當學了MVC之後,會希望有一個空間放自己的練習網站
而且最近的一些bot的應用 都是需要實際的URL
這時候可以選擇Azure ,但是只能free使用一個月(但其實我的卡似乎有被刷了一點金額)...
此時免付費又沒有時間限制甚至支援的.net Framework較高版本的AppHarbor就是一個比較好的選擇
點此註冊AppHarbor,點開網址會看到以下圖
註冊方式很簡單,輸入你的EMail UserName password 勾選 "I agree to the terms of service" 點下Sign Up即可
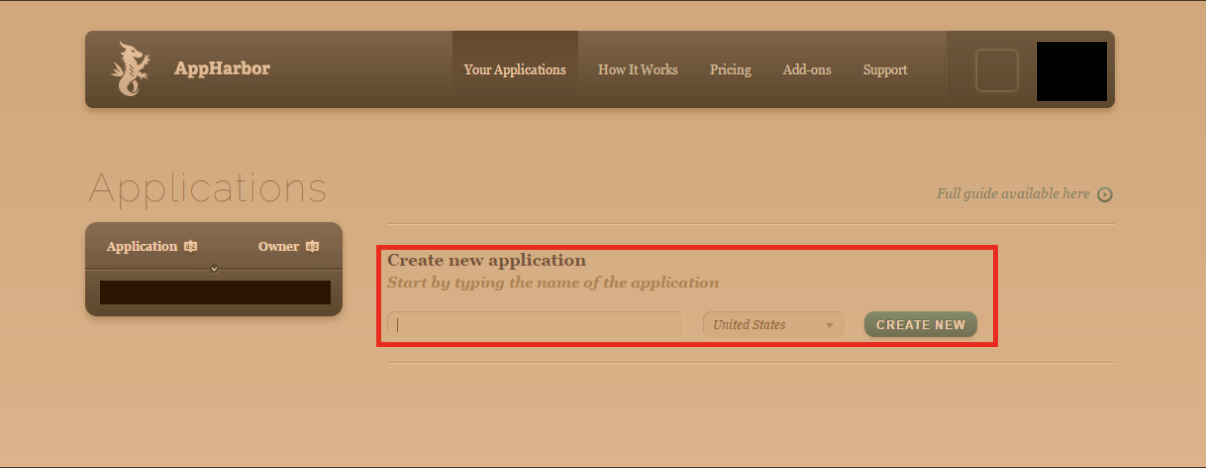
註冊完成後,登入你的帳號密碼 會進入到管理介面
