摘要:HTML5 暫存網頁資料 localStorage&SessionStorage
這功能在無意中看到的,聯想到有一次公司Demo的產品中,就需要透過HTML暫存,不過當時是使用colick的方式,使用起來並不是那麼的方便,話說...我也忘記怎麼使用了,可能要翻以前的檔案才能夠回想起當初怎麼做的,不過既然發現有更方便的,當然就學這麼方便的東西囉,而且IE8.0也支援耶...多好用ㄚXD
話說這是在某個大大的部落文章發現的,當下看到就馬上實驗了立馬就記錄了下來...
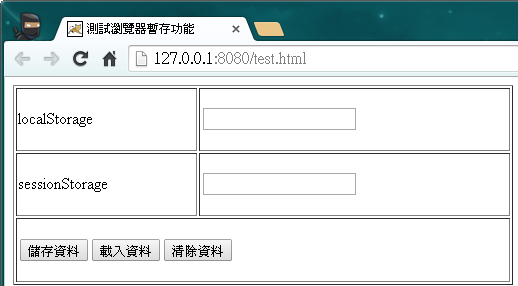
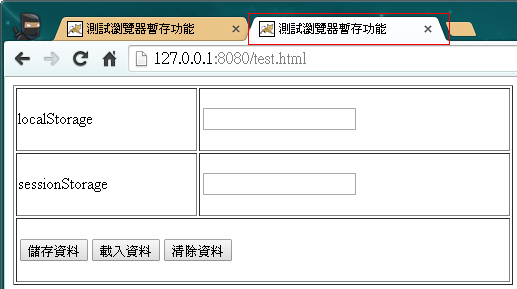
暫存網頁的方式有兩種分別是"localStorage"和"SessionStorage"
再這邊我們要注意一點,這兩者的生命週期是不一樣的
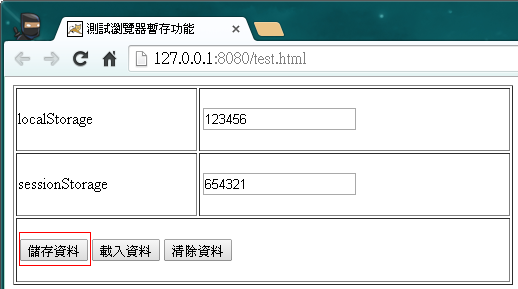
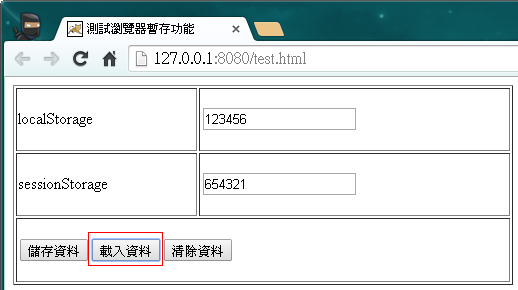
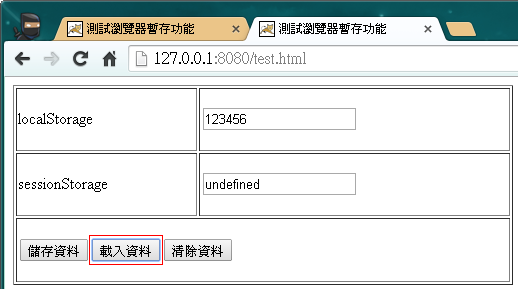
localStorage:只要不去清除,那麼只要是在同一個瀏覽器就算新開一個tab也都可以再把資料取回來
SessionStorage:只要關閉瀏覽器或者新開一個tab生命週期就結束了,也就無法取得資料了
話不多說,我們直接來看code吧
-----------------------------------------------------------------------------------------------------
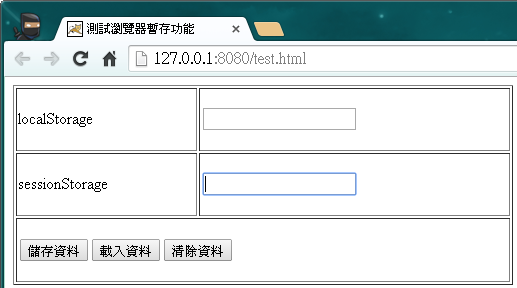
我們有儲存,也有載入,那麼我做著做著就想說....我要怎麼手動結束這兩位的生命週期呢,所以就必須用
window.sessionStorage.clear(); 來清除資料唷,手動試試吧。
參考文獻:http://www.dotblogs.com.tw/jimmyyu/archive/2011/03/27/html5-client-storage.aspx
寫文章並不為了什麼,只是撰寫文章的過程中,可以使我的去思考更多層面的東西,寫的過程中也可以再次回味學習到的東西,並深刻的印象在腦中。

當你還在找這些資訊學習時,我想安逸的生活還不適合你,一起努力吧。