在 Visual Studio 11 裡面的 Windows 8-style application 共有五種類型,其中我們已經用過 Blank Application 和 Navigation Application 兩種了,今天我們來玩玩第三種:Split Application。
在 Visual Studio 11 裡面的 Windows 8-style application 共有五種類型,其中我們已經用過 Blank Application 和 Navigation Application 兩種了,今天我們來玩玩第三種:Split Application。
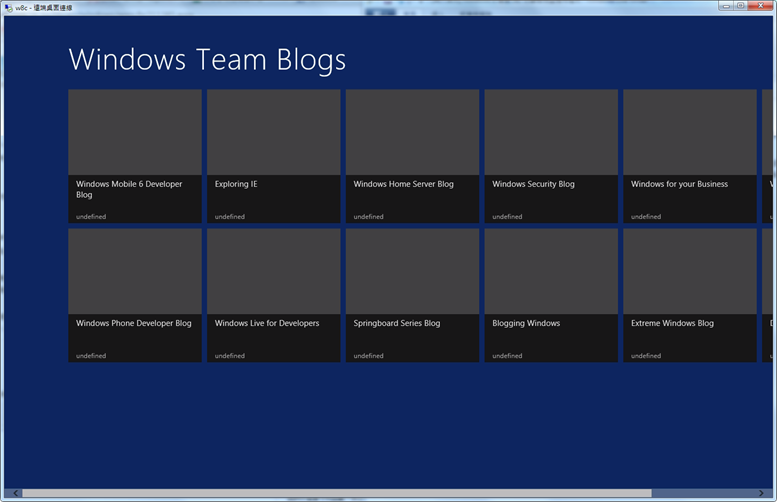
Split Application 基本上它很像是 Master/Detail 型的應用程式,只是它會使用 List 和 Detail 分開的檢視方式,在微軟 MSDN Windows 8-style Application Developer Center 所使用的 Windows Team Blogs 的範例應用程式,使用的就是 Split Application 類型,它一開始會有 List 的頁面,看起來就像這樣:
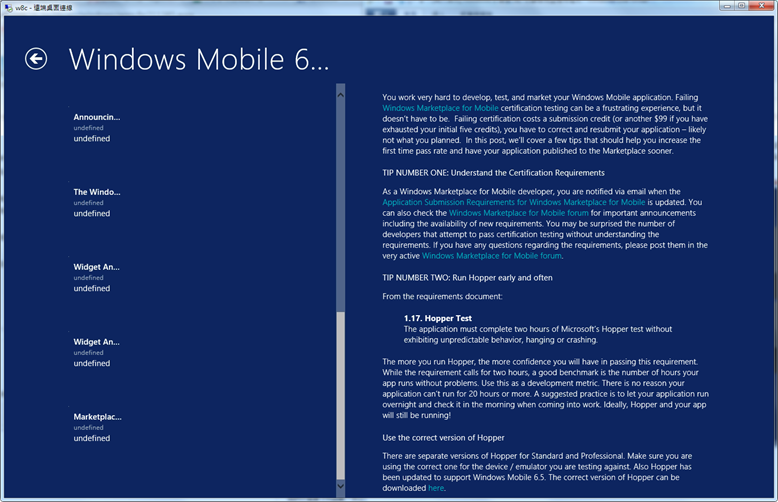
點進去以後,會到列表和第一篇文章的頁面:
你會發現,內頁的部份是呈現 Splite View 的方式,這對一個使用平板電腦的使用者來說,可以很方便的閱讀清單的內容,而且它也沒有很複雜的畫面配置,簡單的風格也是 Windows 8-style Application 所強調的,讓使用者將心思集中在 content,而不是分神去熟悉一些 controls 或配置,才能使用 content。
至於 JavaScript 的處理上,在 Split Application 中,首先要處理的是 ListView 這一塊,開發人員需要先將資料注入到 ListView 中,因此資料從哪來就很重要,在應用程式的範本中,我們已經有一個叫做 data.js 的指令檔,它裡面就定義了一組資料,包含群組和項目:
// Each of these sample groups must have a unique key to be displayed
// separately.
