[jQuery]隱藏指定Row或Column
使用者希望隱藏指定的Row或Column,自己記錄一下,方便以後查閱。
Html
<body>
<select id="type" style="width:auto">
<option value="0">隱藏row</option>
<option value="1">隱藏column</option>
</select>
<input id="Button3" type="button" value="顯示全部" />
<table border="1">
<tr class="s1">
<td>Row0 Column0</td><td>Row0 Column1</td><td>Row0 Column2</td><td>Row0 Column3</td>
</tr>
<tr class="s1">
<td>Row1 Column0</td><td>Row1 Column1</td><td>Row1 Column2</td><td>Row1 Column3</td>
</tr>
<tr class="s1">
<td>Row2 Column0</td><td>Row2 Column1</td><td>Row2 Column2</td><td>Row2 Column3</td>
</tr>
</table>
</body>
jQuery
$(function(){
//隱藏First Row
$('#Button1').click( function() {
$('tr:first').hide();
});
//隱藏last Row
$('#Button2').click( function() {
$('tr:last').hide();
});
//顯示全部
$('#Button3').click( function() {
//顯示所有tr
$("tr").each(function(){
$(this).show();
});
//顯示所有td
$("td").each(function(){
$(this).show();
});
});
//隱藏指定Row或Column
$('td').click( function() {
//var typeindex = $("#type").attr("selectedIndex");
var typeindex = $("#type").val();
var colindex = $(this).parent().children().index($(this));
var rowindex = $(this).parent().parent().children().index($(this).parent());
if(typeindex!=0)
{
alert('col:'+colindex);
$('td:nth-child('+(colindex+1)+')').hide(); 隱藏column
//$('td:eq('+colindex+')').hide(); //隱藏cell
}
else
{
alert('row:'+rowindex);
$('tr:eq('+rowindex+')').hide(); //隱藏row
}
});
});
執行
初始畫面。
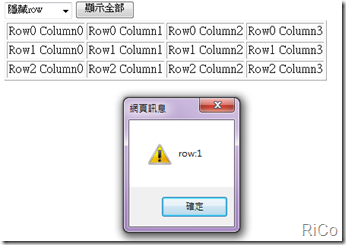
隱藏所點選Row
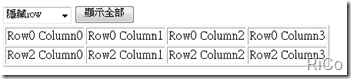
隱藏Row1。
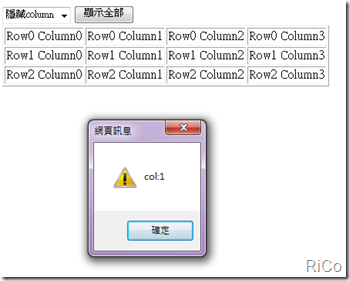
隱藏所點選Column
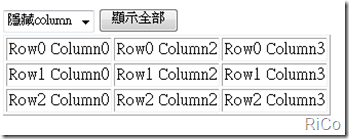
隱藏Column1。