WPF Data Binding 基礎練習1
良好的資料繫結作法可以:
- 讓開發人員在擅長的領域中, 操作資料 (物件, 變數)
- 而視覺設計者有更大得彈性, 可以任意新增、修改、刪除 XAML 中的控制項
"資料繫結" 的主要原則:
將資料透過繫結控制項後 後續要取得使用者輸入的值時, 直接從物件讀取 , 而非控制項。
Example 1 :
是一個很直接繫結物件, 未做任何處理。當物件變更屬性時, 前端介面並不會有變化。
Example 2 :
繫結有”加工過”資料物件,該物件有實作介面 INotifyPropertyChanged ,當物件變更屬性時, 會連帶影響前端介面呈現結果。
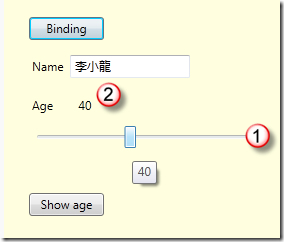
Example 3 : Element To element
繫結資料在前端介面後, 可以透過多個不同的控制項連動對資料做連動。
如下圖
經由 <Slider> 去連動 <TextBlock> 的值, 在XAML 上設定如下
<Slider Value="{Binding Path=UserAge, Mode=TwoWay}" />
<!--Elememt To Element-->
<TextBlock Text="{Binding ElementName=slider1, Path=Value, Mode=TwoWay}" />
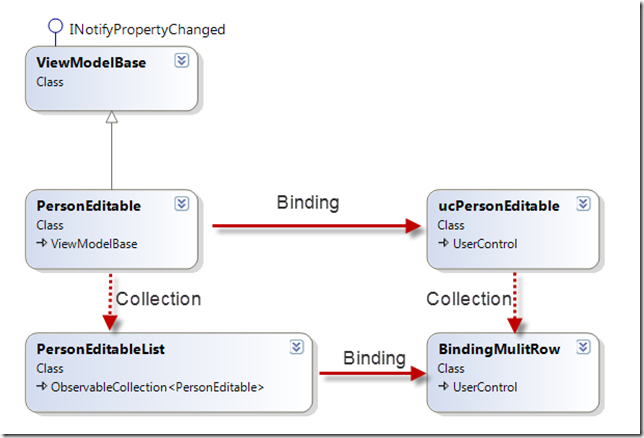
Example 4 : Multi Row
將資料集合物件繫結至 ListBox 控制項上, 在點擊某一筆資料列時, 讀取該筆資料所對應物件的屬性, 沒有透過類似 ASP.NET FindControl 的方式。
物件與控制項關係, 如下圖:
在實作上要注意的 TIP
1. 繫結的物件必須實作介面 INotifyPropertyChanged
2. 繫結屬性指定( set )時要觸發 PropertyChanged 事件
3. 繫結在上層的容器中 (如<Grid>, <StackPanel>…) 或使用者控制項
並非在程式端逐一指定
4. 透過”物件”取得值, 並非控制項,
若在程式端讀取控制項, XAML就被定型不能任意變化
5. Data Binding(資料繫結) 在 WPF 與 Silverlight 作法相同, 程式碼也幾乎相同
download code click here
Dotblogs Tags: WPF