vue 要安裝bootstrap 有兩種方式
一個是安裝Vue 中的Bootstrap 套件(Bootstrap Vue)
另外一個就是直接安裝Bootstrap
因為本身對bootstrap 比較熟悉 所以以安裝Bootstrap為主
版本:vue cli3
BootStrap : 4
先建立一個專案
vue create installbootstrapdemo
首先要先確定 popper.js和確定Jquery的版本
我比較偷懶直接下upgrade讓他裝最新的
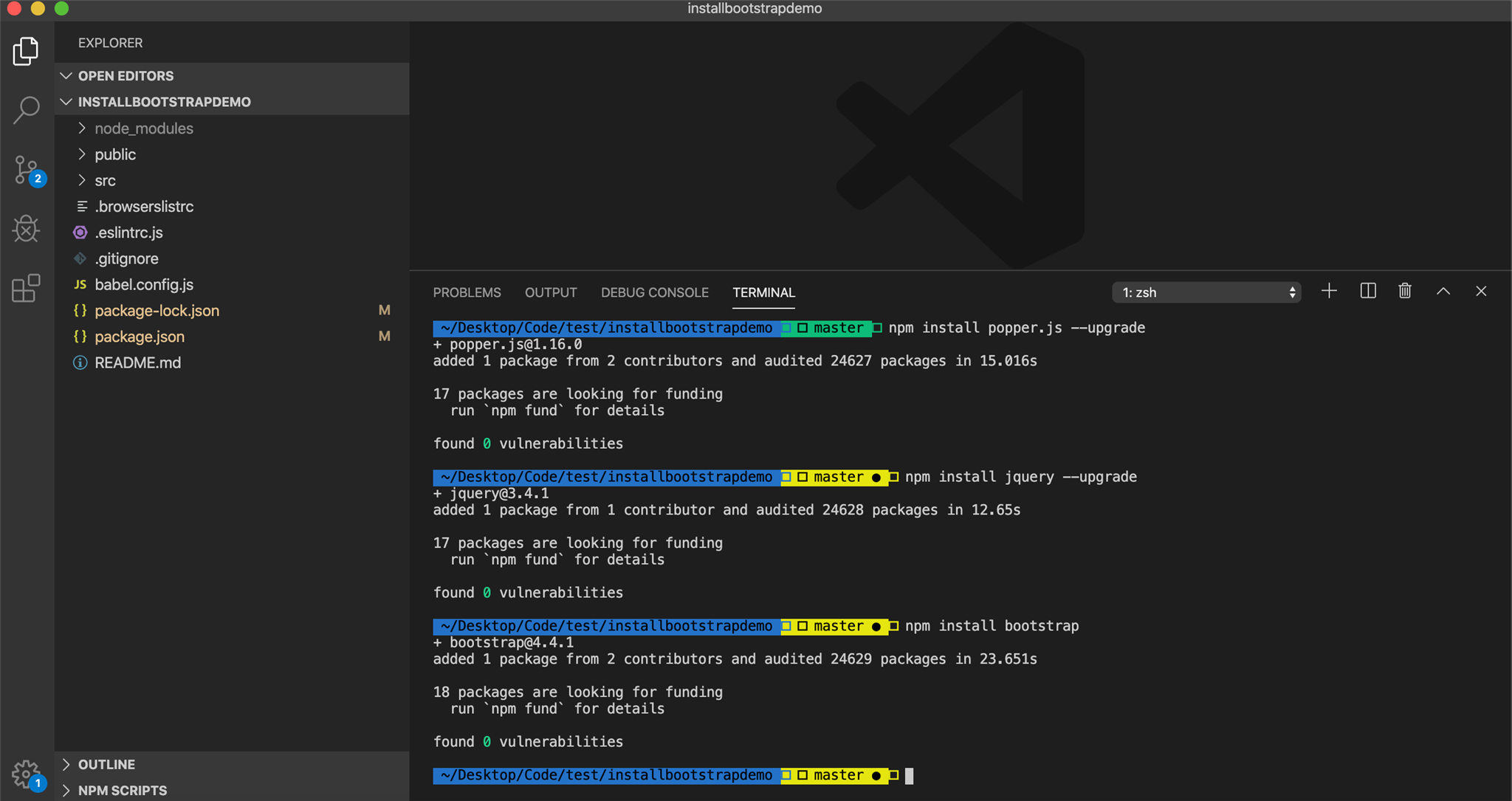
npm install popper.js --upgrade
npm install jquery --upgrade
都安裝好了之後
