如果想要做一些簡單的測試,自然是免不了需要使用到資料庫的
而AppHarbor正好可以提供你免費20MB資料庫空間
實在是很好用
上次我們已經有說明怎麼在AppHarbor建立網站並使用Git上傳
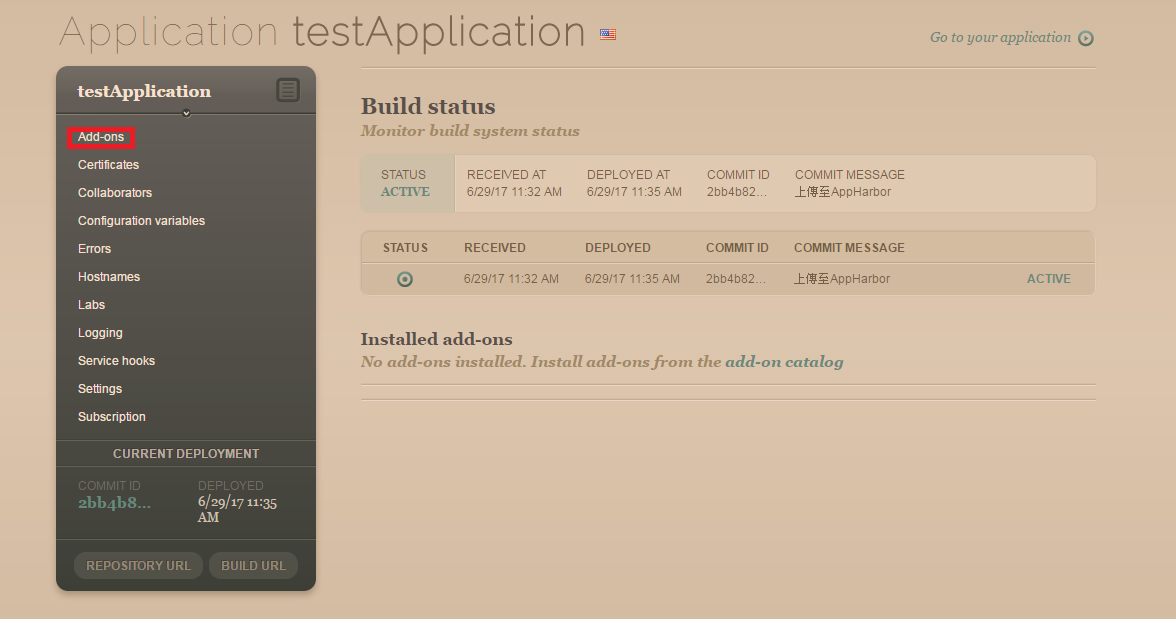
這次我們要為這個網站加入SQL 點選Add-ons

