最近因為在趕Flask 查了一下文章發現大家在建立Flask的網站時,幾乎都會使用Virtual Environment
所以就稍微查了一下Virtual Environment的用法
首先,當然是先安裝Virtual Enviroment
pip install virtualenv
安裝完成後 確認一下Virtual enviorment的版本

接著先在欲建立虛擬環境的目錄下輸入 (不要真的輸入中文 阿阿阿阿... )
python -m venv 虛擬環境名稱

這樣虛擬目錄就建好囉 輸入以下語法看一下目錄結構
dir testenv

基本上就是把pip的一些安裝程式(pip、python.exe、pythonw.exe、easy_install.exe) 會建立一份到Scripts下
要啟動這個虛擬環境也非常簡單
需要先將目錄切換的Scripts下輸入
activate

這個時候會發現 目錄前面會有虛擬環境的名稱 表示已經在這個虛擬環境了

這個時候就可以 大方想要載甚麼package就用吧 不需要擔心其他的package 互相影響版本的問題了
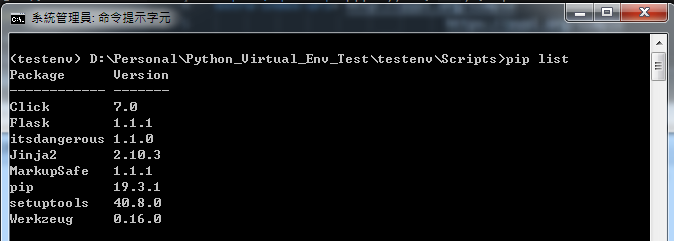
查看package (這裡有先install flask)
pip list

假如現在需要將這個虛擬環境 所安裝的package做版本匯出時, 使用freeze
pip freeze > requirements.txt
輸入 以下語法確認requirements.txt的檔案內容
type requirements.txt

需要重新做網站建置時,只需要
python -m venv website #建立網站
cd website\Script #切換到Script來
activate #啟動虛擬環境
pip install -r requirements.txt #根據此網站的requirements.txt來安裝package
要離開虛擬環境也很簡單 輸入以下語法 就可以囉!!
deactivate
=================================================================================================
後記 在VSCode切換到虛擬環境的時候發現一直無法切換 花了一點時間查了資料
因為VSCode 是用bash bash使用的是Linux所以....
路徑的寫法"/"和windows是不一樣的
windows: \
Linux: /
所以在VSCode bash的Terminal下 需要輸入以下語法 即可
source venv/Scripts/activate
如果是在命令提示字元下時 發現不同的地方了嗎?
venv\Scripts\activate
至於powershell的話
venv\Scripts\activate.ps1
-----------------------------------------
有時在會走之前你就得跑
你不解決問題 就等問題解決你