原本都是一直以後端開發為主
可是發現自己太弱了 所以最近自己找了一個不算小的專案來練功
這裡就稍微紀錄一下 一些設定
開發的IDE: VSCode
Vue Version : Vue cli3
因為踩了一些雷 所以在使用Vue Cli3 的時候
大概建專案有十幾次了吧
後來發現有些東西要先安裝
譬如 Prettier 因為VSCode本身是用Prettier來Format
發現如果沒有先安裝的話eslint會和我的prettier打架
所以我們就先來安裝一下吧 為什麼是-g 因為之後可能都會用到 所以目前就先用 -g
npm install prettier -g
好了以後就來安裝 Vue cli 3吧 (官方文件)
npm install -g @vue/cli
安裝好了以後 就來建立一個專案吧!
專案名稱就叫做 "fitstvue" 注意不可以有大寫的英文字母
vue create firstvue
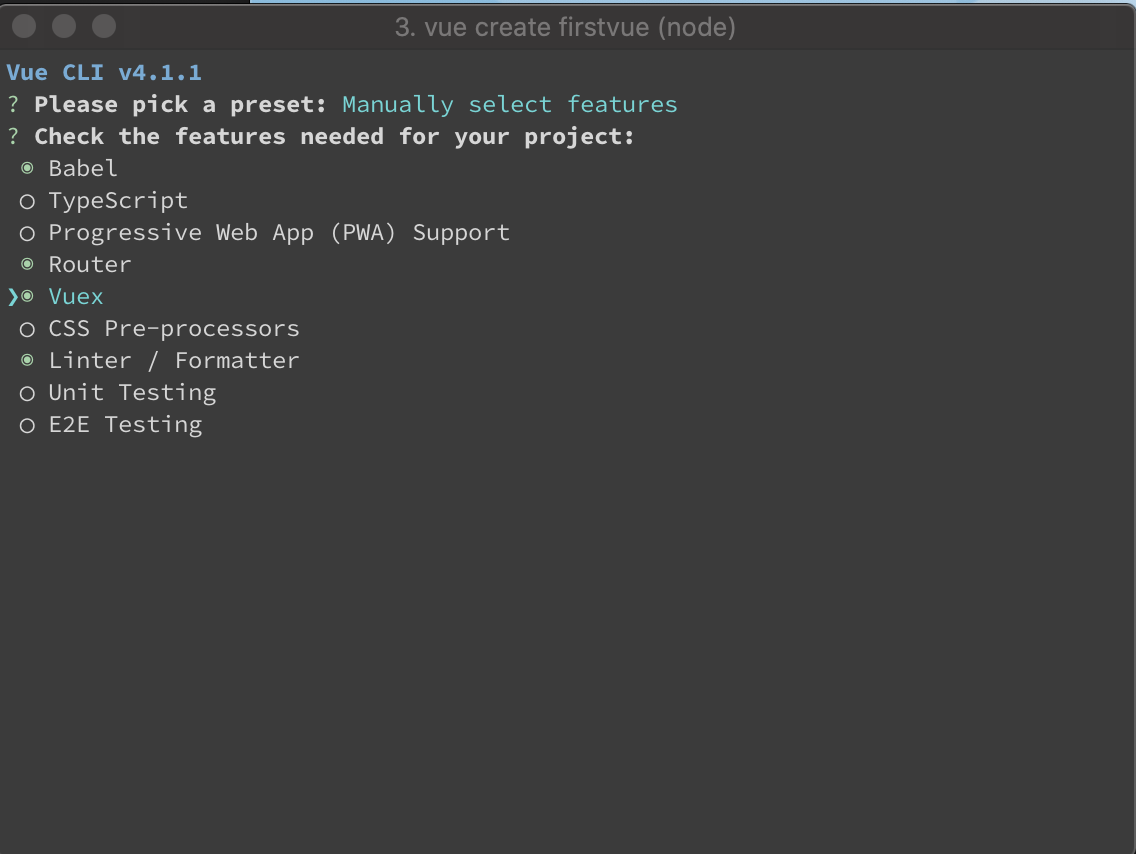
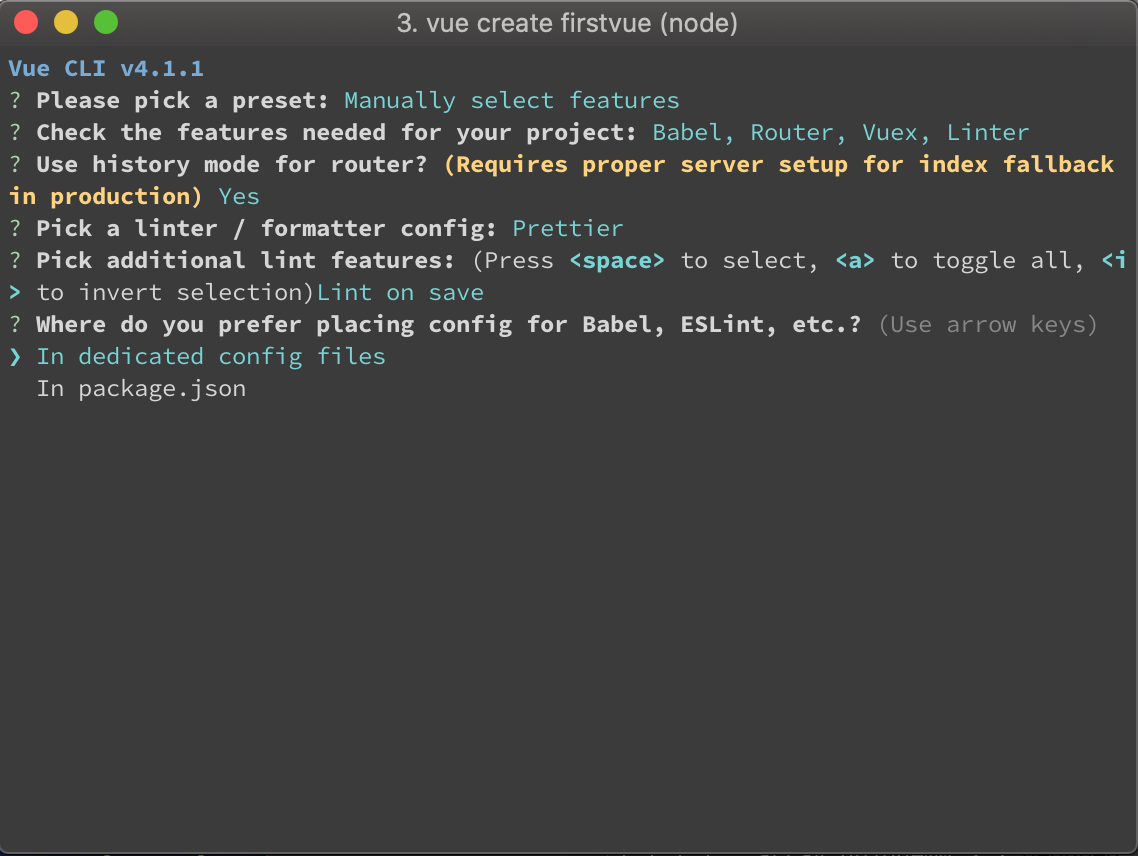
好了以後就會進入到幼幼班的第一個迷惘階段 一開始我看到這個畫面我真的傻了
對於一個前端白痴來說 我怎麼知道我要選哪個....
所以這篇文章就因此誕生了...