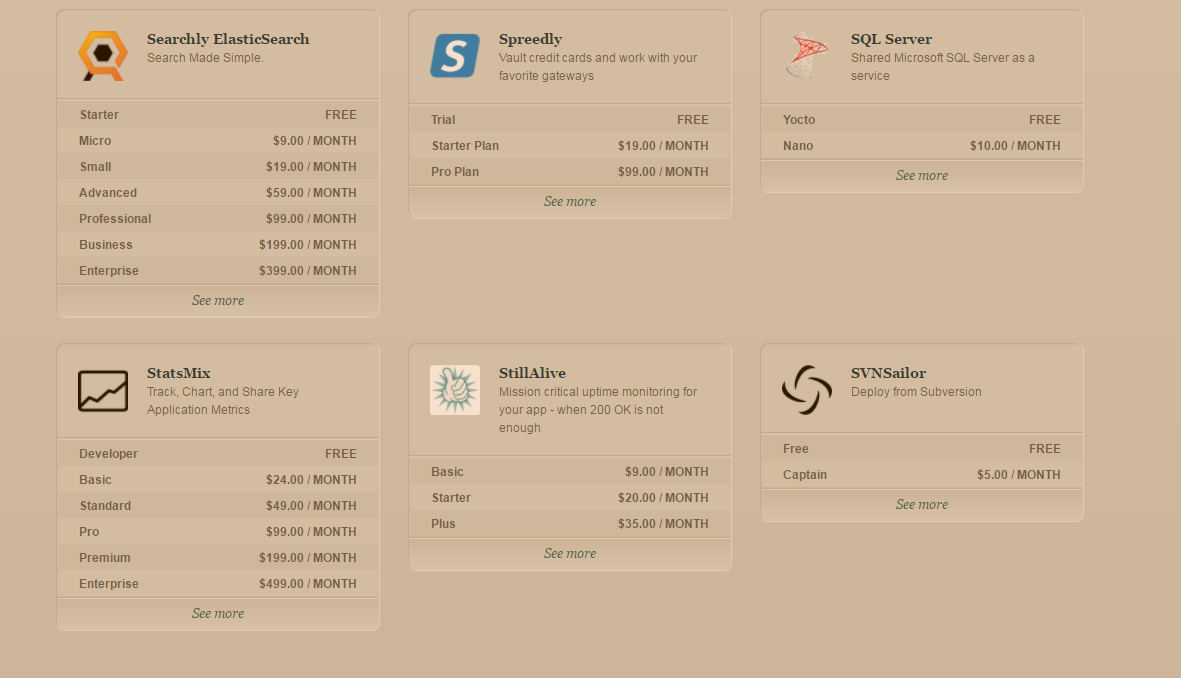
這頁會顯示目前有和AppHarbor合作的Add-ons 重點是幾乎都有免費版可以選擇,下次如果有用到其他的Add-ons會再詳細一篇介紹
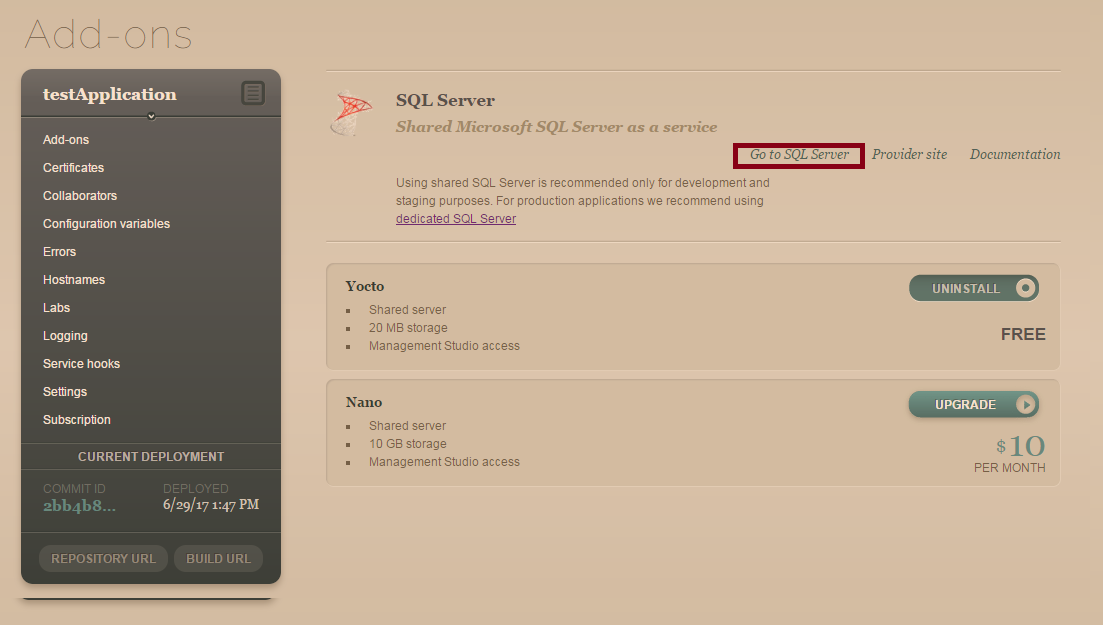
找到SQL-Server 點選See more