於下列紅框 輸入你的站台名稱,選擇地區 目前只有美國和歐洲可以選,我在這裡是選美國

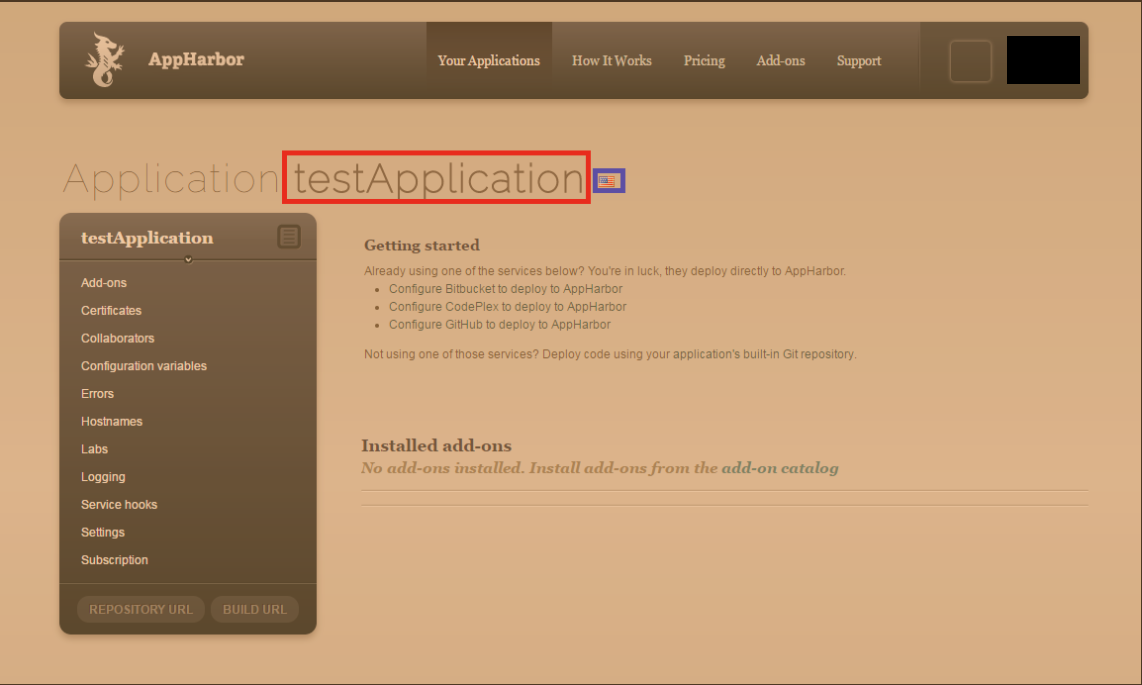
紅色框就是你輸入的站台名稱,藍色就是你選的擺放位置(好像不是很重要..)

好了 那我要怎麼把專案Deploy 到上面呢?
很可能這個免費的網站空間是要用Git 如果你不會Git的話
