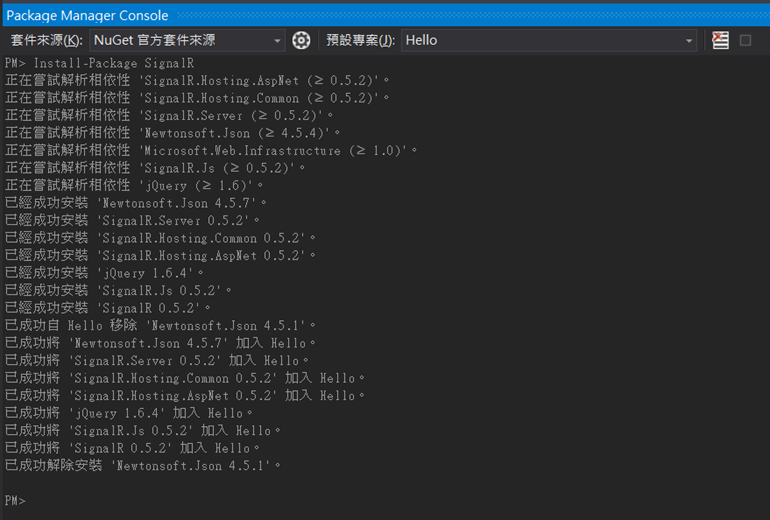
SignalR 是一個使用上並不困難的 Framework,而在 Visual Studio 上使用更容易,透過 NuGet 的功能,我們可以很容易的整合 SignalR 到專案內,只要在 Package Manager Console 中使用一個指令就能自動安裝與整合 SignalR 與相依的組件到專案內。
SignalR 是一個使用上並不困難的 Framework,而在 Visual Studio 上使用更容易,透過 NuGet 的功能,我們可以很容易的整合 SignalR 到專案內,只要在 Package Manager Console 中使用一個指令:Install-Package Microsoft.AspNet.SignalR,就能自動安裝與整合 SignalR 與相依的組件到專案內。
(註:Microsoft.AspNet.SignalR 是 SignalR RTW 後的正式名稱,之前是只有 "SignalR")
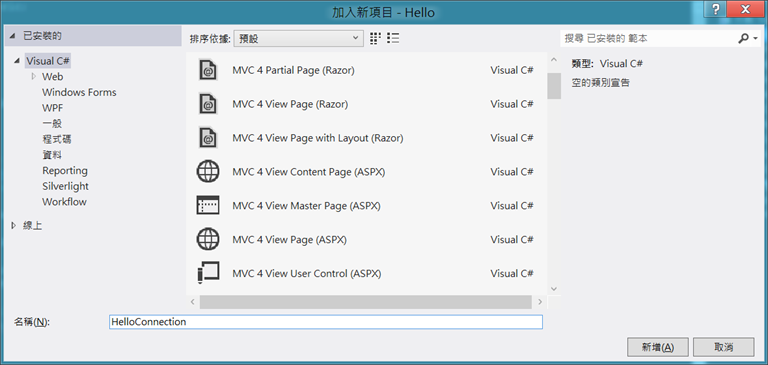
接著,新增一個類別到專案內,名稱為 HelloConnection:
新增完成後,在 HelloConnection 類別中加入對 SignalR 命名空間的參考:
using SignalR;
using SignalR.Hubs;
namespace Hello
{
public class HelloConnection : PersistentConnection
{
}
}接著在 Global.asax 中加入對應表路徑,這會由 SignalR 的路由表來處理 Metadata 的輸出工作。
using SignalR;
using SignalR.Hosting.Common.Routing;
namespace Hello
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
// Register SignalR routing table.
RouteTable.Routes.MapConnection<HelloConnection>("hello", "hello/{*operation}");
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
}
}然後回到 HelloConnection 類別中,加入覆寫 OnReceivedAsync 的函式,並要求 SignalR 對傳入的資料做廣播:
protected override System.Threading.Tasks.Task OnReceivedAsync(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
}這樣伺服器端就完成了。現在我們在專案中加入新的 View (Home/Index),然後加入必要的指令:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="http://code.jquery.com/jquery-1.7.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.signalR-0.5.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var connection = $.connection('/hello');
connection.received(function (data) {
$('#messages').append('<li>' + data + '</li>');
});
connection.start();
$("#broadcast").click(function () {
connection.send($('#msg').val());
});
});
</script>
</head>
<body>
<input type="text" id="msg" />
<input type="button" id="broadcast" value="broadcast" />
<ul id="messages">
</ul>
</body>
</html>
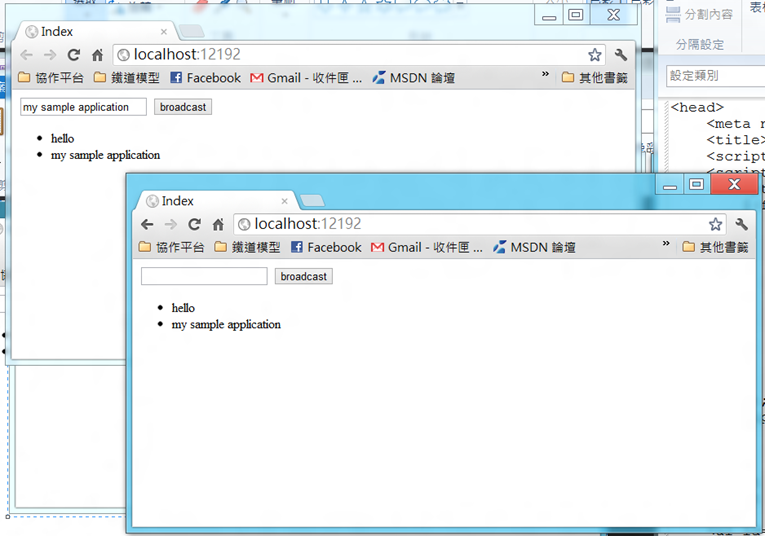
執行它,可以得到這樣的結果,請務必開兩個瀏覽器執行個體,才看得出效果:
由這個範例中,可以體會到 SignalR 在處理不同用戶端的廣播和即時通訊的能力有多強,當然也許是因為在 localhost 的關係,但是因為 JSON 本身就不大,因此即便移到網路上,速度也不會差得太多。
Reference:
https://github.com/SignalR/SignalR/wiki/QuickStart-Persistent-Connections