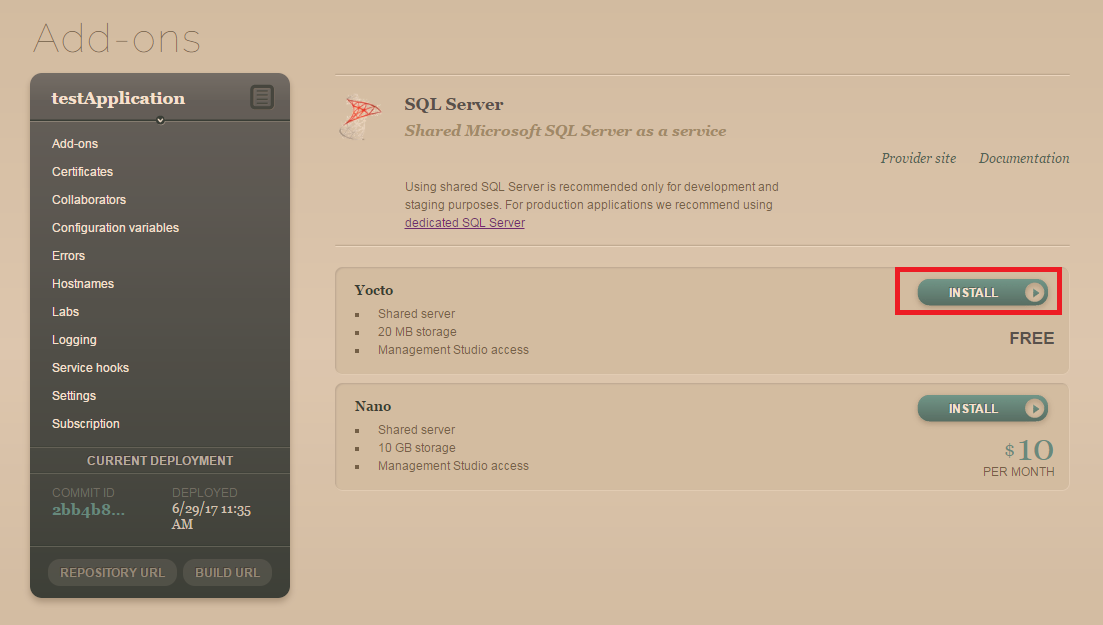
回到讓你選擇付費和免費的選項,這裡我們先選擇INTALL Free版的就好

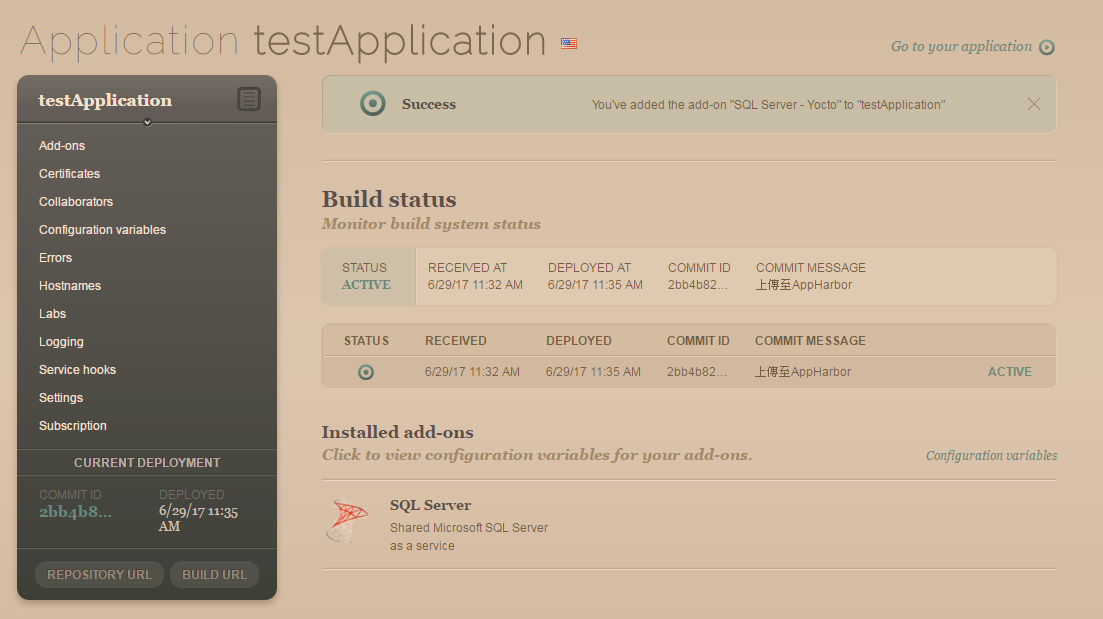
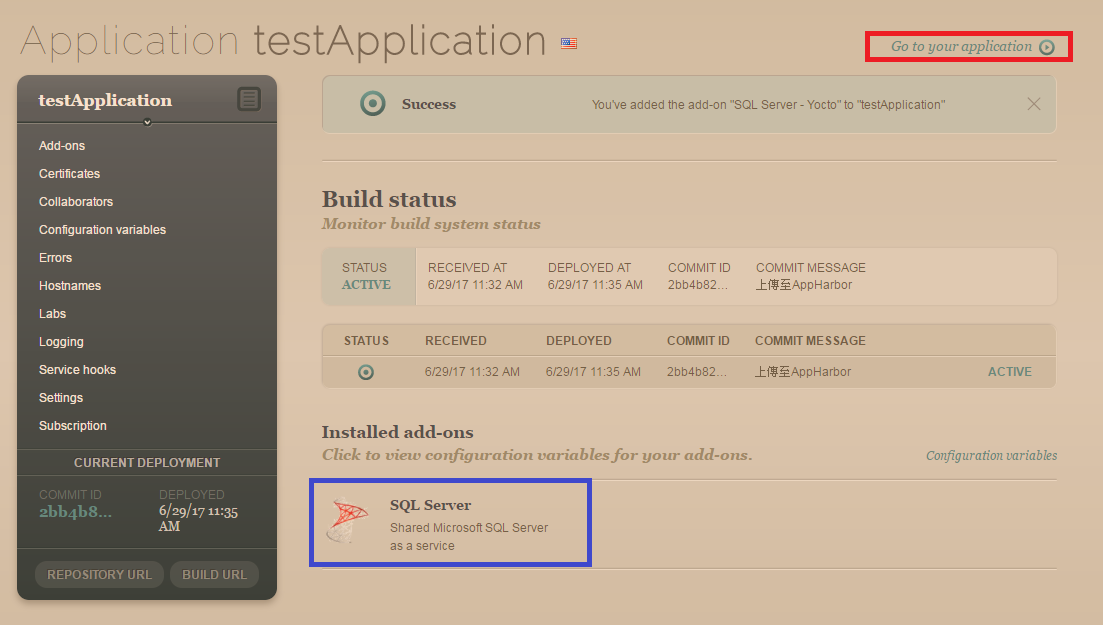
安裝完畢 可以看到testApplication 正下方出現Success 表示AppHarbor已經幫我們建立好SQL了