就照表操課 我現在非常習慣選了 Babel、Router、Vuex、Linter/Formatter
如果你寫的網頁是需要用IE瀏覽的 請記得一定要選Babel

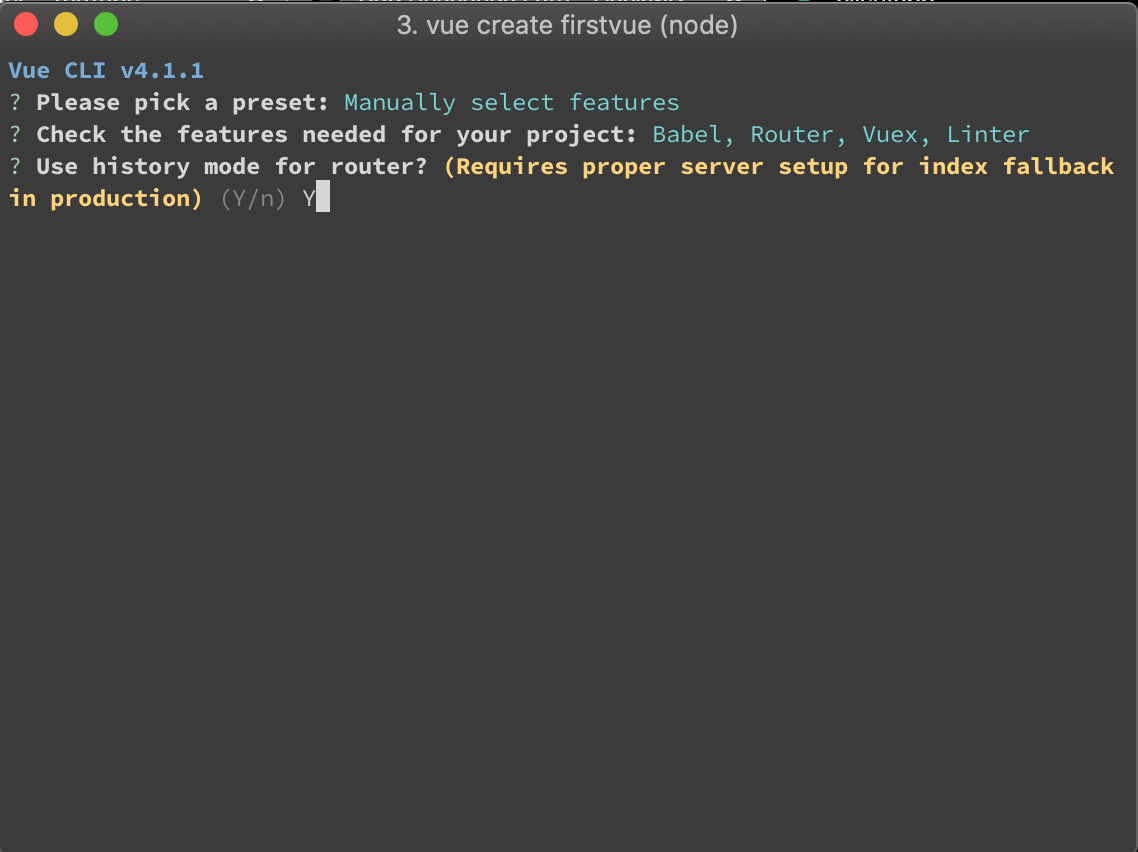
第2步驟 router 模式 Vue是默認hash 但我這裡要選history
目前測試到的是
