摘要:HTML5 & JavaScript 程式開發實戰修練(3/5)
之前提過JavaScript結構較鬆散,變數都不用事先做明確的定義,所以對於初學者常常弄錯JavaScript 全域與區域變數的宣告;
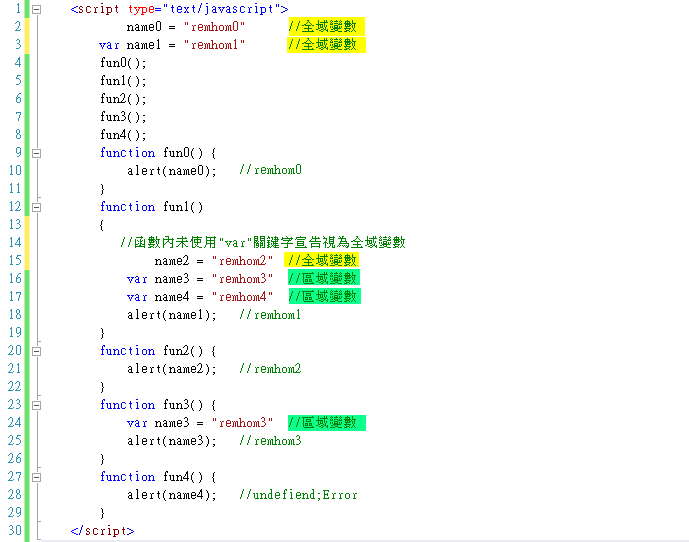
以下小範例說明JavaScript區域與全域的宣告方式:
1. 全域變數(如圖黃色背景區塊):
1.1函數外宣告;不論有沒有加"var"關鍵字即為JavaScript全域變數
1.2函數內未使用"var"關鍵字即為JavaScript全域變數
2. 區域變數(如圖綠色背景區塊):
2.1函數內宣告即為JavaScript區域變數
==>範例中;name0、name1及name2變數是全域變數;所以在各函數中可正常呼叫使用
==>範例中;name3變數是在函數內宣告;因此在fun4()函數中使用name3變數即出現未定義(undefiend)狀況