注意這個畫面 紅框是進入你的網站,要設定SQL-Server 是點藍色框的部分(有一個Configuration variables我們晚點再說)

進入到這邊不要想說怎麼一直無窮迴圈回到這頁(畫面流程怪怪的 沒關係 這時候點選紅框)

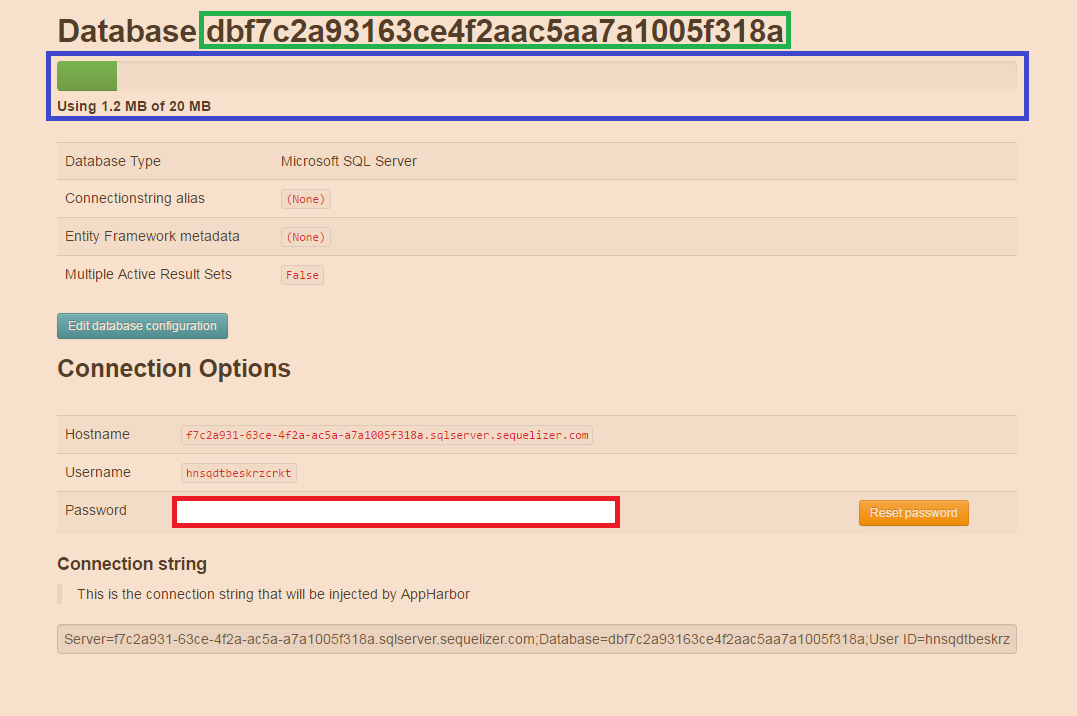
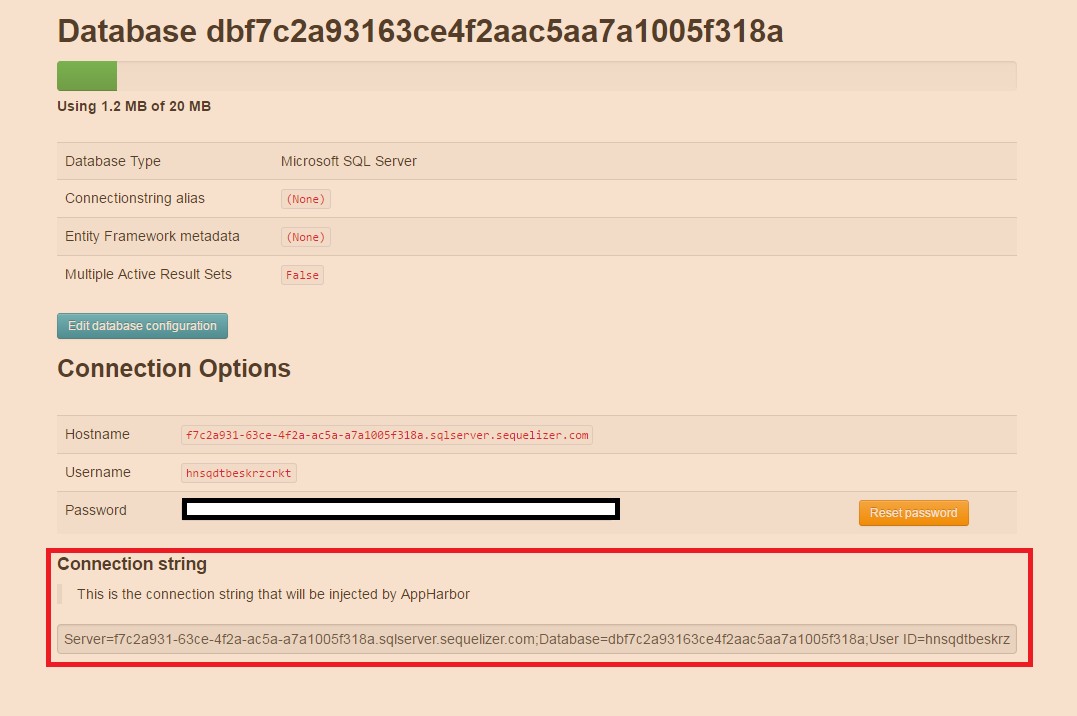
