昨天在 BUILD 2013 研討會的第二場 Keynote 中,由 Scott Hanselman (Principle Program Manager) 以及 Scott Guthrie (VP) 兩位共同介紹了 Windows Azure Platform 的新玩意,並且在 Windows Azure Blog 上也發表了新的文章,整理了整個 Windows Azure 平台上的所有更新,就由小弟我來為大家稍微整理一下吧...
昨天在 BUILD 2013 研討會的第二場 Keynote 中,由 Scott Hanselman (Principle Program Manager) 以及 Scott Guthrie (VP) 兩位共同介紹了 Windows Azure Platform 的新玩意,並且在 Windows Azure Blog 上也發表了新的文章,整理了整個 Windows Azure 平台上的所有更新,就由小弟我來為大家稍微整理一下吧。
Windows Azure Website Service 正式進入 General Availability (GA) 階段
Website Service 自去年 Spring Release (也是去年六月) 之後,經過一年以來使用者的回饋,試用與碎碎念之後,在昨天正式進入了 GA 階段,正式向外提供具保證的 SLA 協定 (99.9% SLA),以及供應正式的技術支援項目,同時費用上也有些許變更。
首先,Website 仍然維持三種不同的模式,不過原本的 Dedicated 模式改稱為 Standard (標準) 模式,共用模式仍然維持預覽狀態,不同的模式可用的資源是不同的,而且不同的模式可建立的網站數也是不同的。