就趁這個機會學習一下吧!! 多學是好事啊!!
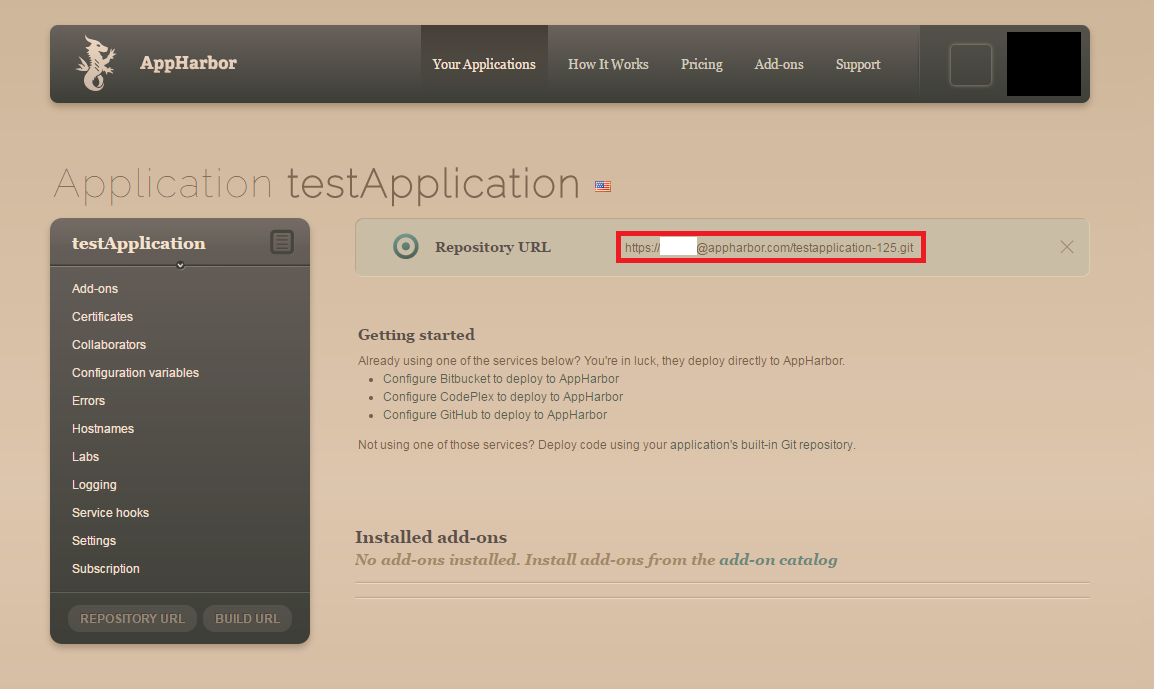
點選到REPOSITORY URL
可以看到下列紅框處是你的Repository URL

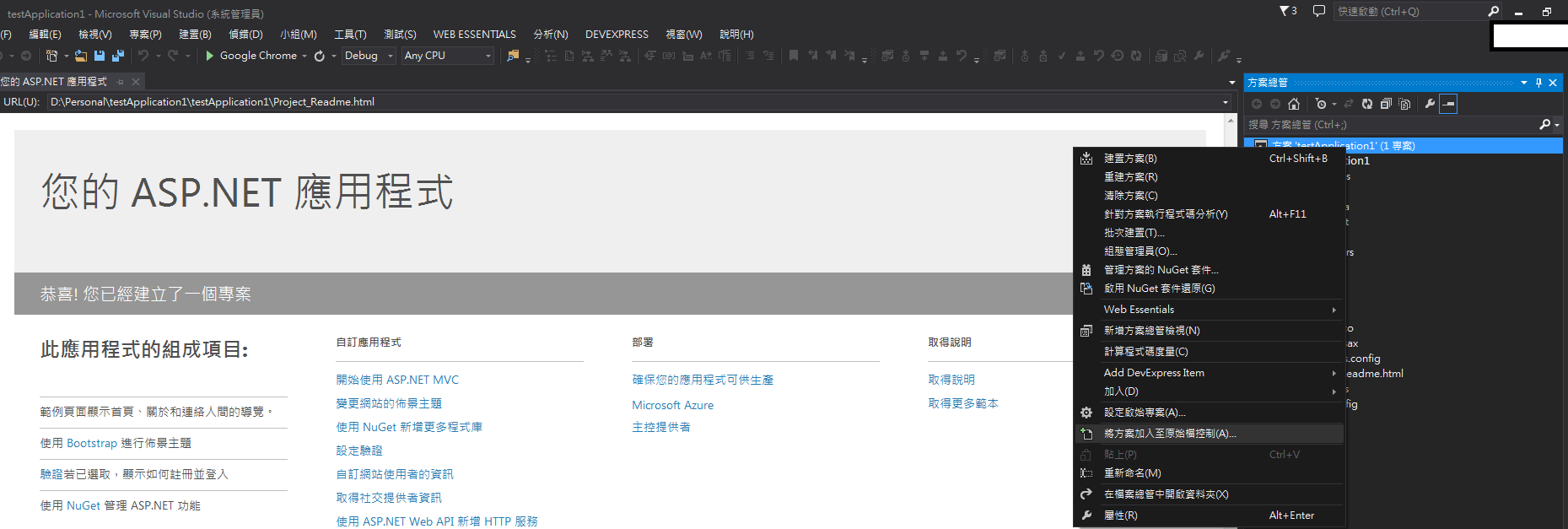
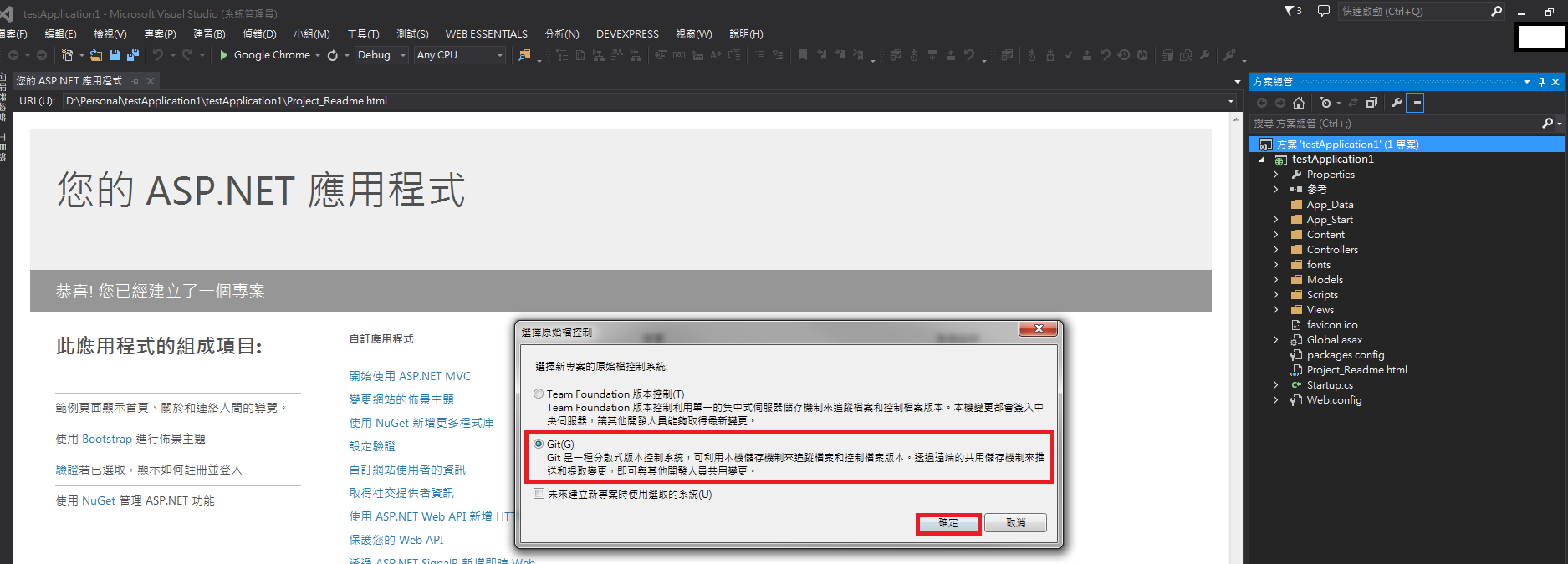