var sampleGroups = [
{ key: "group1", title: "Group Title: 1", subtitle: "Group Subtitle: 1", backgroundImage: darkGray, description: groupDescription },
{ key: "group2", title: "Group Title: 2", subtitle: "Group Subtitle: 2", backgroundImage: lightGray, description: groupDescription },
{ key: "group3", title: "Group Title: 3", subtitle: "Group Subtitle: 3", backgroundImage: mediumGray, description: groupDescription },
{ key: "group4", title: "Group Title: 4", subtitle: "Group Subtitle: 4", backgroundImage: lightGray, description: groupDescription },
{ key: "group5", title: "Group Title: 5", subtitle: "Group Subtitle: 5", backgroundImage: mediumGray, description: groupDescription },
{ key: "group6", title: "Group Title: 6", subtitle: "Group Subtitle: 6", backgroundImage: darkGray, description: groupDescription }
];
// Each of these sample items should have a reference to a particular
// group.
var sampleItems = [
{ group: sampleGroups[0], title: "Item Title: 1", subtitle: "Item Subtitle: 1", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[0], title: "Item Title: 2", subtitle: "Item Subtitle: 2", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[0], title: "Item Title: 3", subtitle: "Item Subtitle: 3", description: itemDescription, content: itemContent, backgroundImage: mediumGray },
{ group: sampleGroups[0], title: "Item Title: 4", subtitle: "Item Subtitle: 4", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[0], title: "Item Title: 5", subtitle: "Item Subtitle: 5", description: itemDescription, content: itemContent, backgroundImage: mediumGray },
{ group: sampleGroups[1], title: "Item Title: 1", subtitle: "Item Subtitle: 1", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[1], title: "Item Title: 2", subtitle: "Item Subtitle: 2", description: itemDescription, content: itemContent, backgroundImage: mediumGray },
{ group: sampleGroups[1], title: "Item Title: 3", subtitle: "Item Subtitle: 3", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[2], title: "Item Title: 1", subtitle: "Item Subtitle: 1", description: itemDescription, content: itemContent, backgroundImage: mediumGray },
{ group: sampleGroups[2], title: "Item Title: 2", subtitle: "Item Subtitle: 2", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[2], title: "Item Title: 3", subtitle: "Item Subtitle: 3", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[2], title: "Item Title: 4", subtitle: "Item Subtitle: 4", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[2], title: "Item Title: 5", subtitle: "Item Subtitle: 5", description: itemDescription, content: itemContent, backgroundImage: mediumGray },
{ group: sampleGroups[2], title: "Item Title: 6", subtitle: "Item Subtitle: 6", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[2], title: "Item Title: 7", subtitle: "Item Subtitle: 7", description: itemDescription, content: itemContent, backgroundImage: mediumGray },
{ group: sampleGroups[3], title: "Item Title: 1", subtitle: "Item Subtitle: 1", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[3], title: "Item Title: 2", subtitle: "Item Subtitle: 2", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[3], title: "Item Title: 3", subtitle: "Item Subtitle: 3", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[3], title: "Item Title: 4", subtitle: "Item Subtitle: 4", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[3], title: "Item Title: 5", subtitle: "Item Subtitle: 5", description: itemDescription, content: itemContent, backgroundImage: mediumGray },