在共用模式下,每小時的單位是小型 VM 的 0.1675 倍,所以共用模式的費用每小時為 NT$ 0.404 元,相當於每月 300 元左右,若是不強求效能的網站已經很適合使用了,對效能和流量較要求的網站就可能要用標準模式,不過在 7/31 前,標準模式的 VM 有促銷方案,費用是原本 VM 時數價格的八折。
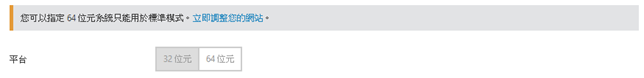
在新增功能部份,除了六月初在 Tech.Ed 2013 North America 上宣布的 SSL/IP, SSL/SNI 外,增加了平台的選項:
若是標準模式的話,可以選擇使用64位元以獲取更多的記憶體用量 (32位元的記憶體用量有上限),並且啟用 IIS 的 64 位元最佳化模式,讓網站的速度和服務能力更強,而預設是執行在 WOW 32 位元模式下。
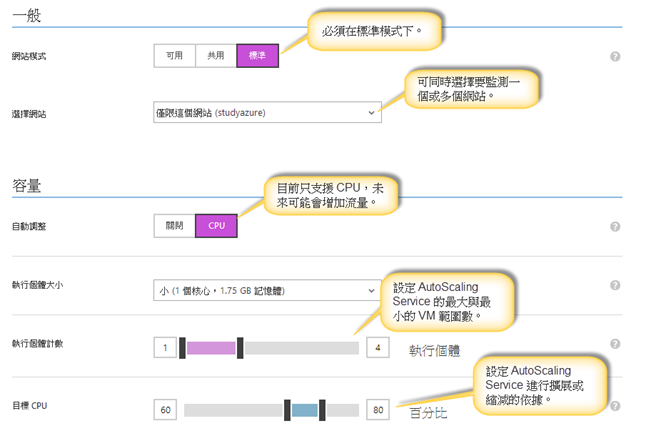
在這次的更新中最令人激賞的,絕對非 Auto-Scaling Service 莫屬,而這個功能會同時適用於 Website 以及 Cloud Service,只要設定網站在標準模式下,就可以由 Windows Azure 依流量與運算能量需求自動擴展網站的 VM 數量,而判斷的依據是 CPU 的運算消耗,未來也許會加入以流量為主的擴展。但自動擴展目前僅支援 Scale-Out/Scale-In,尚未支援 Scale-Up/Scale-Down,且 Windows Azure Auto-Scaling 最大也不會超出設定好的 VM 範圍數量。
另外,網站本身也開始提供 Memory Dump 的功能,讓開發人員可以利用 REST API 直接抓取網站的 Memory Dump 功能來偵錯,REST API 指令可參考:https://github.com/projectkudu/kudu/wiki/Process-list-and-minidump
Windows Azure Mobile Service 正式進入 General Availability (GA) 階段
