摘要:ExtJS datefield 日期格式化
日期格式化...預設格式是 m-d-y,一般來說使用的習慣都是 y-d-m,也就是年月日
所以這時候就必須要格式化該日期格式,才能正確轉換為一般使用者的習慣
先來看一下簡單的 code:
Ext.application({
name:'TEST',
launch:function(){
var baseform = Ext.create('Ext.panel.Panel',{
height:130,
width:280,
name:'BaseForm',
bodyPadding:10,
title:'baseform',
items:[{
xtype:'textfield',
fieldLabel:'First Name',
name:'firstName'
},{
xtype:'radiogroup',
fieldLabel:'Last Name',
items: [
{
boxLabel: "女",
name: "Gender",
inputValue: "0"
},
{
boxLabel: "男",
name: "Gender",
inputValue: "1"
}
]
},{
xtype:'datefield',
fieldLabel:'Date of Birth',
name:'birthDate'
}]
});
Ext.create('Ext.container.Viewport',{
items:[baseform]
})
}
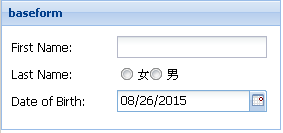
});產出如下
顯然這日期格式並不是我們想要的,只需要增加format就可以了
主要修改地方如下
{
xtype:'datefield',
fieldLabel:'Date of Birth',
name:'birthDate',
format: 'Y/m/d'
}
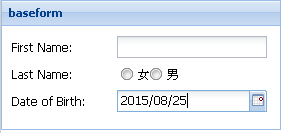
只要添加format就會轉換為我們指定的格式
寫文章並不為了什麼,只是撰寫文章的過程中,可以使我的去思考更多層面的東西,寫的過程中也可以再次回味學習到的東西,並深刻的印象在腦中。

當你還在找這些資訊學習時,我想安逸的生活還不適合你,一起努力吧。