繼上一篇介紹 Control 類別的新東西後,本篇將介紹 Control 類別的父類別 FrameworkElement 類別。
少數常見的 UI 類別 (例如 TextBlock、WebView),並非直接繼承自 Control 類別,而是繼承自 FrameworkElement。以下針對各個版本的更動做介紹。
SDK 14393
public bool AllowFocusOnInteraction { get; set; }
當使用者與控制項互動時,是否會自動 Focus。大多數控制項的 AllowFocusOnInteraction 預設是 true。從字面上來看,很難猜測出所謂的互動到底包含哪些互動,所以我以 SDK16299 版本實際測試後得知,當控制項被點擊時若 AllowFocusOnInteraction 為 true,且該控制項允許被 Focus,則會自動轉移 Focus 至該控制項。
public bool AllowFocusWhenDisabled { get; set; }
當控制項的 IsEnabled 屬性被設為 true 後,是否仍允許被 Focus
public Thickness FocusVisualMargin { get; set; }
當控制項被 Focus 時,預設的 Focus 效果會位於控制項的哪個地方。若 FocusVisualMargin 的設定值大於 0,則 Focus 效果將會在控制項內,反之則 Focus 效果會在控制項之外。
使用 Button 控制項,將 FocusVisualMargin 屬性設為 -3

使用 Button 控制項,將 FocusVisualMargin 屬性設為 0

使用 Button 控制項,將 FocusVisualMargin 屬性設為 3

public Brush FocusVisualPrimaryBrush { get; set; }
當控制項被 Focus 時,Focus 效果的外圈顏色。
public Brush FocusVisualSecondaryBrush { get; set; }
當控制項被 Focus 時,Focus 效果的內圈顏色。
public Thickness FocusVisualPrimaryThickness { get; set; }
當控制項被 Focus 時,Focus 效果的外圈大小。
public Thickness FocusVisualSecondaryThickness { get; set; }
當控制項被 Focus 時,Focus 效果的內圈大小。
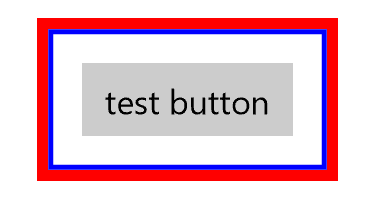
以下使用 Button 控制項為例
將 FocusVisualMargin 屬性設為 -20
將 FocusVisualPrimaryBrush 屬性設為 Red,將 FocusVisualPrimaryThickness 屬性設為 5
將 FocusVisualSecondaryBrush 屬性設為 Blue,將 FocusVisualSecondaryThickness 屬性設為 2
將 FocusVisualMargin 屬性設為 -20
將 FocusVisualPrimaryBrush 屬性設為 Red,將 FocusVisualPrimaryThickness 屬性設為 5
將 FocusVisualSecondaryBrush 屬性設為 Blue,將 FocusVisualSecondaryThickness 屬性設為 2

SDK 15063
public static void DeferTree(DependencyObject element)
靜態方法,將控制項移出 VisualTree,並使該控制項可被延遲載入。在 SDK 15063 之後,提供了新的標籤 x:Load 讓開發者方便實作延遲載入,此 DeferTree 即是實作 x:Load 所需用到的靜態方法。
SDK 16299
public ElementTheme ActualTheme { get; }
取得控制項目前的樣式 (Default / Light / Dark)。
* 設定RequestedTheme 屬性可更改控制項的樣式
* 設定RequestedTheme 屬性可更改控制項的樣式
public event TypedEventHandler ActualThemeChanged<FrameworkElement, object>
當控制項的樣式改變時,會觸發此事件。