Mobile Service 也在同一天宣佈進入 GA 階段,之前在六月中旬的時候就已經發布一次更新,包含 Custom API,Git Source Control , NuGet Package, NPM Module 等新功能,緊接著在昨天進入 GA 階段,同樣提供 99.9% SLA 的保證。
不過,原本只有兩種類型服務的 Mobile Service,在 GA 的當下變成三種服務,分別是免費,標準以及優質服務三種,不同的服務類型會有不同的服務能量:
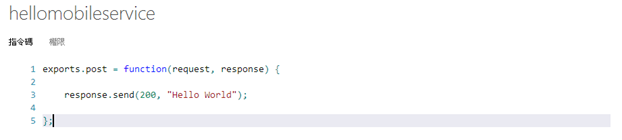
Custom API 是六月中旬發布的新功能,開發人員可以在 Mobile Service 管理介面上直接宣告 API,可在設定功能區中設定 CORS (Cross Original Resource Sharing) 的主機名稱,API 的程式語言是 JavaScript,並且可使用 Mobile Service 上可用的伺服器物件:
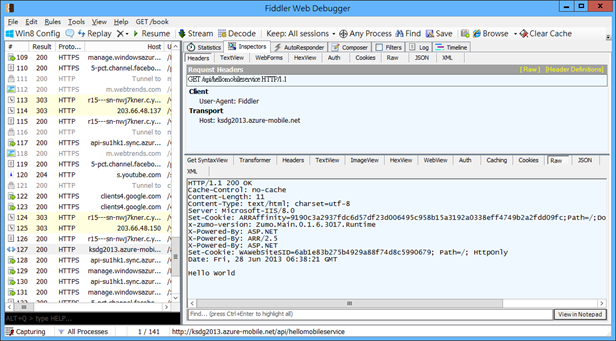
這樣設定後,我們就可以使用 Fiddler 呼叫它,格式是 http://[servicename].azure-mobile.net/api/[api_name],每個方法會有不同的對應 (記得要設定權限為 Everyone 才能存取,或是附上認證標頭)。
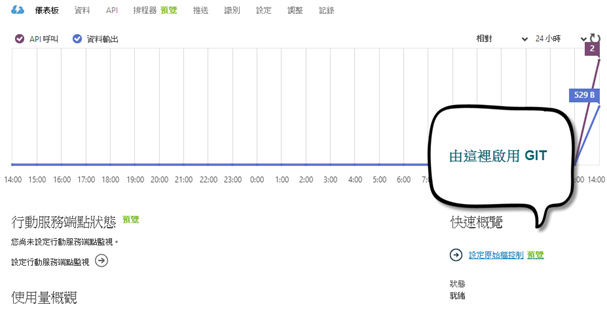
同時,為了要讓開發人員能夠自動化的備份與管理伺服器端指令碼,Mobile Service 新增了 Git Repository 的功能,開發人員可利用 Git 工具直接由 Mobile Service 抓取伺服器端指令碼回到本機,也可以由本機將修改過的指令碼發行到 Mobile Service 上。