進入VS,對你的專案Solution 點選"將方案加入至原始檔控制"

選擇Git之後再按下確認

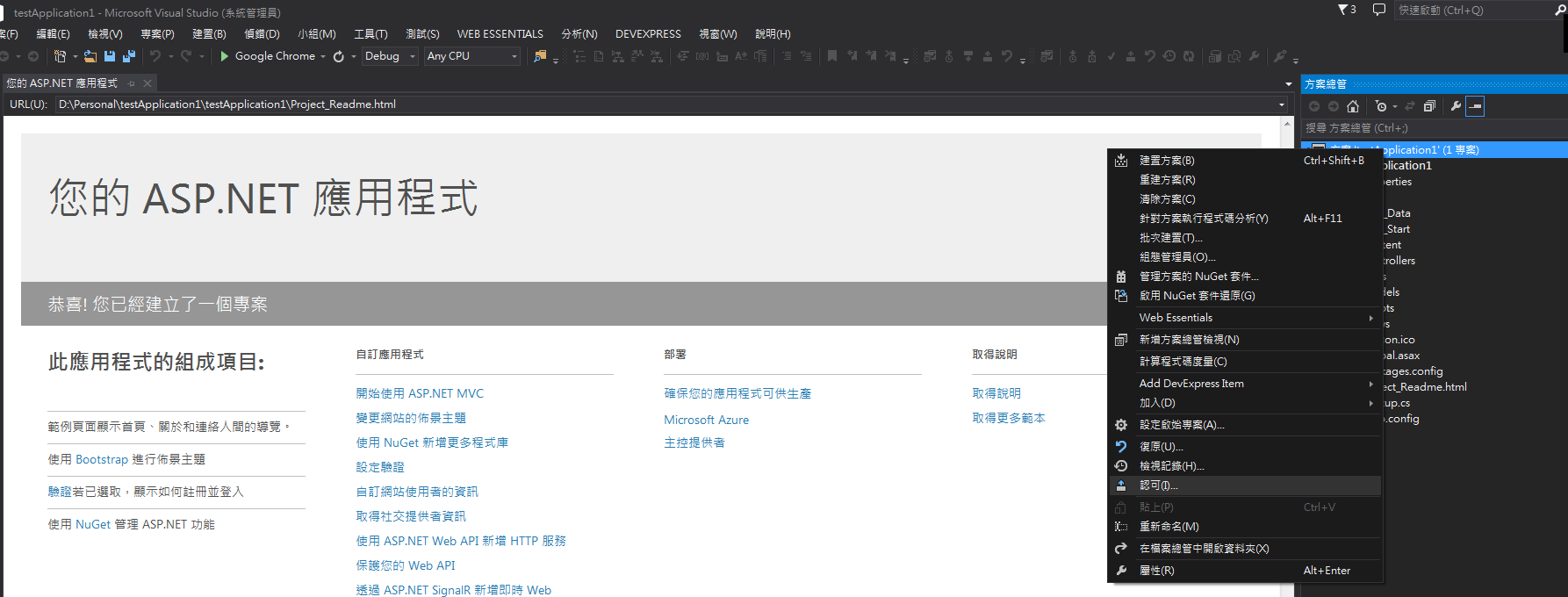
選取認可

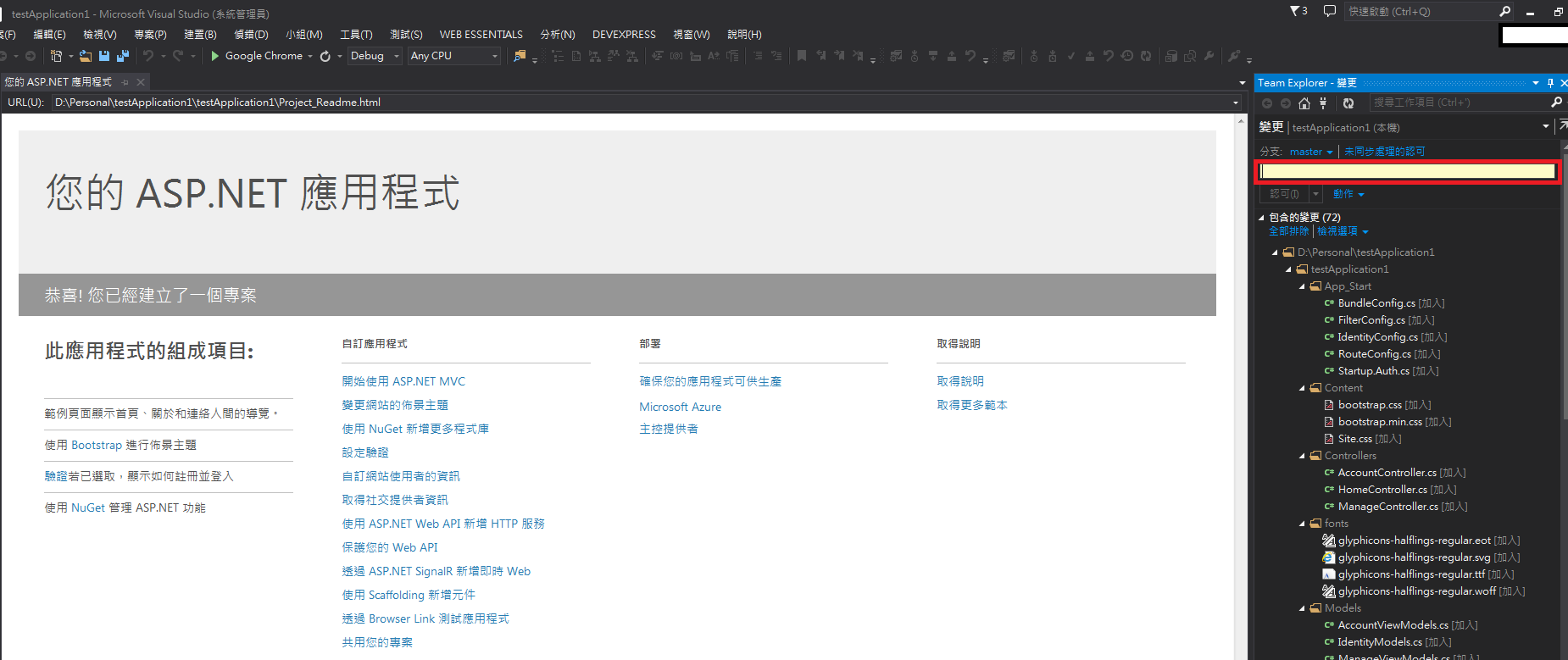
輸入註解

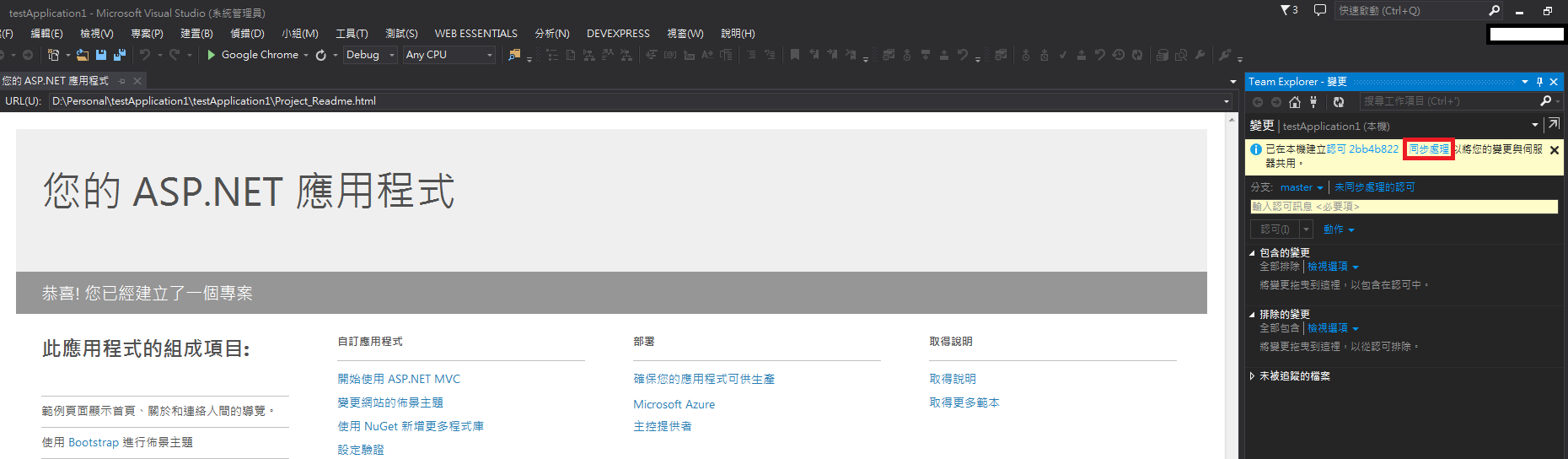
