[webapi]微軟 ASP.NET Web API Self Host 的應用(1)
(本篇程式是用 vb.net 寫成)
因為瀏覽器的能力大增,現在許多 GUI 的彩色糖果(新功能)都在瀏覽器上簡單易用。憑藉著 javascript 及瀏覽器就能做到原生桌面程式的事,而且不用在 c++ 裡打滾,也不用在意平台,真是一個全新的世界的來臨。
最早,mozilla 就試著使用 XUL 想要進入桌面程式,Google 也趁著 chrome 已融入大家的生活中的時機,推出 Chrome App。XUL 算是只使用前端瀏覽器引擎配合自有原生執行程式,Chrome App 則是採取與chrome 共生的執行環境來使用作業系統資源。接下來,有其他的人,想出自帶 server 端的方式來實現使用瀏覽器當 GUI 的解決方法,例如 app.js,利用 node.js 來當做程式的後端。
在黑暗執行緒看到的兩篇文章[1], [2]。才知道微軟出了個套件 ASP.NET Web API Self Host,可以當做 server 端的程式,可寫成 Console 程式,也可以寫成 WinForm。而這套件正好可以與 Chrome App、app.js 所提供的後端支援的功能相同。於是,我也來試試看是否能做出些什麼 app 來…。因為黑大已經示範了寫成 console 的程式,我就來試試 WinForm 的程式。黑大用的是 c#,我就來試試 vb.net 吧。
我還是一步步把畫面剪下來,免得以後我自己忘記,所以落落長。初學者才需要這樣。
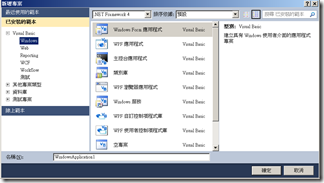
首先,開啟一個 WinForm 的專案。
先存檔,然後開啟 NuGet。安裝 ASP.NET Web API Self Host。
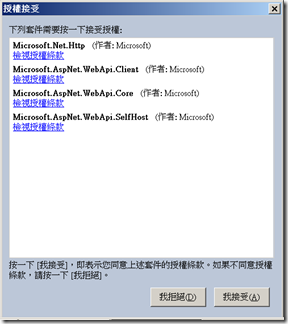
以下是看到相依套件的授權。
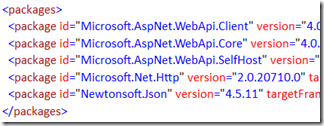
實際安裝的套件如下:
接下來,安排程式碼。首先,在 Form1.vb 的最前面,加入 imports: (這樣可以少打幾個字。)
Imports System.Web.Http
Imports System.Web.Http.SelfHost
然後,加入兩個 form1 的變數,如下:
Dim config As HttpSelfHostConfiguration
Dim httpserver As HttpSelfHostServer
然後,加入一個 sub,是啟動 host 的部份,如下:
Sub hostinit()
config = New HttpSelfHostConfiguration("http://localhost:32767")config.Routes.MapHttpRoute("API", "{controller}/{action}/{id}", New With {.id = RouteParameter.Optional}) ' vs2010 just can not IntelliSense....
httpserver = New HttpSelfHostServer(config)
'http://blog2.darkthread.net/post-2013-06-04-self-host-web-api.aspx
httpserver.OpenAsync.Wait()
End Sub
選擇 Form1 的 New 事件,加入 hostinit(),使得 Form1 一出現就會接受來自 localhost:32767 的 request
Public Sub New()
' 此為設計工具所需的呼叫。
InitializeComponent()' 在 InitializeComponent() 呼叫之後加入任何初始設定。
hostinit()
End Sub
在 Form1 的結束時,也要關掉 32767 的監聽。
Protected Overrides Sub Finalize()
httpserver.CloseAsync.Wait()
MyBase.Finalize()
End Sub
最後,也要加上 Controller 的物件,BlahController 來接受 request。(不要放在 Form1 裡面。我是放在另一個檔案 BlahController.vb)
Imports System.Web.Http
Public Class BlahController
Inherits ApiController
<HttpGet()> Public Function getDate() As String
Return System.DateTime.Today.ToString("yyyy/MM/dd")
End Function
End Class
完成了程式碼的安排後,還要記得黑大提醒的一件事,在 Windows 7、Windows 2008 這些作業系統開發時,因為權限控管較嚴,開 port 監聽需要較高權限來開放。我選擇了用 netsh 這個方法來開放權限。先開啟命令列(記得要用 administrator 權限開啟命令列)
netsh http add urlacl url=http://+:32767/ user=machine\username
記得上面的 machine 及 username 要換成你的電腦名稱及當下登入的使用者名稱。
接下來就可以試著啟動程式,開啟瀏覽器,輸入:
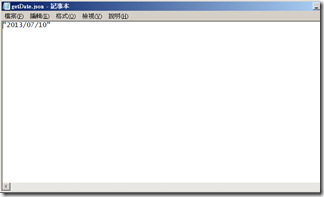
如果瀏覽器的是 IE,會是這樣的結果:
按下開啟,內容是:
如果是用 chrome 的話,則會是:
出現了兩個不同的回傳內容。
接下來開始跟黑大不一樣了。
我們要開始問,如果我們要能夠服務 .html, .js, .css, .jpg, .png, .gif ... 等等一般的 web server 可以服務的檔案,該怎麼辦?
參考
1. 黑暗執行緒,不用IIS也能執行ASP.NET Web API,http://blog2.darkthread.net/post-2013-06-04-self-host-web-api.aspx
2. 黑暗執行緒,【範例】呼叫Self-Hosted ASP.NET Web API,http://blog2.darkthread.net/post-2013-06-05-post-to-web-api.aspx
3. http://www.dotnetcurry.com/ShowArticle.aspx?ID=896
5. https://github.com/darrelmiller/HypermediaApiSite
6. GetManifestResourceStream http://msdn.microsoft.com/en-us/library/System.Reflection.Assembly.aspx
7. return 405 while get .js http://stackoverflow.com/questions/17170277/jquery-get-returns-404-undefined-from-self-hosting-web-api
8. http://www.codeproject.com/Articles/455565/How-to-access-Manifest-Embedded-resources-from-an
類似 app.js 的平台,我試過的有:
google chrome packaged apps
appjs
還沒試過的平台:
node-webkit https://github.com/rogerwang/node-webkit
xul https://developer.mozilla.org/en/docs/XUL
Appcelerator Titanium http://en.wikipedia.org/wiki/Appcelerator_Titanium
Ember.js http://emberjs.com/
NACL https://developers.google.com/native-client/
VB.NET 的 IntelliSense 看不到 .Routes.MapHttpRoute 但 CS 可以。又多了一個換 CS 的理由。(逃)
http://forums.asp.net/t/1819836.aspx/1