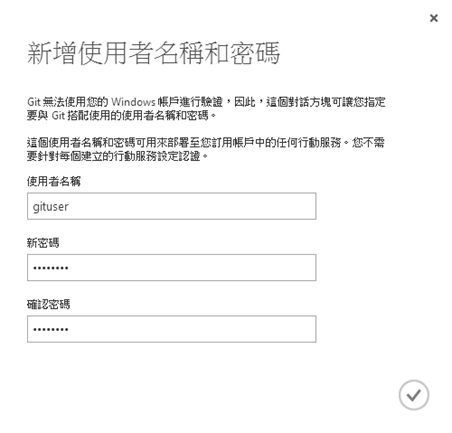
在啟用 Git 前,需要設定一組帳戶與密碼:
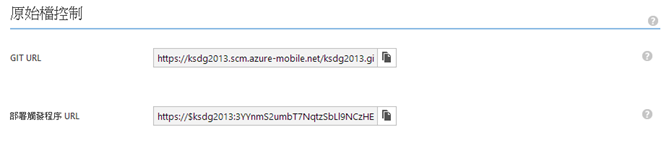
啟用完成後,就能在設定功能區中看到 Git 的路徑,即可用在 Git 工具:
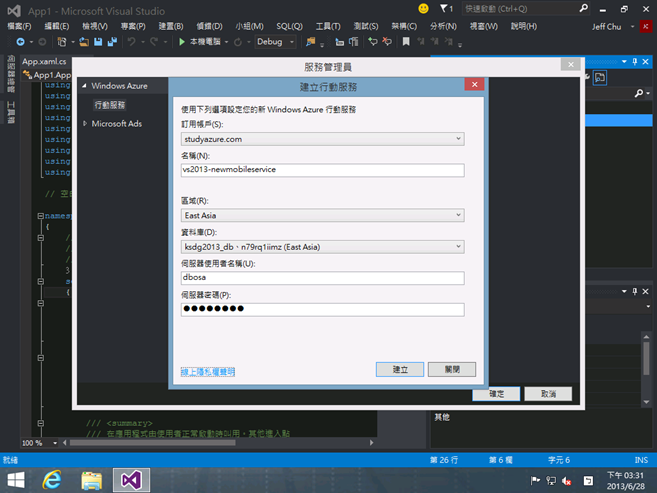
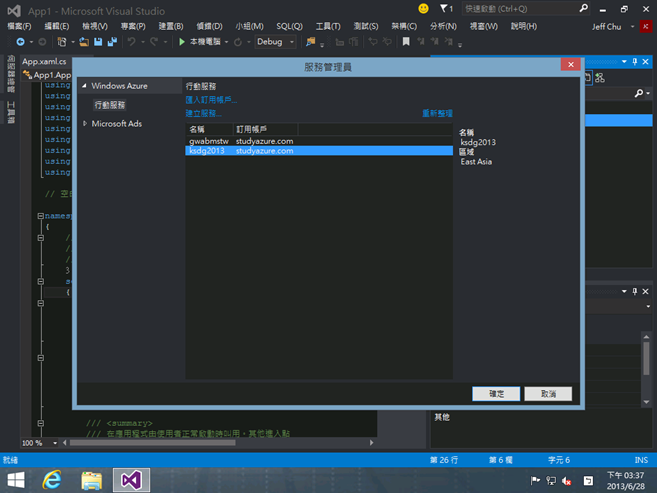
另外,為了要讓 Mobile Service 更容易使用,微軟在 Windows Store App 的專案中加入了可直接管理 Mobile Service 的功能,讓開發人員只要在 Visual Studio 中就能存取 Mobile Service 的管理功能。
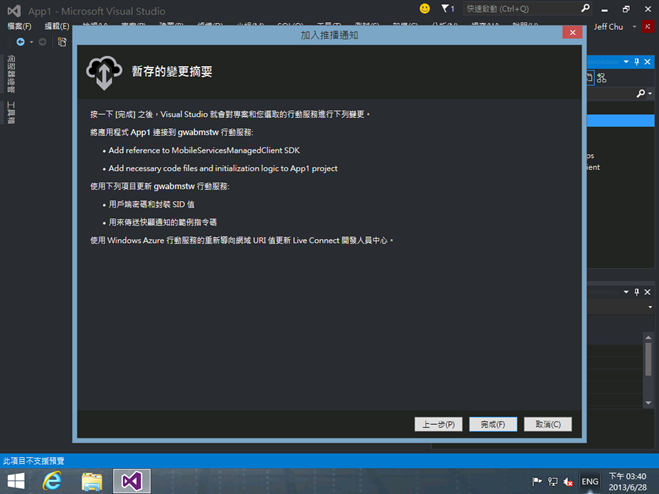
開發人員也可以透過 Visual Studio 來加入 Windows Store App 的推播通知 (Push Notification) 的設定,Visual Studio 也會自動加入必要的參考組件:
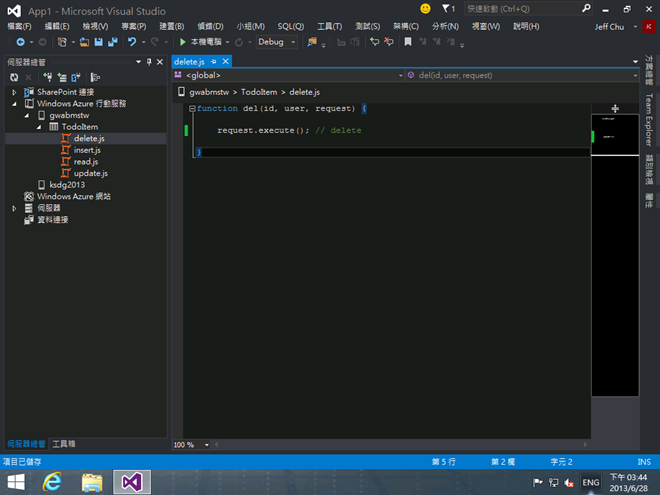
Visual Studio 2013 也支援了直接在 IDE 介面內開啟 Windows Azure Mobile Service 上的表格與指令碼的能力:
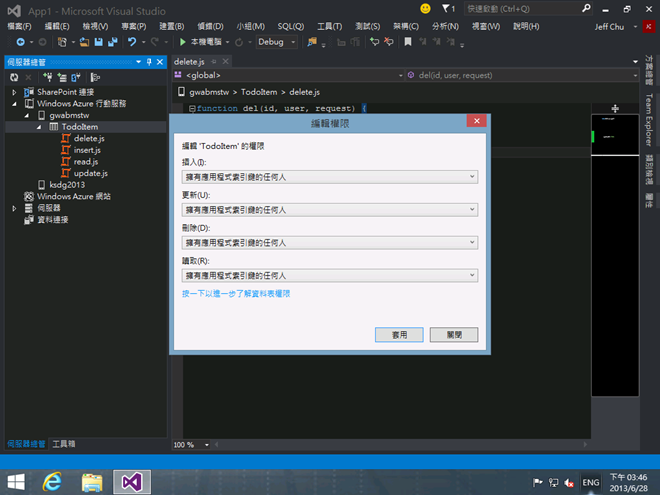
權限編輯也是少不了的:
Windows Azure Auto-Scaling Service (PREVIEW)
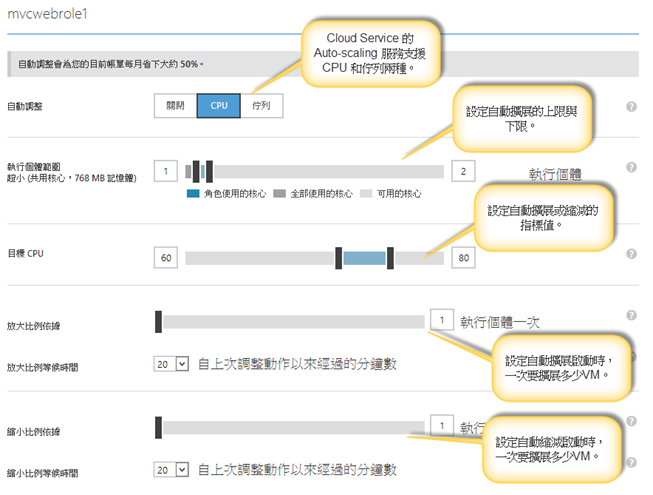
前面在 Windows Azure Website 中有簡單介紹過 Auto-Scaling Service 的功能,這個功能不僅只有 Website 有,Cloud Service 也有,而且功能更多。
