user navigates to this page. It
// populates the page elements with the app's data.
function ready(element, options) {
// TODO: Initialize the fragment here.
}
function updateLayout(element, viewState) {
// TODO: Respond to changes in viewState.
}
WinJS.UI.Pages.define("/html/page2.html", {
ready: ready,
updateLayout: updateLayout
});
})();
如果要使用 Single Page Navigation 的話,在 Visual Studio "11" 有提供一個 Navigation Application 的範本,我們可以使用它來簡化一些工作,在這個範本裡面,除了標準的 WinRT 以外,它還會加入一個 navigator.js 檔案,內含了一些在處理 Navigation 時所需要的處理工作,同時它會產生一個標準的 default.html,這個 HTML 網頁會處理 Single Page Navigation 的工作,它有一個內容容器 (content host):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>NavApp</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
<script src="//Microsoft.WinJS.0.6/js/base.js"></script>
<script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
<!-- NavApp references -->
<link href="/css/default.css" rel="stylesheet">
<script src="/js/default.js"></script>
<script src="/js/navigator.js"></script>
</head>
<body>
<div id="contenthost" data-win-control="NavApp.PageControlNavigator" data-win-options="{home: '/html/homePage.html'}"></div>
<!-- <div id="appbar" data-win-control="WinJS.UI.AppBar">
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmd', label:'Command', icon:'placeholder'}"></button>
</div> -->
</body>
</html>
程式一開始啟動時,會載入 /html/homepage.html,而 homepage.html 本身也是一支 Page Control,因此可以正常的顯示出來,我們可以在專案中另外加一支名稱為 Page2 的 Page Control,我們會得到 Page2.html, Page2.css 和 Page2.js:
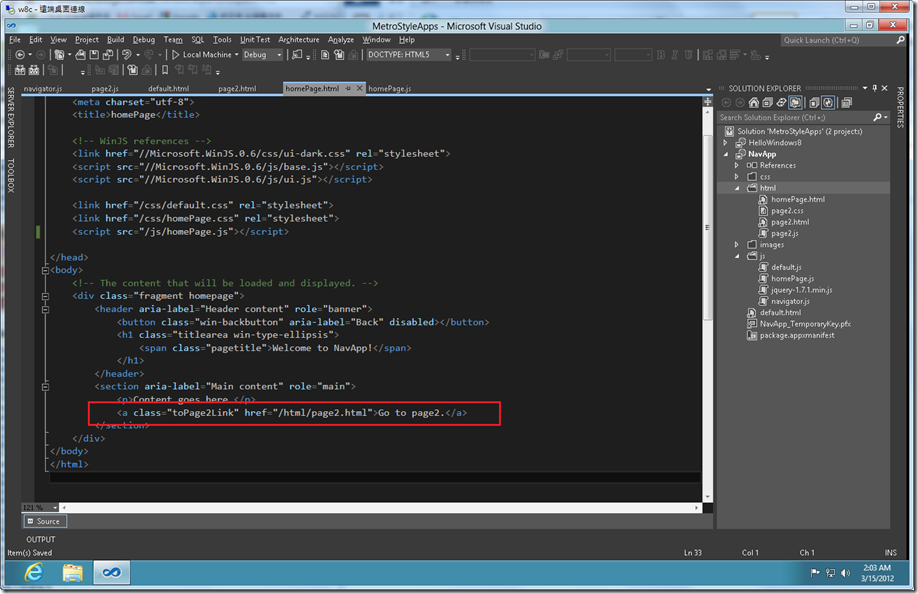
接著,我們在 homepage.html 中加入指令,以瀏覽到 page2.html。
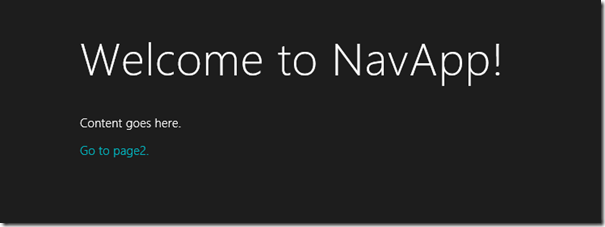
然後執行程式,你會看到連結有出現:
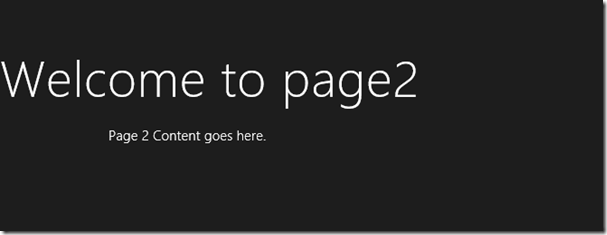
但點下去後,你會發現好像怪怪的:
看起來好像 page2.html 是獨立顯示的:

而不是我們預期的這樣:

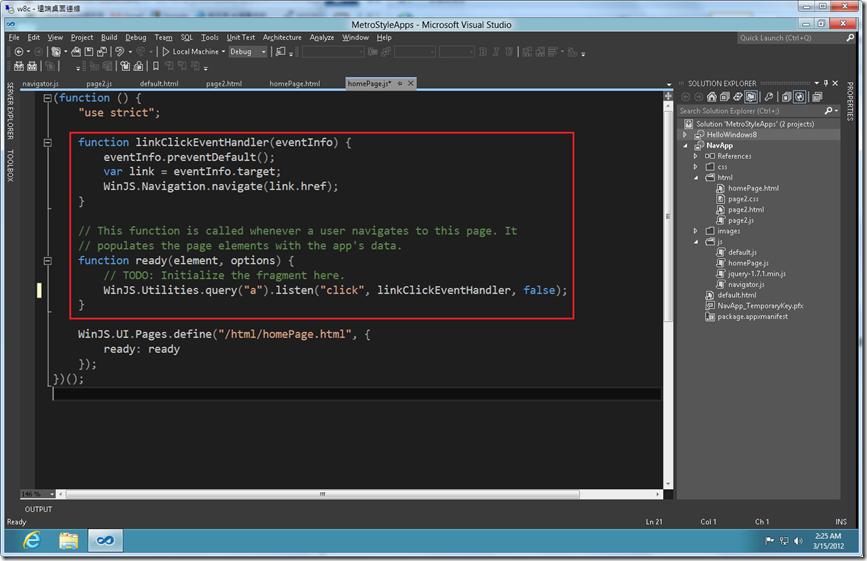
要解決這個問題,我們就必須要利用 WinRT 內的導覽物件來處理,在 WinRT 中的 WinJS.Navigation 物件可以用來處理 UI 導覽的工作,所以我們可以在 homepage.js 中加入這樣的指令:
其中 linkClickEventHandler() 做的事是,先取消原本按下 link 會執行的工作 (eventInfo.preventDefault(); ),然後改成使用 WinJS 本身的 Navigation 物件進行瀏覽。
完成後,再重新跑一次,你會發現原本的 page2.html 多了一個 back 的按鈕:
這樣的方式就是 Single Page Navigation 的導覽方法,對於一些簡單內容的 app 來說十分適合。
Reference:
http://msdn.microsoft.com/en-us/library/windows/apps/hh452768.aspx