點選同步處理

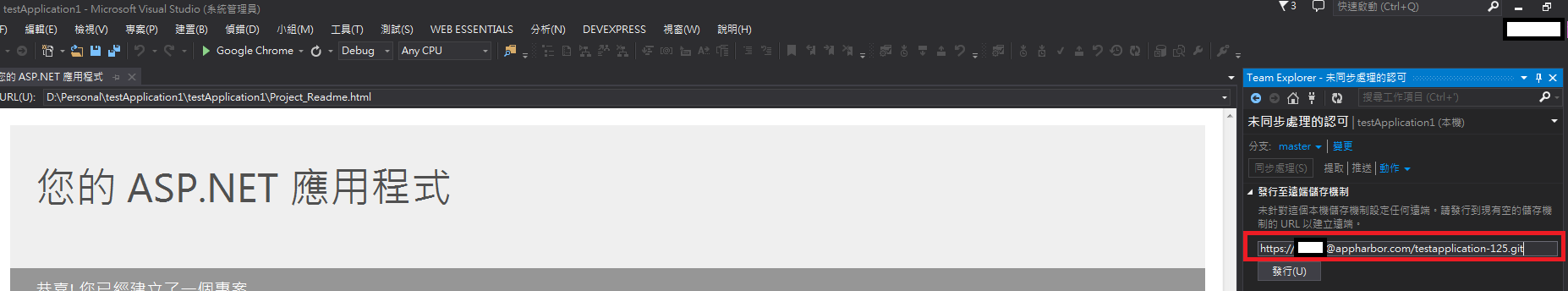
輸入AppHarbor的RepositoryURL後 點選發行 就會上傳至AppHarbor

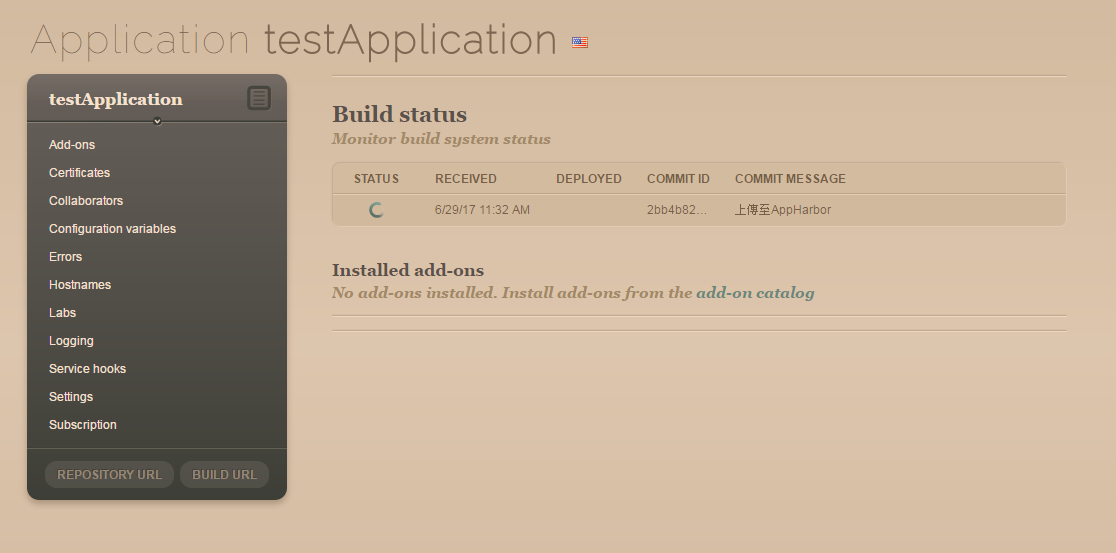