Cloud Service 的 Auto-Scaling 同時支援 CPU-based 與 Queue-based。CPU-based 是針對 CPU 時間來進行:
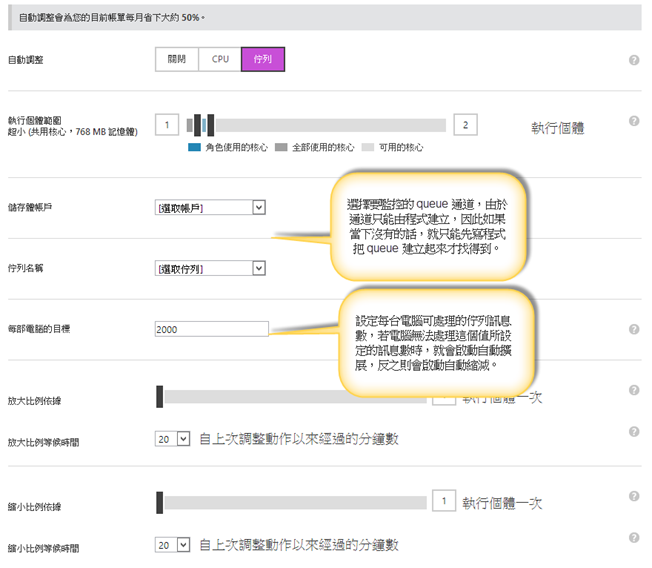
Queue 則是由 storage queue 中的訊息數來決定是否要擴展:
當設定完成後,Scaling 的工作就可以交給 Windows Azure 來執行,不用像以前還要自行開發 AutoScale 的 Monitor 以及程式了。
更多的操作資訊可參考:http://www.windowsazure.com/en-us/manage/services/cloud-services/how-to-scale-a-cloud-service/
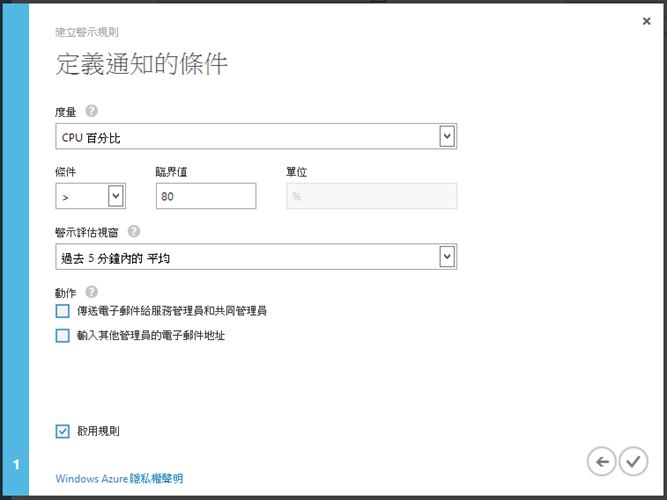
Alert Service
本次的 Windows Azure 更新中加入了一個新玩意:警示服務:
警示服務可以允許管理人員設定監控的規則,並且在監控值到達時發出通知給管理人員:
不過如果是要監控網站的話,必須要將網站的監控功能打開才行。
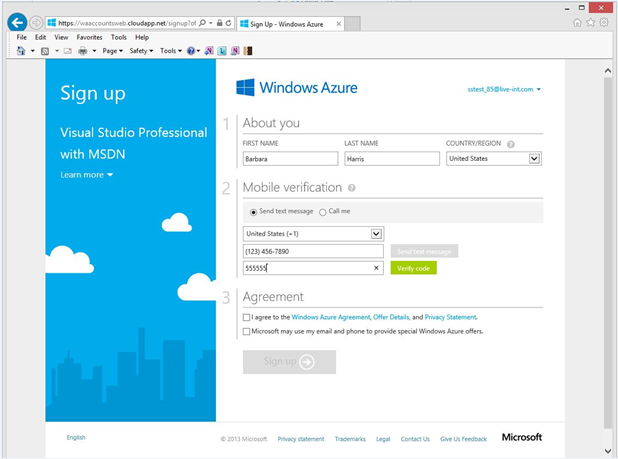
MSDN 訂戶不需要信用卡即可登錄使用
這是承繼前一次 MSDN Subscription 對 Windows Azure 改用信用額度的計算方式後的改變,現在開始,MSDN Subscriber 在啟用 Windows Azure 時不再需要輸入信用卡資料,只需要進行手機認證即可。可參考由 No.18 編寫的啟用文:http://www.dotblogs.com.tw/ian/archive/2013/06/27/106165.aspx

Reference: