摘要:【ExtJS 4.2.1 MVC】 store找不到資料 Cannot read property 'getRootNode' of undefined
這個問題是我在實作MVC架構的時候發生的情形,在這個糾結上可是花了我好大時間才找到問題點。
狀況描述: 建立一個TreePanel,但卻發生了已經取得資料卻找不到資料的問題
顯示錯誤為:Cannot read property 'getRootNode' of undefined
從顯示錯誤的地方可以看到JS的錯誤在 node: store.getRootNode(),
意思就是store取得root資料的時候出錯了......但是錯在哪呢???
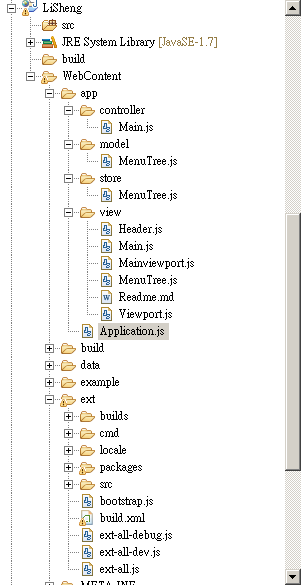
首先看一下資料結構
圖1
圖1可以看的出來,這是一個MVC架構的專案,接下來就把MVC主要的code貼出來
Application.js
Ext.define('LiSheng.Application', {
name: 'LiSheng',
extend: 'Ext.app.Application',
controllers: [
'Main'
],
}); Controller Main.js
Ext.define ('LiSheng.controller.Main',{
extend: 'Ext.app.Controller',
views: [
'Header',
'Main',
'MenuTree'
],
stores: [
'MenuTree'
]
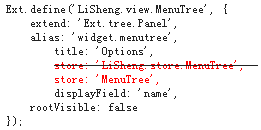
});View MenuTree.js
這邊大家有注意到問題的地方了嗎??
問題就出在store的路徑,在Controller的Main.js 設定stores時僅輸入了該對應的檔案名稱,這是可以被接受的,因為在ExtJS中Controller的stores就是代表著store的目錄,所以就算不輸入完整的路徑也是可以找到相對應的檔案。
但這裡有個重要的觀念,路徑是必須相對應的,沒錯,也就是說,假如我在Controller的stores沒有輸入完整的路徑,那麼我在view的store就不能輸入完整的路徑,否則會發生兩邊路徑不對而導致發生找不到資料的錯誤。
如上面的範例,我在Controller的stores設定的路徑是'MenuTree',那麼我在view的store也必須設定'MenuTree',這樣才不會發生錯誤唷~~
寫文章並不為了什麼,只是撰寫文章的過程中,可以使我的去思考更多層面的東西,寫的過程中也可以再次回味學習到的東西,並深刻的印象在腦中。

當你還在找這些資訊學習時,我想安逸的生活還不適合你,一起努力吧。