摘要:HTML5 & JavaScript 程式開發實戰修練(1/5)
JavaScript結構較鬆散,變數都不用事先做明確的定義,程式也可以任意擺置,有時候會因為擺置的位置或順序的差異而導致非預期的結果;
以下為JavaScript執行順序的整理:
1.內嵌程式==>網頁載入後程式
2.由上而下順序
3.內嵌程式若加上defer關鍵字,執行順序將擺為最後執行
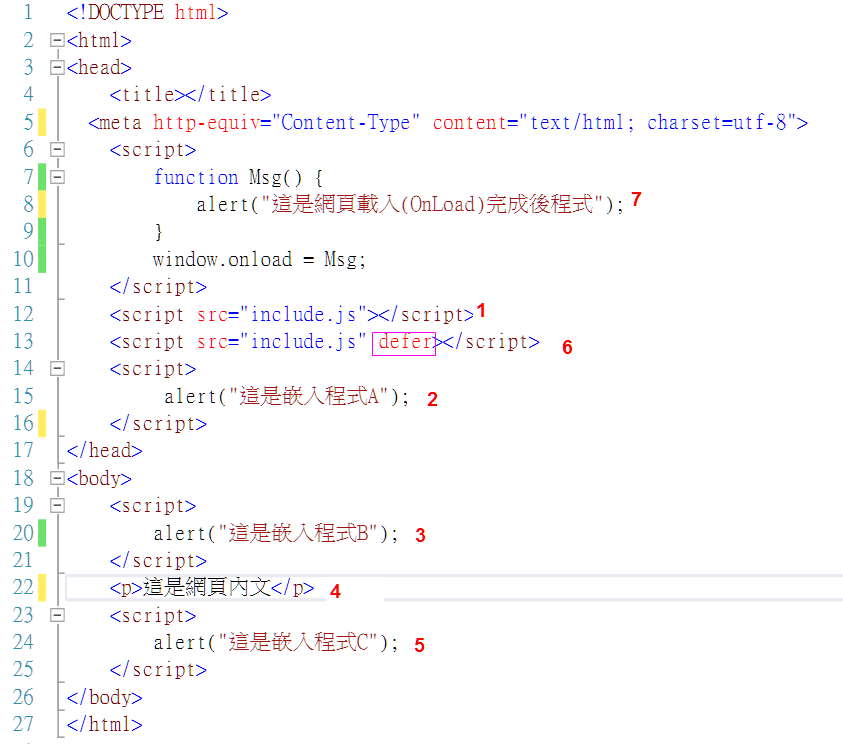
圖1紅色字即為程式(網頁顯示)執行順序
圖1:order.htm
圖2:include.js