就可以直接安裝Bootstrap
npm install bootstrap
安裝完成以後可以打開專案下的package.json
確定有了以下的相依套件之後,就來進入設定階段了
"bootstrap": "^4.4.1",
"jquery": "^3.4.1",
"popper.js": "^1.16.0",
(如此圖 都安裝好惹)
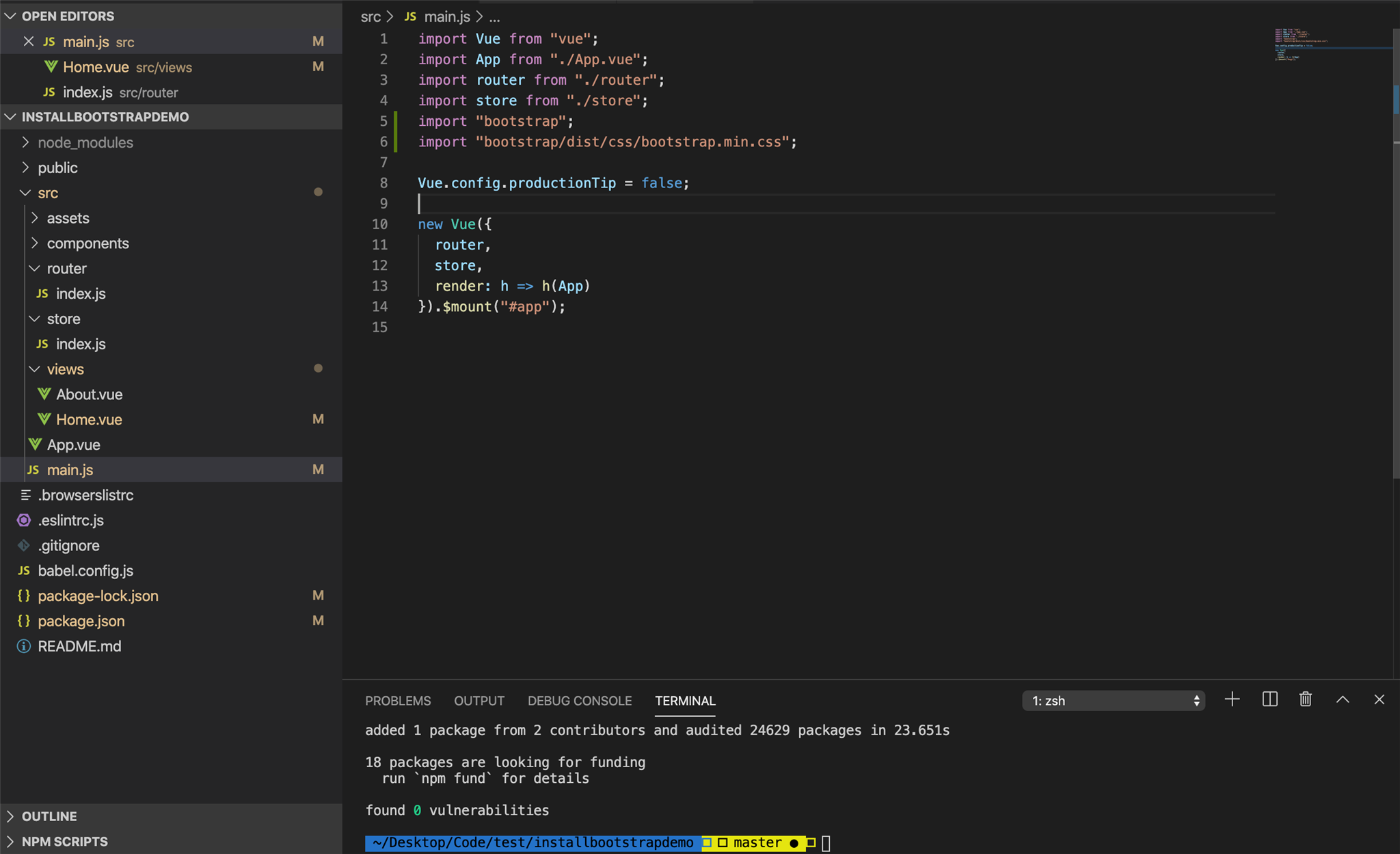
在 main.js 中輸入
import "bootstrap"; // 從nodeModule中載入Bootstrap
import "bootstrap/dist/css/bootstrap.min.css"; // Import css file

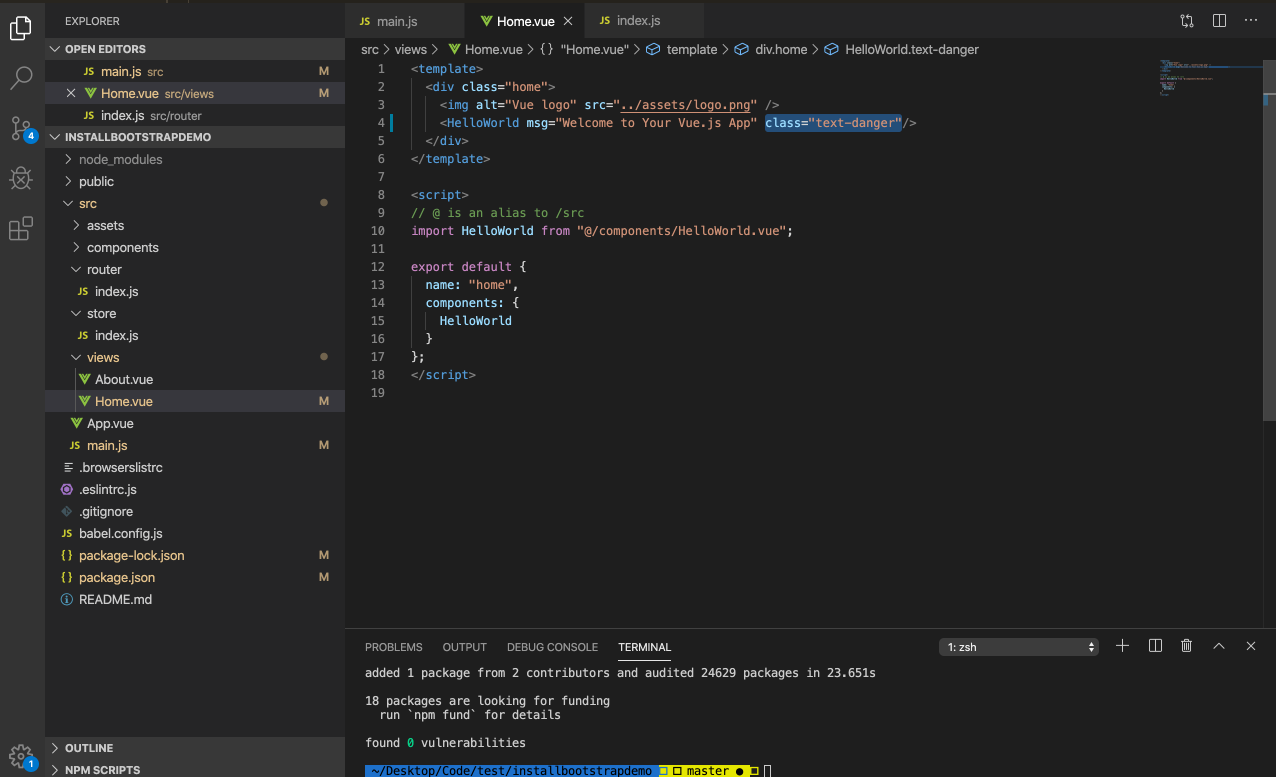
