程式產生器 : 圖片目錄轉為資源組件(DLL)
在 WPF 專案中,動畫會大量使用圖片檔案,預設圖片會直接與原本的專案合併,一來導致產生的組件檔案過大,二則程式邏輯與圖片檔案維護分工不易,日後任一更動,整個組件就得重新封裝。
WPF 程式與圖檔關連,開發時可以選擇幾種不同分式
- 程式與圖檔合併產生一個組件 (Visual Studio 與 Blend 預設採用)
- 程式產生組件,圖檔儲存於本機的實體檔案目錄中
- 程式與圖檔分別產生為不同組件
筆者在日前專案上原本採上述第二種方式,不料專案後期需要調整為第三種方式。
手動的操作步驟如下:
Visual Studio 新增一個類別專案,將圖檔拖曳至專案中,在將其設定為 [Resource],
建置就可以得到一個DLL檔。
這種手動作法並不會麻煩。
但專案已開發很多模組,累計總圖檔已達 300 多 MB,決定區分模組分別建立資源組件,計算須要手動建立 50 個專案,再重複相同的步驟。
最後決定寫出本範例,自動產生專案與DLL檔,程序如下:
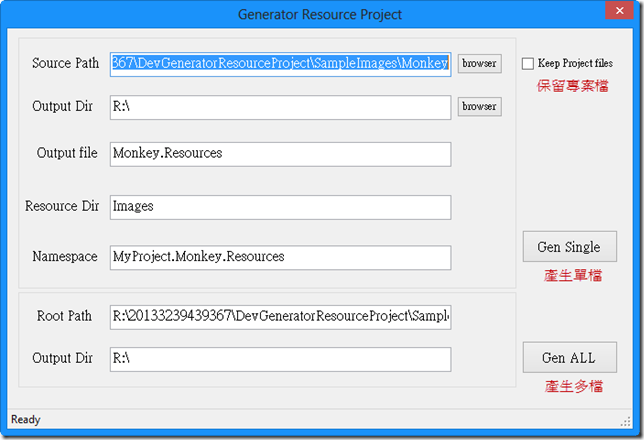
- 在介面上指定 一個/多個 圖檔目錄
- 新增一個類別專案
- 加入指定目錄的圖檔至專案中
- 自動建置成 DLL
開發技巧
如何產生專案
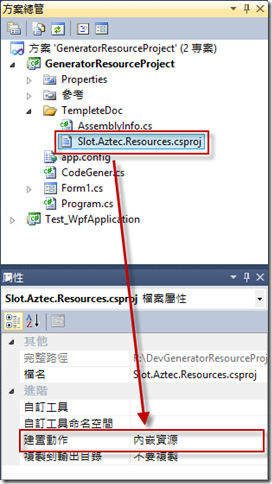
手動新專案後,將 AssemblyInfo.cs , *.csproj 兩個檔案加入專案,並設定為: 內嵌資源
以下語法可以在程序中讀取檔案內容文字。
/// <summary>
/// 讀取這個專案的文件範本,檔案儲存於TempleteDoc下,並設定為:內嵌資源
/// </summary>
/// <param name="fileName"></param>
/// <returns></returns>
public string GetConfigText(string fileName)
{
using (Stream stream = Assembly.GetExecutingAssembly()
.GetManifestResourceStream("GeneratorResourceProject.TempleteDoc." + fileName))
using (StreamReader reader = new StreamReader(stream))
{
string result = reader.ReadToEnd();
return result;
}
}在將部份內容取代,例如:
AssemblyInfo.cs 中 Assembly Guid
*csproj 中的: ProjectGuid, 圖檔名稱等 ...
如何建置專案(Compile)
若專案的資訊都設定好,透過 Engine Class 可以自接產生DLL,若採用 MSBuild 指令會麻煩一點 (筆者沒試成功)。
private void BuildAssembly(string outputDir, string outFileName, string rootNamespace)
{
string releaseDir = Path.Combine(outputDir, "Release");
if (!Directory.Exists(releaseDir))
Directory.CreateDirectory(releaseDir);
string projectFile = Path.Combine(outputDir, string.Format("{0}\\{0}.csproj", outFileName));
Engine engine = new Engine();
// Point to the path that contains the .NET Framework 2.0 CLR and tools
engine.BinPath = @"C:\Windows\Microsoft.NET\Framework64\v4.0.30319";
// Instantiate a new FileLogger to generate build log
FileLogger logger = new FileLogger();
// Set the logfile parameter to indicate the log destination
logger.Parameters = string.Format(@"logfile={0}", Path.Combine(outputDir, "build.log"));
// Register the logger with the engine
engine.RegisterLogger(logger);
// Build a project file
bool success = engine.BuildProjectFile(projectFile);
//Unregister all loggers to close the log file
engine.UnregisterAllLoggers();
//刪除 pdb 檔案
System.IO.File.Delete(Path.Combine(outputDir, "Release", rootNamespace + ".pdb"));
}執行與測試
主要畫面
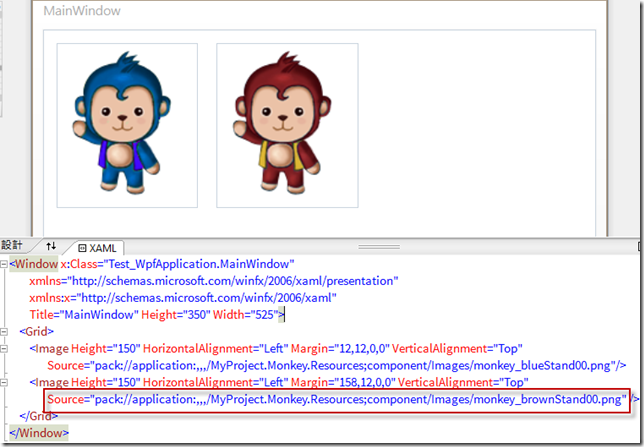
測試使用資源檔案
建立一個WPF專案,參考剛產生的DLL檔,
在 <Image> Source 屬性設定如下:
Source="pack://application:,,,/MyProject.Monkey.Resources;component/Images/monkey_brownStand00.png"
即可呈現圖片
範例檔案
下載路徑: https://dotblogsfile.blob.core.windows.net/user/robin/1303/20133239439367.zip