hash : http://localhost/home#/XXX
history : http://localhost/home , http://localhost/XXX

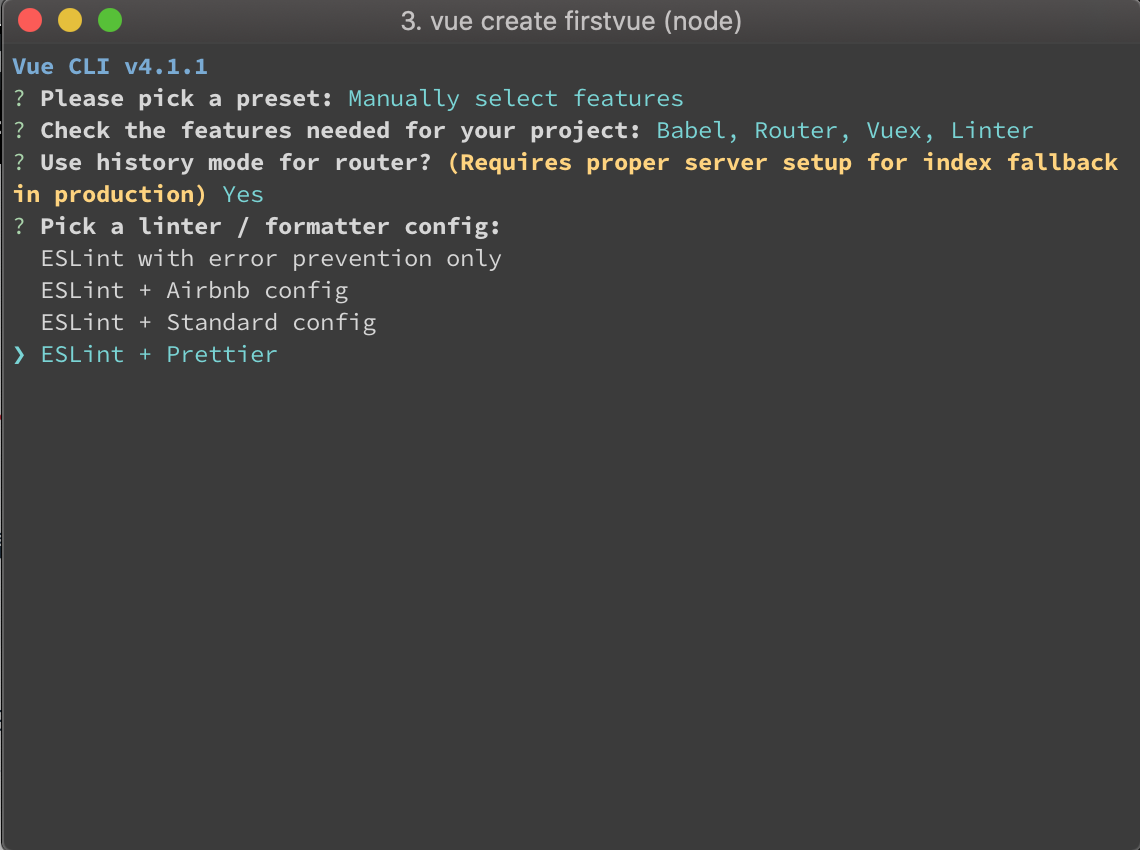
再來這步非常重要 請記得選formatter ESLint + Prettier (如果你跟我也是一樣用VSCode)