進入到這個頁面 就是在描述你的資料庫的內容,如果沒有提供這些資訊 你大概也無法連到你的資料庫了
綠色框的部分是:是你的資料庫名稱
藍色框的部分是:目前資料庫的使用大小
我們先從Connection Options來說明

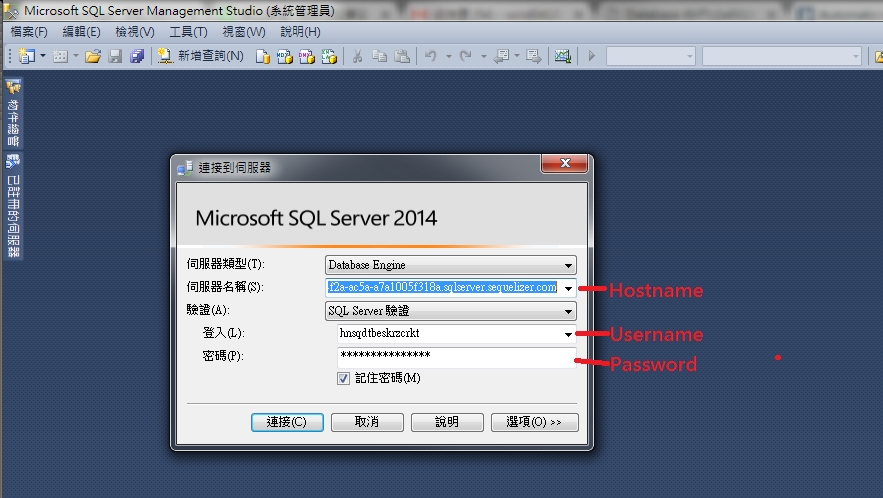
根據AppHarbor提供給我們的資料 已經可以用SQL Client去連到他所建立的資料庫
這時候我們先建一個資料表吧!(注意速度有點慢 畢竟在美國嘛!)

