透過 facebook Graph API 可以 取得/設定 粉絲團的資訊,近日工作上遇到一個需求要在其他網站上顯示粉絲團相簿,使用 jQuery 解析 json 文檔後,呈現在網頁上。
透過 facebook Graph API 可以 取得/設定 粉絲團的資訊,官方 API 說明文件( https://developers.facebook.com/docs/reference/api/page/ ),寫得很詳細,看過卻不知如何下!! 筆者前後也瞄過好幾次,但總是不得其門而入。
近日工作上遇到一個需求要在其他網站上顯示粉絲團相簿。同事幫忙找到範例程式,以 jQuery 解析 json 文檔後,呈現在網頁上,對於 jQuery 與 facebook API 兩者均生疏,趁此機會一併熟悉。
原本範例程式(連結 jsfiddle) 並無太大問題,筆者稍加調整一些細節:
- 依上傳日期排序(descending),
- 模彷 facebook 照片呈現的比例,
- 點擊照片回到 facebook
讓整個畫面看似將 facebook 相簿搬到自家網站上。
初使用 jQuery 學到
使用 append 或 apendTo
被加入的父層需要是有結尾的標籤如:<div id='photoAlbum'></div>,若是 <div id='photoAlbum' /> 則不會成功加入
使用 $.extend 加入非主程序的方法
新增標籤作法
這下段包括產生標籤、設定CSS、設定屬性等。
var $img = $('<div class="photoImage" />');
$img.css('background-image', 'url(' + imageObj.source + ')');
var $link = $('<a class="photoLink" target="_blank" />');
$link.prop({
href: pictureObject.link
}).append($img);
var $divFrame = $('<div class="photoFrame"></div>').append($link);
$divFrame.appendTo('#photoAlbum');demo site 線上展示
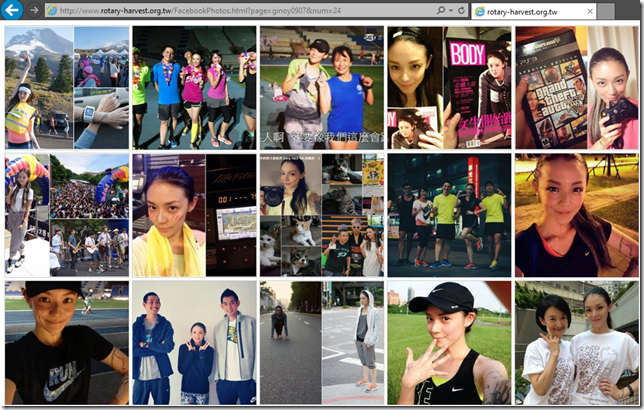
單一網頁
http://www.rotary-harvest.org.tw/FacebookPhotos.html?page=ginoy0907&num=24

目前僅可以從網址參數只能設定:紛絲團名稱,照片張數。
粉絲團名稱,可將其改為:nokia.taiwan , starbucks , parentingtw
以 iframe 整合至部落格中
參考以下置入的語法:
<div>
<h2>相片集錦</h2>
<iframe style="border: none; overflow: hidden; width: 630px; height: 2448px;" src="http://www.rotary-harvest.org.tw/FacebookPhotos.html?page=ginoy0907&num=36" frameborder="0" scrolling="no"></iframe>
<p> </p>
<p> </p>
</div>直接參觀 http://www.rotary-harvest.org.tw/page/活動集錦.aspx
source code
這次主要是在 jsfiddle 上撰寫,這是線上編寫 HTML、CSS、Script 前端開發工具,自動縮排與關鍵字標註顏色,對撰碼挺有幫助的。
本範例原始碼: http://jsfiddle.net/robin/bQFfB/17/
或下載完整HTML檔 https://dotblogsfile.blob.core.windows.net/user/robin/1310/201310213849529.zip
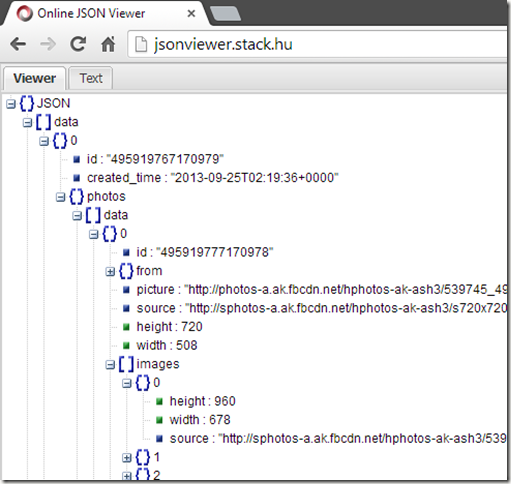
json online viewer
從 API 取得的文檔內容相當長,透過 json 檢視工具較容易瞭解資料結構。直接在瀏覽器輸入API URL 取得 json 文檔後,直接使用線上工具 http://jsonviewer.stack.hu/
TODO 後續改良…
- Lazy Load
- 製作封裝 js