直接進入到AppHarbor 會發現STATUS 正在讀取,因為AppHarbor會在發布之前 重新在Build一次

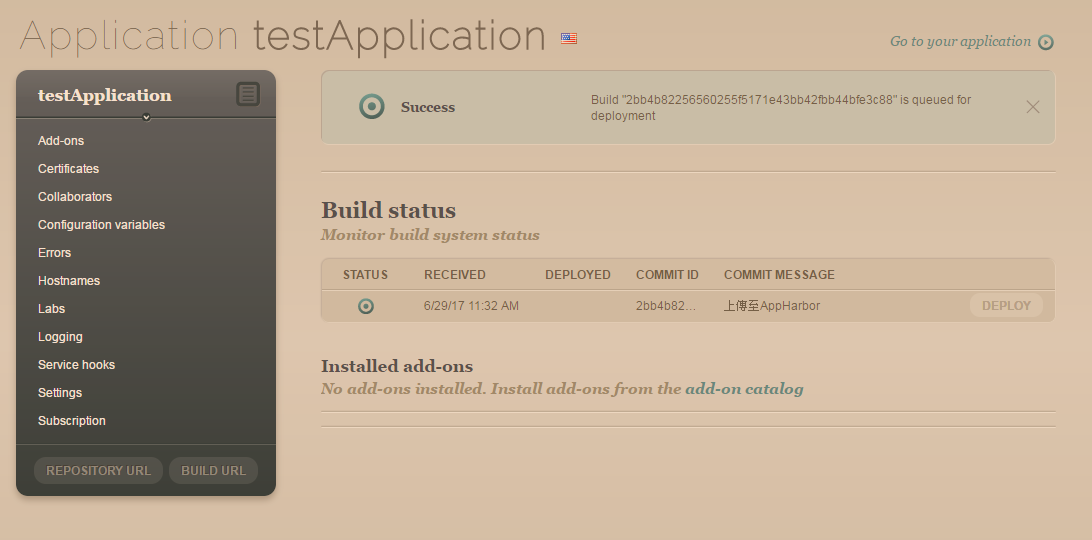
STATUS 旋轉完 再點選DEPLOY即可,會出現SUCCESS

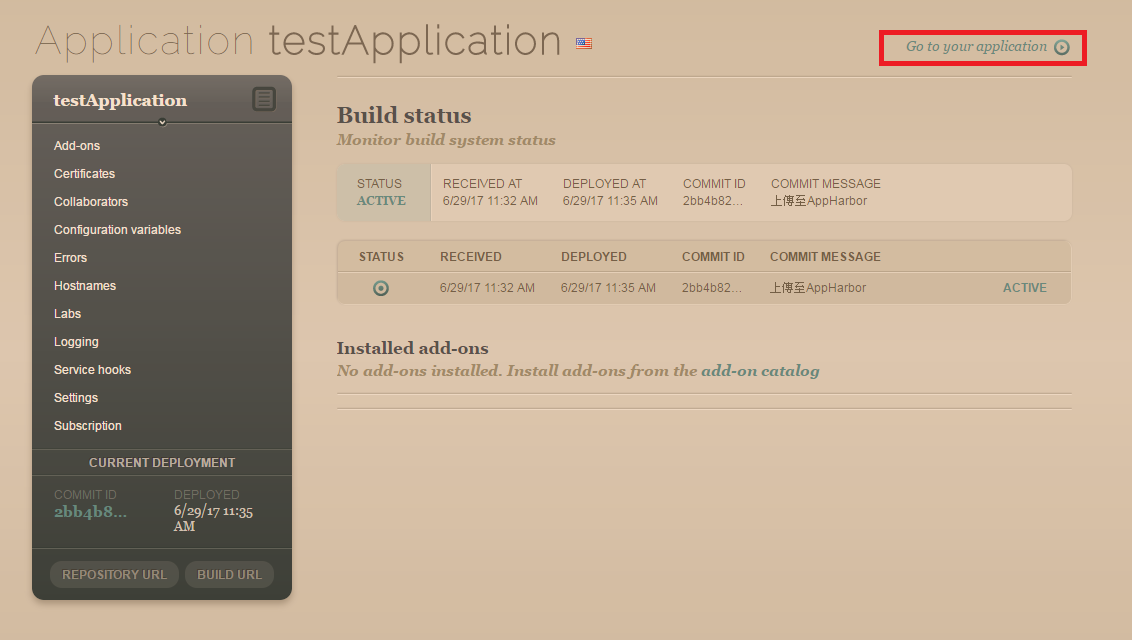
等一陣子之後再回到該專案首頁 DEPLOY 會變成ACTIVE 表示你的網站已經發布了 ,此時點選右上角的Go to your application

完成!!! 這個網址就是你這個網站的Public Domain Name

-----------------------------------------
有時在會走之前你就得跑
你不解決問題 就等問題解決你