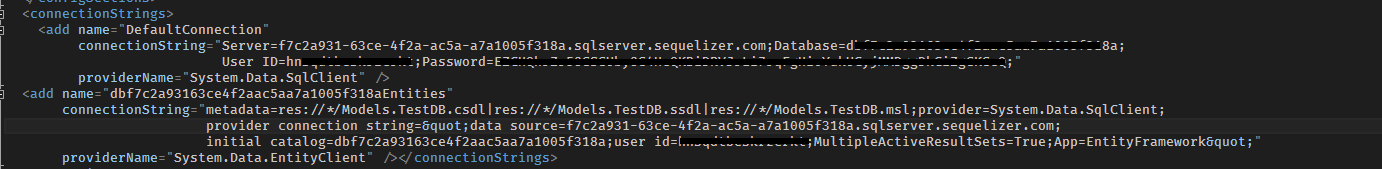
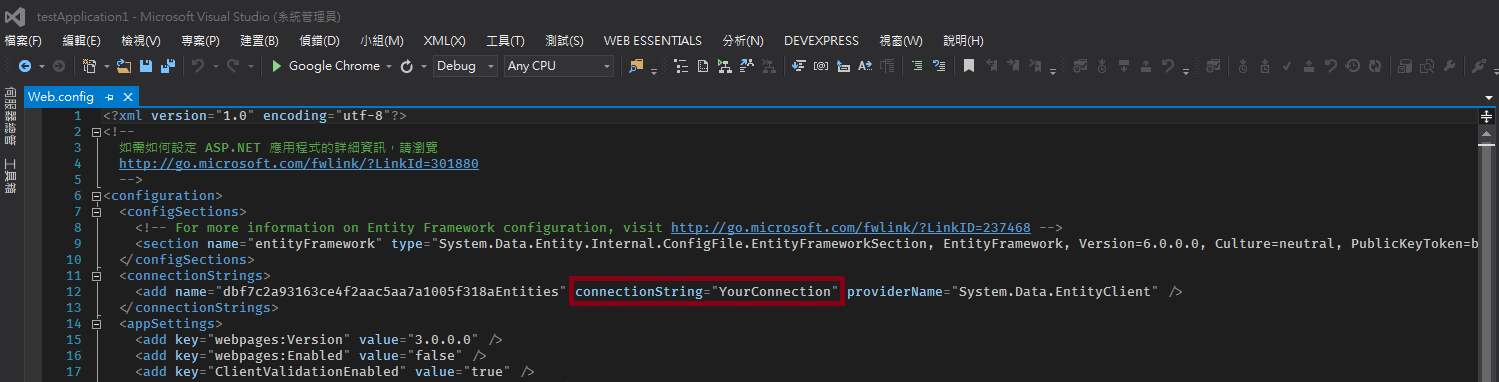
那我們config要怎麼來設定這個呢,回到下列圖片紅框處,這個就是我們的connectionstring喔!

可以直接複製貼在config中,其中DefaultConnection就是我們平常的寫法,另外"dbf7c2a93163ce4f2aac5aa7a1005f318aEntities"這個是在新增EF的時候會自動加入的Connection