在Src/views/Home.vue 中 修改 <HelloWorld mag"Welcome to Your Vue.js App"> 這個component 後面加上 class="text-danger"
(text-danger 是把字體變成紅色)
<HelloWorld msg="Welcome to Your Vue.js App" class="text-danger"/>

修改前

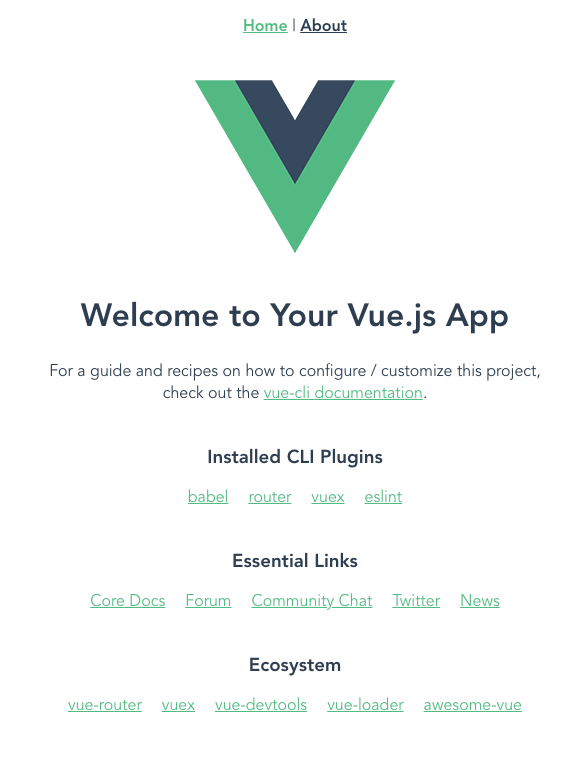
修改後
完成!
以上程式碼已上傳至GitHub
-----------------------------------------
有時在會走之前你就得跑
你不解決問題 就等問題解決你