{ group: sampleGroups[3], title: "Item Title: 6", subtitle: "Item Subtitle: 6", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[4], title: "Item Title: 1", subtitle: "Item Subtitle: 1", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[4], title: "Item Title: 2", subtitle: "Item Subtitle: 2", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[4], title: "Item Title: 3", subtitle: "Item Subtitle: 3", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[4], title: "Item Title: 4", subtitle: "Item Subtitle: 4", description: itemDescription, content: itemContent, backgroundImage: mediumGray },
{ group: sampleGroups[5], title: "Item Title: 1", subtitle: "Item Subtitle: 1", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[5], title: "Item Title: 2", subtitle: "Item Subtitle: 2", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[5], title: "Item Title: 3", subtitle: "Item Subtitle: 3", description: itemDescription, content: itemContent, backgroundImage: mediumGray },
{ group: sampleGroups[5], title: "Item Title: 4", subtitle: "Item Subtitle: 4", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[5], title: "Item Title: 5", subtitle: "Item Subtitle: 5", description: itemDescription, content: itemContent, backgroundImage: lightGray },
{ group: sampleGroups[5], title: "Item Title: 6", subtitle: "Item Subtitle: 6", description: itemDescription, content: itemContent, backgroundImage: mediumGray },
{ group: sampleGroups[5], title: "Item Title: 7", subtitle: "Item Subtitle: 7", description: itemDescription, content: itemContent, backgroundImage: darkGray },
{ group: sampleGroups[5], title: "Item Title: 8", subtitle: "Item Subtitle: 8", description: itemDescription, content: itemContent, backgroundImage: lightGray }
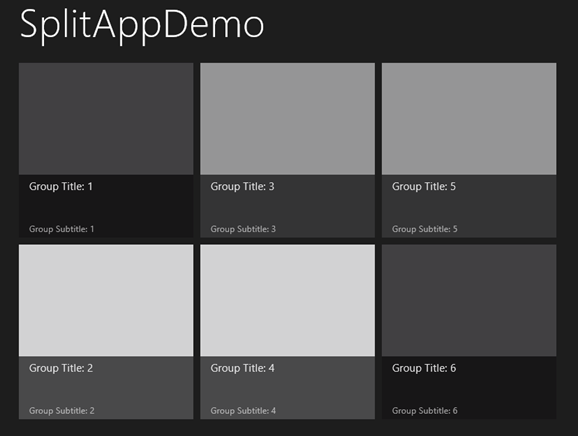
];你可以先跑一次初始的樣板看看:
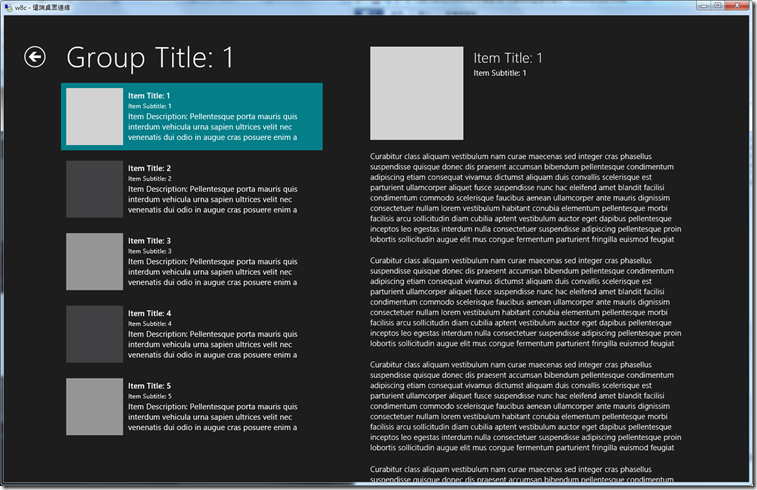
這裡所顯示的,就是在 sampleGroups 變數中所定義的資料,連同圖示,標題,說明,使用的顏色等都包裝在裡面了,而點進去以後:
有注意到了嗎?這裡面的內容都是來自於 sampleItems 這個變數,連同圖示,標題,顏色,內容等都在裡面,只是因為是 sample item,所以很多文字都是共用的,所以我們可以很簡單的來改一下這個範例,首先,我們先把原本的 sampleGroups 和 sampleItems 刪掉,然後加入自己的資料:
var blogs =
[
{ key: "regionbbs", title: "小朱® 的技術隨手寫", subtitle: "", backgroundImage: lightGray, description: "歡迎引用本部落格中的文章,但請務必註明出處。未註明出處或惡意盜文或盜連者,除列入黑名單外,並保留法律追訴權。" },
{ key: "clark", title: "昏睡領域", subtitle: "", backgroundImage: lightGray, description: "Clark的心得筆記" },
{ key: "chou", title: ".NET菜鳥自救會", subtitle: "", backgroundImage: lightGray, description: "小歐說 : 努力工作,用心學習" },
{ key: "unclebill", title: "比爾蓋報", subtitle: "", backgroundImage: lightGray, description: "光怪陸離資訊業" },
{ key: "billchung", title: ".Net 海角點部落", subtitle: "", backgroundImage: lightGray, description: "茂伯譙程式" },
{ key: "alonstar", title: "流星的隨筆記事~☆", subtitle: "", backgroundImage: lightGray, description: "學習努力的成長" },
{ key: "hatelove", title: "In 91", subtitle: "", backgroundImage: lightGray, description: "" },
{ key: "ricochen", title: "RiCo技術農場", subtitle: "", backgroundImage: lightGray, description: "說技術也沒那麼有技術" }
];
然後,修改下面 groupKeySelector() ,groupDataSelector() 以及下方的 forEach(),對應我們的資料來源,否則會出現錯誤:
function groupKeySelector(item) {
return item.key;
}
function groupDataSelector(item) {
return item;
}
// This function returns a WinJS.Binding.List containing only the items
// that belong to the provided group.
