在之前測試LineBot時候,
為了要有一個public URL ,除了微軟的Azure以外
找到了AppHarbor
但是 要測試的時候相對困難,因為我想要可以commit在Github上 但是又需要測試!~
所以就一直無限的commit 進度超慢..
有了ngrok就不一樣了 可以讓你的localhost網站 直接掛在line 的web hook上測試
是不是很方便呢?
那我們一起來看一下吧
如果你有裝nodeJs的朋友們~
請輸入下列語法安裝
npm install ngrok -g
進入ngrok的官網文件中,
第一個要知道的就是 只要把port 改成WebApi 會開起來的port就可以了
ngrok http yourport
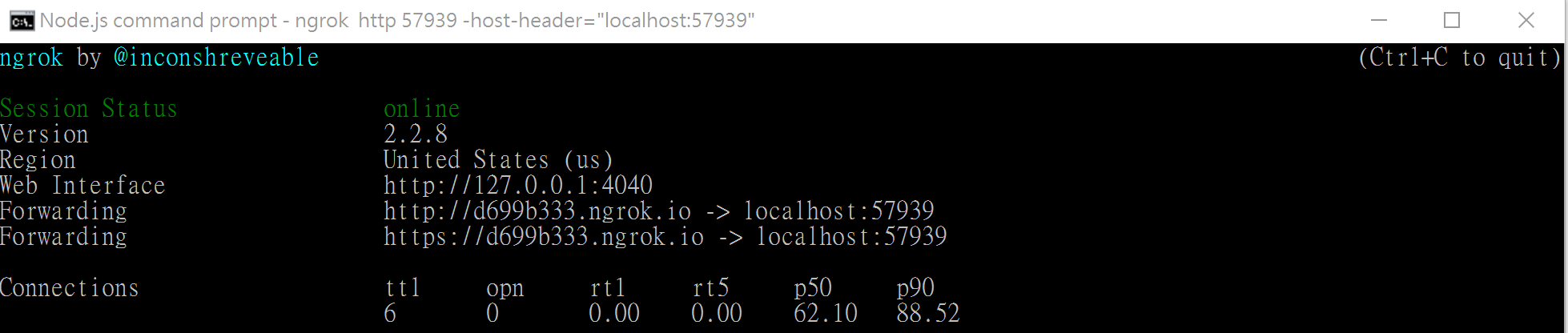
然後nodeJs的Cl畫面,如下圖
會告知你 localhost:57939 綁在哪一個random的Domain上
有發現了嗎?超級酷 連https都可以呢!

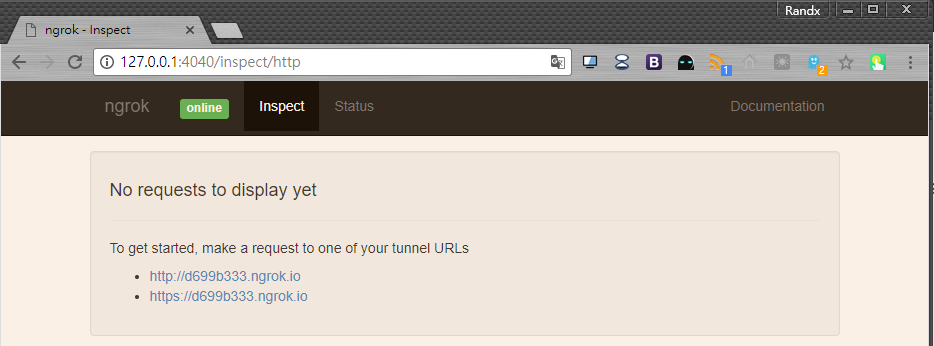
在網址列輸入 http://127.0.0.1:4040 會出現如下圖的網頁,

但是奇怪的是,我照這個文件打並不會正常開啟~
會出現400 Bad Request 這個包廂號碼 (&*^%$#@*&)
Google 了一下~
才知道VS 2012還是2013開始 只要VS debug時會啟動 IIS Express Web Server
這個時候 會從 C:\User\[UserName]\Documents\IISExpress\config下
Copy一份applicationhost.config放到你的執行專案的.vs\config中
其中有一行應該是這樣的 (大概在160多行)
<bindings>
<binding protocol="http" bindingInformation=":8080:localhost" />
</bindings>
網路上的說法是
要在這個地方多加一行,不曉得是人品的問題還是...
不管怎麼加我都是無法正常連線
只好出大絕..輸入以下語法就可以正常跑了!
ngrok http yourport -host-header="localhost:yourport"
其實ngrok可以有一個固定的domain name
似乎是要註冊 好像還要錢?
其實這個真的很好用,解決了我現在要測試的困難
幫我省了很多很多的時間
當然 正式上線的時候...還是要把程式部屬到Production上阿阿阿阿阿!!!
千萬不要覺得已經可以讓別人連到了幹嘛還放在Production上的想法啊!!!!
-----------------------------------------
有時在會走之前你就得跑
你不解決問題 就等問題解決你