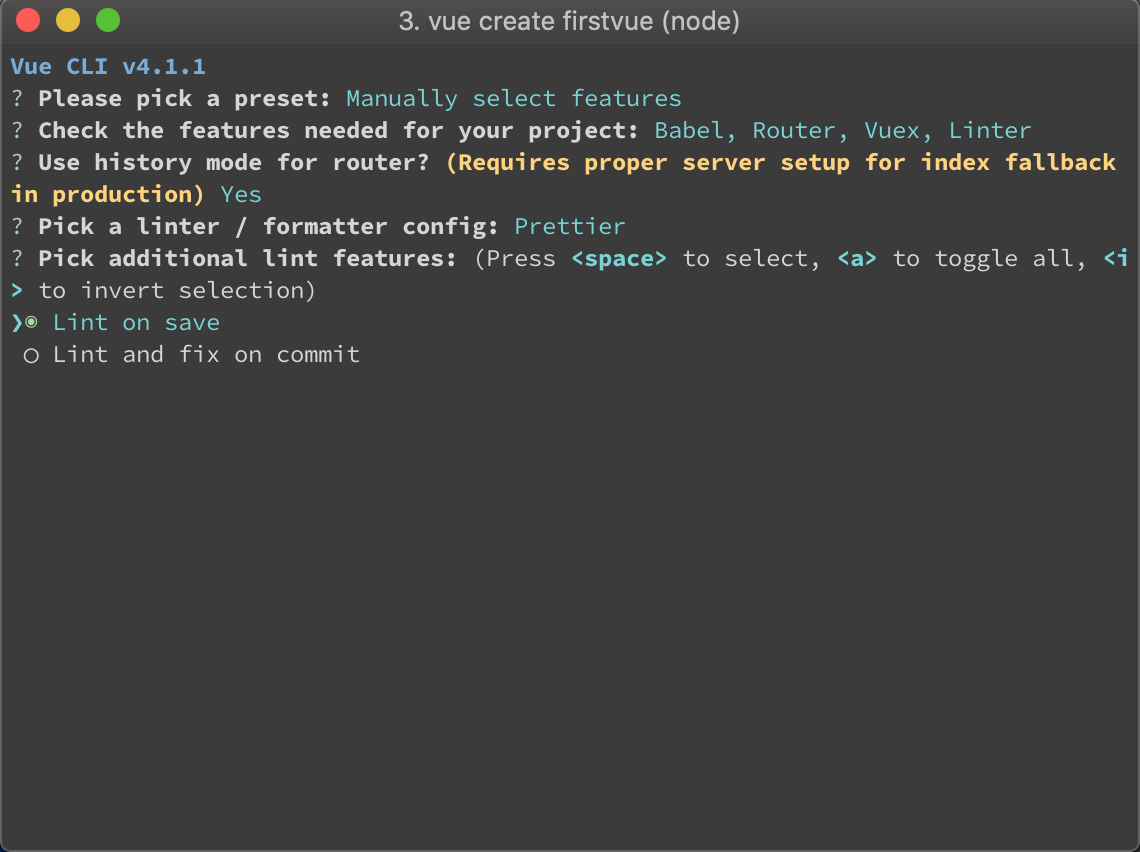
接這就是什麼時候檢查格式呢 我是選存檔就檢查

接下來就是選擇Babel和ESLint的設定檔你要分別放在個別檔案 還是要塞在Package.json
個人覺得越乾淨越好 所以選了個別檔案

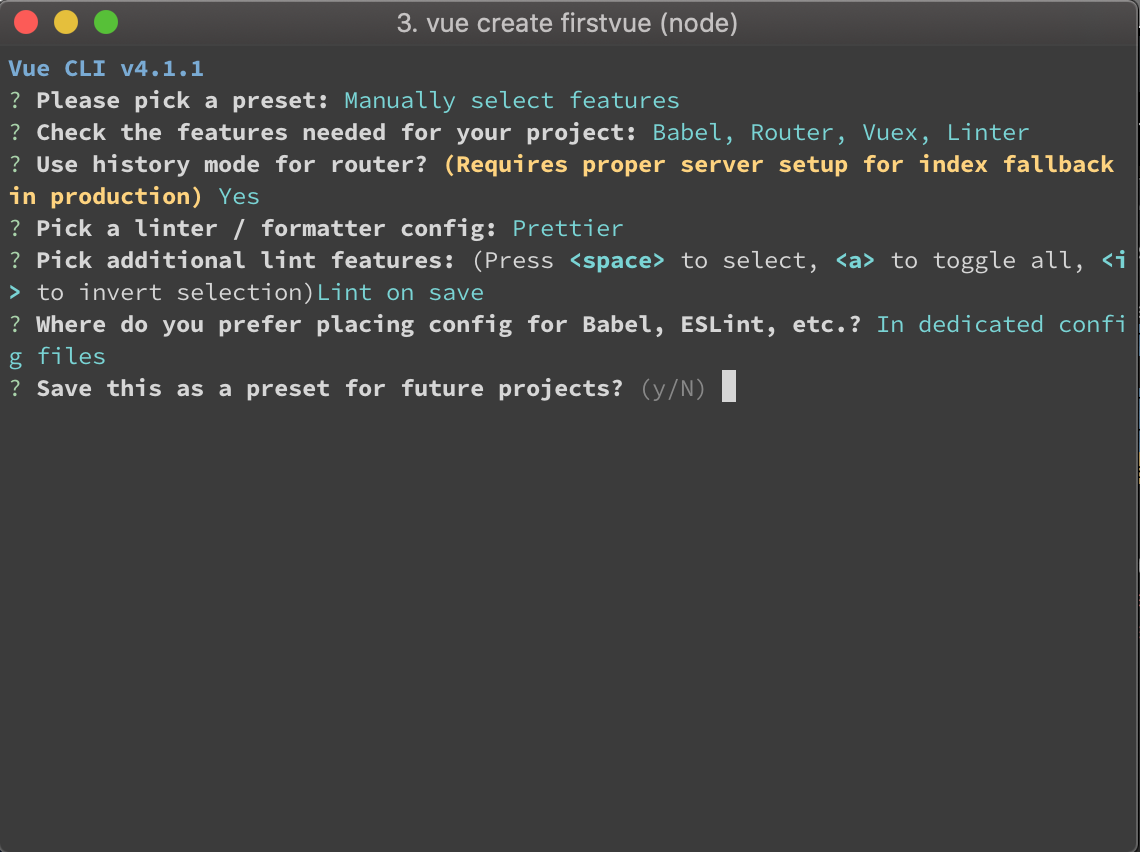
再來就是最後一步了哦!