function getItemsFromGroup(group) {
return list.createFiltered(function (item) { return item.group.key === group.key; });
}
var list = new WinJS.Binding.List();
var groupedItems = list.createGrouped(groupKeySelector, groupDataSelector);
// TODO: Replace the data with your real data.
// You can add data from asynchronous sources whenever it becomes available.
blogs.forEach(function (item) {
list.push(item);
});
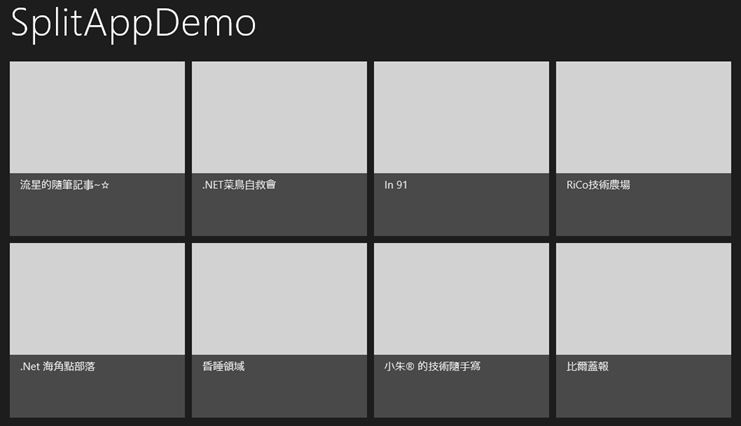
然後執行,你會看到這樣的結果:
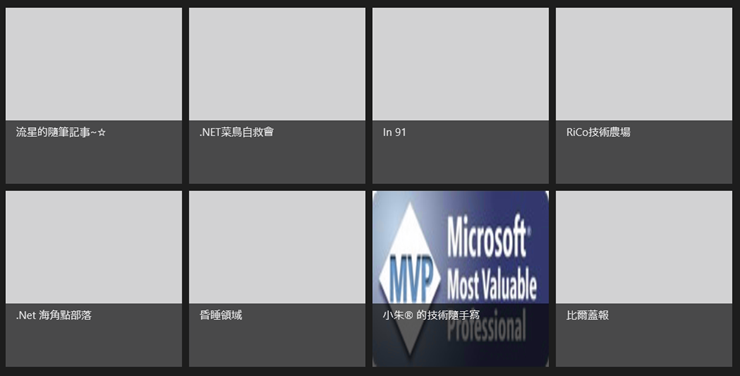
如果要套圖片的話,可以修改 backgroundImage 指定圖檔的路徑,它的效果會是:
接下來,我們需要它按下去後會連結到指定的 blog 下載 RSS,以瀏覽部落格的內容,我們需要一些資料來取代原本的 sampleItems,而我們的資料來源可以用 XML HTTP 抓取 RSS 的方式來做,不過在這一步之前,我們有些東西要先熟悉一下。
(To Be Contunued…)