為什麼要稍微講這塊呢,因為AppHarbor有提供一個很好用的功能,
假如你本機已經有資料庫,在測試的時候應該都是會用你local端的DB,
但是要發行之前需要一直去手動更改Connection是一件很累人的事
所以呢 AppHarbor提供了一個 alias(化名)的功能
意思就是說我們先定義好 connection的名稱和EntityFramework metadata 只要你Commit上去
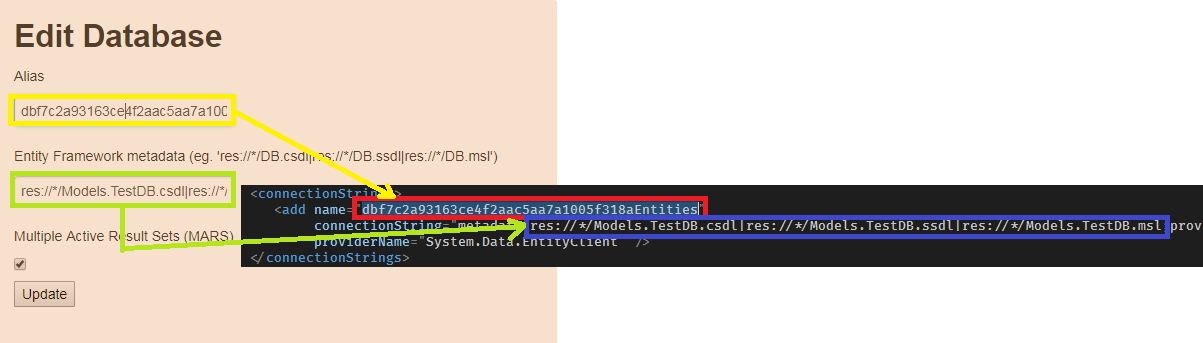
會自動置換Connectionstring中的內容,好我們先點選 "Edit database configuration

Alias的部分輸入如下圖 , 可以根據web.config複製取得 (Mulitple Active Result Sets MARS可以參考MSDN),設定好後請點選Update
說明一下EntityFramework的Name 是經由VS建立的EntityName,如果要修改的話Context.cs可能需要更動或者是建議你重建EF會比較好
如果這邊沒有用EF的話,一般的ConnetionString 下圖中 螢光綠metadata就不用填了

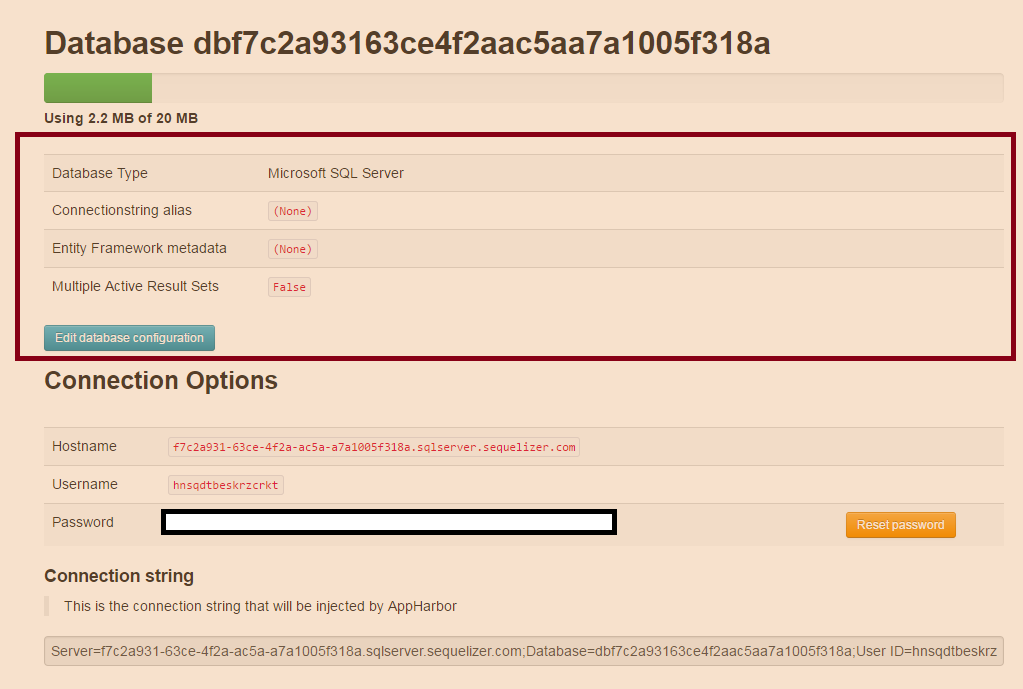
設定好後,我們可以來測試一下是否真的會自動置換ConnectionString的內容
如下圖ConnectionString先隨便key入任意直,並commit和同步

OK!成功了~AppHarbor真的有更換connection的內容

參考文章: https://support.appharbor.com/kb/add-ons/using-sequelizer
-----------------------------------------
有時在會走之前你就得跑
你不解決問題 就等問題解決你