[C#][ASP.NET]利用BlockUI實現遮罩和提示
專案大部分都是多人共同開發,大家撰寫各自模組,所以統一標準就顯得格外重要,
好比Table Style、text-size、color、code standard等,前幾天PM希望由我建立一個PopupControl,
並要有遮罩功能,這樣網站看起來才不會有各式各樣的彈跳訊息樣式,
後來我利用jquery.blockui並用很直覺的方法來完成這小工作,紀錄備忘一下。
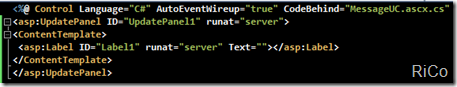
一、建立使用者控制項
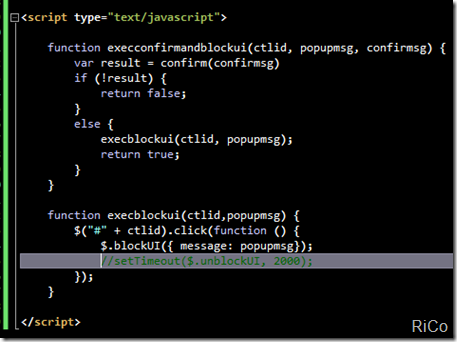
控制項中包含Update Panel+Label+javascript
Label是用來顯示完成結果。
我寫了兩個function,一個是直接執行blokui,
另一個判斷詢問視窗結果在決定是否執行blockui。
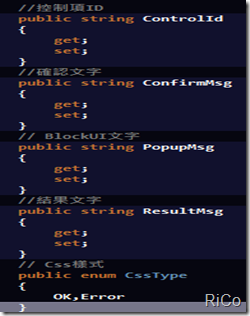
ascx.cs
開放控制項相關屬性
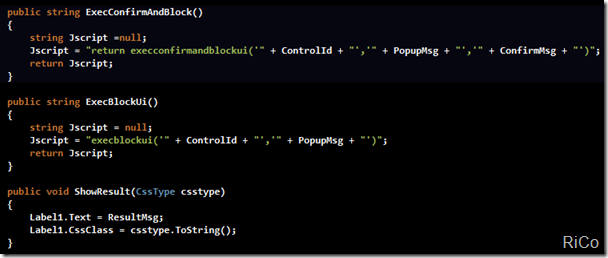
開放相關功能
這些功能其實就是在組javascript。
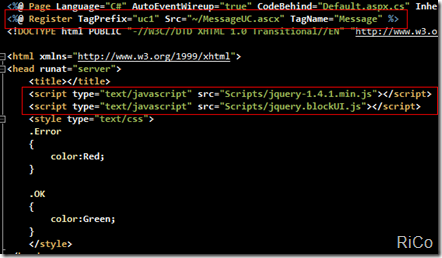
二、網頁引用jQuery和jQueryBlockUI並註冊使用者控制項
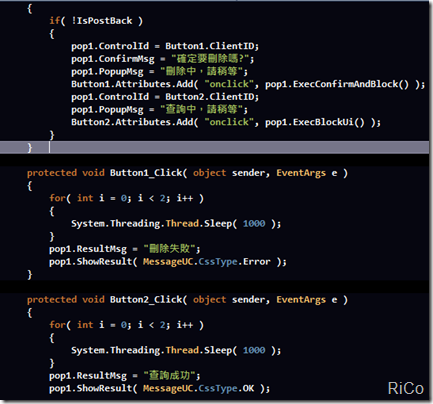
aspx.cs
code behind部分直接呼叫使用者控制項相關功能並設定相關屬性。
結果:
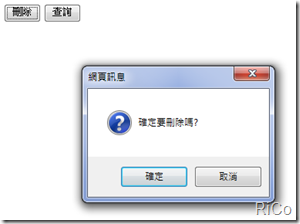
點擊刪除
先跳出詢問視窗,並按下確定。
jQueryblockUI遮罩效果(真是好物)。
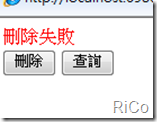
顯示完成結果。
統一錯誤訊息位置和樣式。
點擊查詢