如何以 JavaScript 偵測 Client端的作業系統,瀏覽器,是否為手機等資訊. 原始碼實作物件導向的JavaScript的風格.
開發網頁有時需要判定用戶端的平台或瀏覽器,
在 ASP.NET Web 網頁Server端中偵測瀏覽器類型,可以參閱MSDN範例 : http://msdn.microsoft.com/zh-tw/library/3yekbd5b(v=vs.80).aspx
有時候使用部落格置入控制項或 Plug in 的語法, 例如: facebook 社群工具-留言版
可能在手機上無法正常瀏覽時,會需要 在 Client 端透過 JavaScript 中進行偵測
在 JavaScript 中透過 navigator 物件提供的幾個屬性,可以判定是否為手機,整理簡表如下 :
筆者參考自http://www.quirksmode.org/js/detect.html 取得範例後稍加工幾點:
- 增加該物件的屬性(IsMobile) : 可以判定是否為手機。
-
增加識別作業系統: Windows Phone 7
直接瀏覽測試網址在: http://robin.somee.com/BrowserDetect/Test_BrowserDetect.html
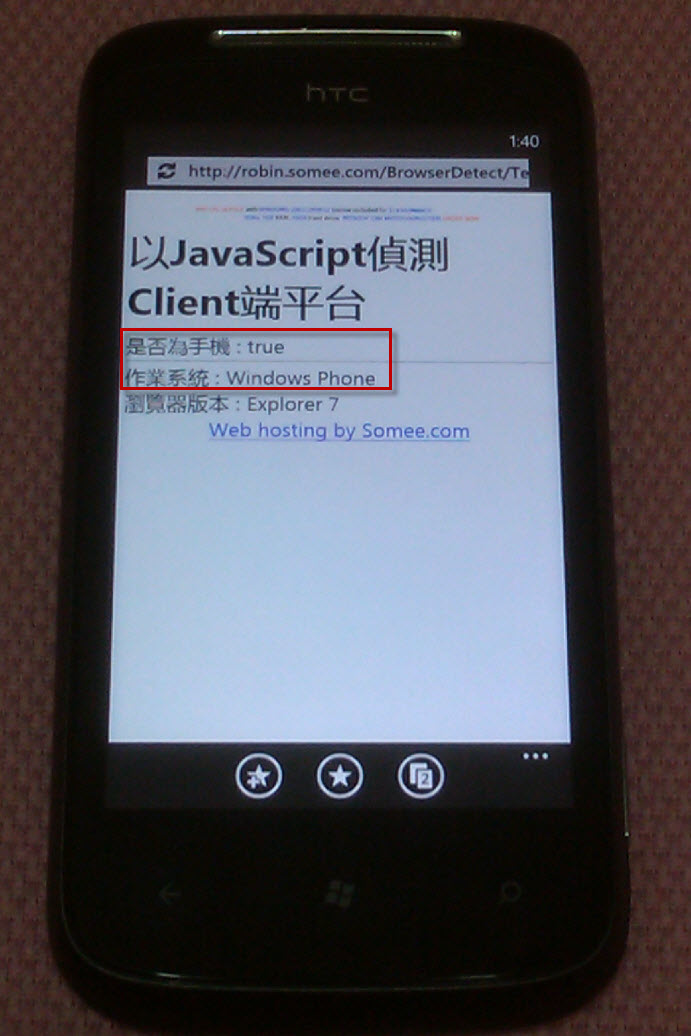
從WP7 ( HTC mozart) 上瀏覽的結果
有興趣請下載完整範例及各手機瀏覽器中 navigator 物件的屬性值: 這裡
原始檔案中 BrowserDetect.js 中程式以實作物件導向的JavaScript的風格,有很參考價值。