我覺得這個蠻貼心的 設定好了以後會建立一個像快照的方式 直接記住你這次所選的內容
下次就可以不用在來看這篇文章了!
輸入Y以後 再輸入這個快照的名稱下次就可以直接選這個了(我的名稱是寫firstVueWithoutUnitTest)
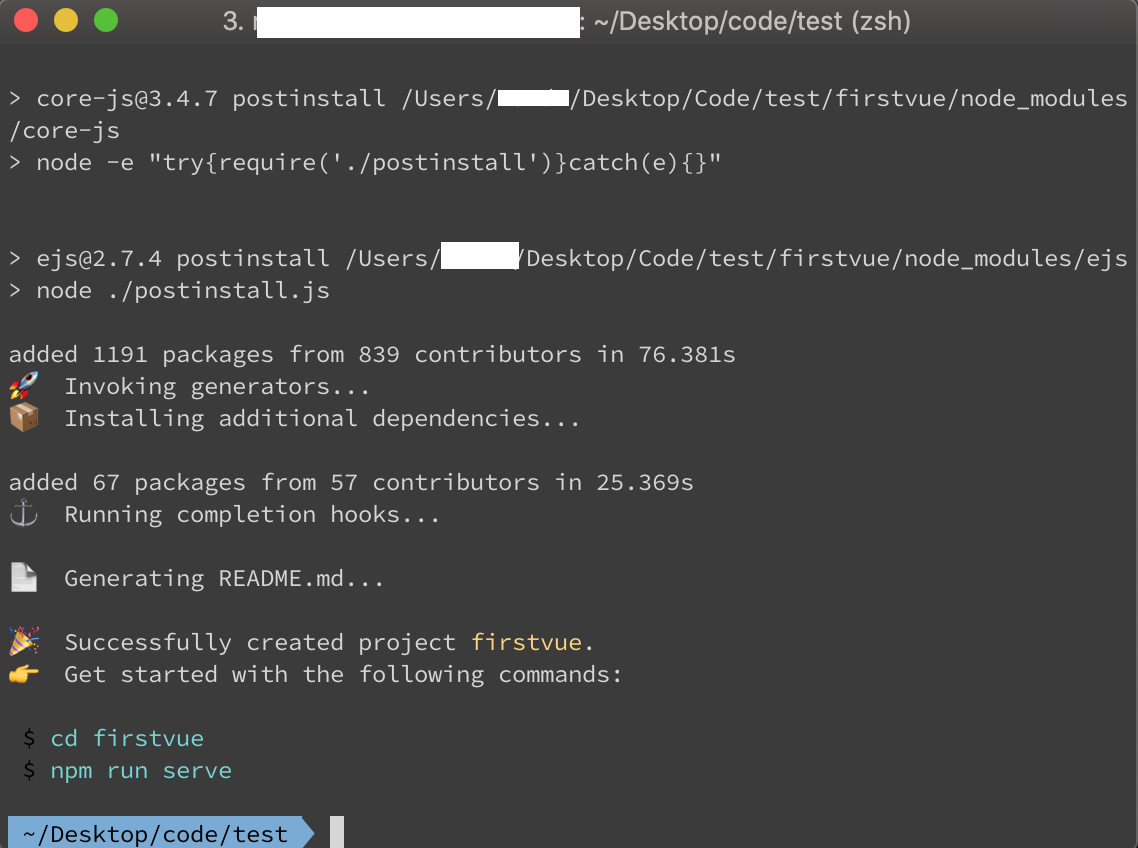
安裝好了以後 看到 藍字的部分 (先切換到firstvue的資料夾再執行 npm run serve即可)
“cd firstvue
npm run serve”

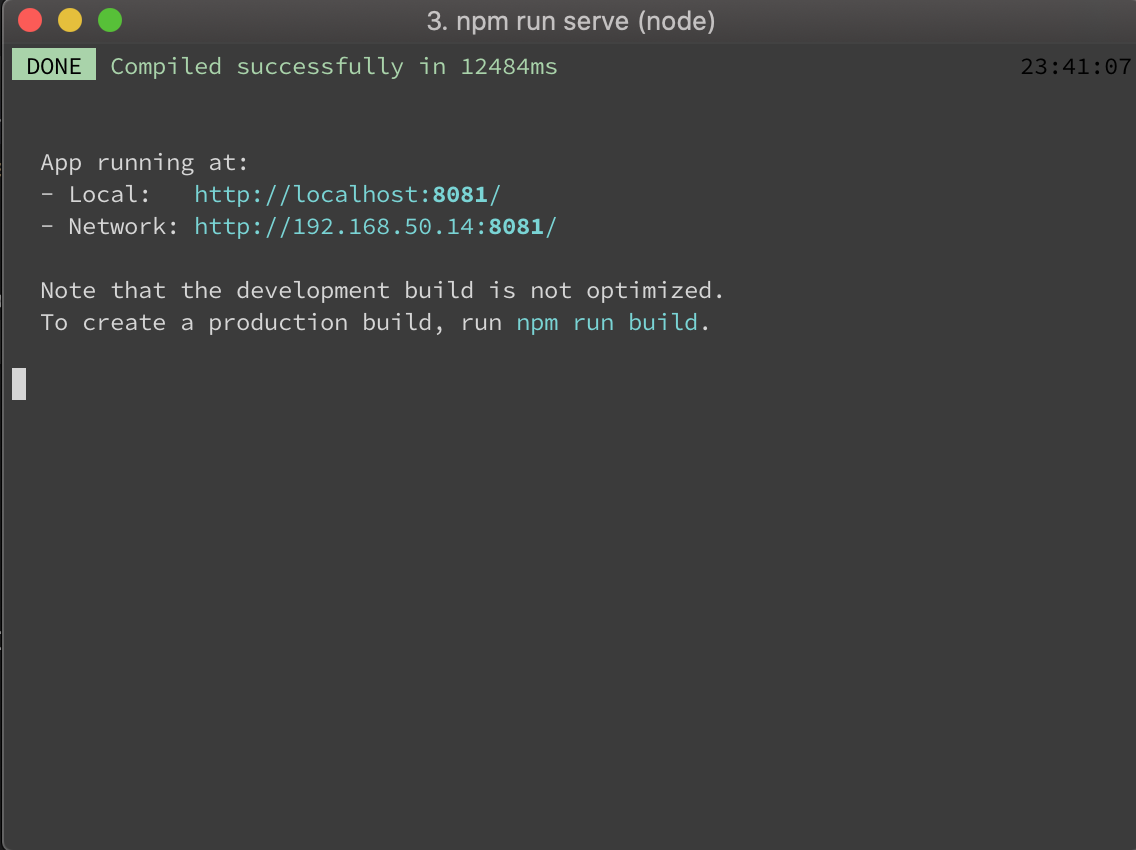
打開http://localhost:8081 或者是http://192.168.50.14:8081
打開網頁看到這個就表示你建立的第一個專案已經成功啦

接著 我們先來編輯一下 確保eslint 和prettier不會打架
打開fitstapp/view/About.vue
這是一個SFCs的頁面 這個之後有提到再說
我們先把以下程式碼加上去 注意註解可不要跟著打上去 (好像沒有語法高亮...請見諒)
<template>
<div class="about">
<h1>This is an about page</h1>
{{ textWord }} //add this
</div>
</template>
// add whole script
<script>
export default {
data() {
return {
textWord: "my first vue app"
};
}
};
</script>
存檔後 看一下輸入npm run serve的畫面如果出現以下畫面的話 就表示沒有需要修改的囉!

此時直接點開網頁看就可以了 因為存檔時就已經自動reload 超級方便的
記得要點到About 可以看到 “my first vue app" 表示已經完成囉!!恭喜!
此程式碼已上傳Github
-----------------------------------------
有時在會走之前你就得跑
你不解決問題 就等問題解決你