修改 ASP.NET MVC 預設的 Scaffolding , 幫自己量身定做一個程式產生器。
ASP.NET Scaffolding 是程式碼產生框架,安裝 Visual Studio 2013 後預設就會有 MVC, API 的 Scaffolding (支架),只要在 MVC 專案下手動先建立好資料模型,或透過 Entity Framework 讀取資料庫建立資料模型,就可以透過 Sacffolding 產生 Controlle, View 等原始碼,詳細步驟可參考 < ASP.NET Scaffolding in Visual Studio 2013 >。
若產生的程式碼不如預期的話,其實可以透過以下方式改善,量身訂作一個屬於自己的程式產生器。
微幅修改程式範本
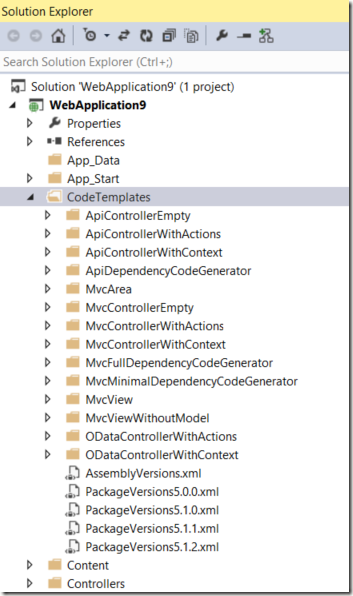
若產生的原始碼想做部分修改,可以到 (C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates) 將所有檔案複製到專案下:
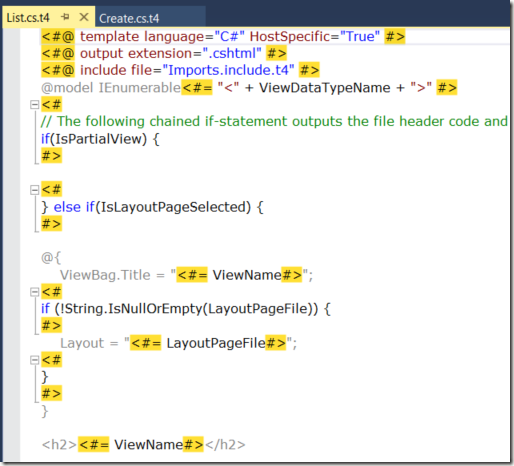
找到相對程式碼範本,例如 View 的範本擋在 MvcView 目錄下,直接修改 *.t4 檔案,再重新執行 Scaffolding 一次即可。
修改 T4 時建議安裝 [Devart T4 Editor for Visual Studio],使用 Visual Studio 開啟 T4檔案,編輯時可以大幅降低編輯的難度。
創建全新的 Sacffolding
上述的方式,只能針對 T4 檔案進行修改,若想增減檔案或其他處理,就沒辦法了。
現在 Visual Studio 2013 Update 2 可以創建 Scaffolding,開發環境需求:
- Visual Studio 2013 Pro+
- Visual Studio 2013 Update 2 RC (or later)
- The Visual Studio 2013 SDK
- The latest Sidewaffle VSIX
參考 [Creating a Custom Scaffolder for Visual Studio] 應該可以實作一個 Hello World 等級的 Scaffolding。
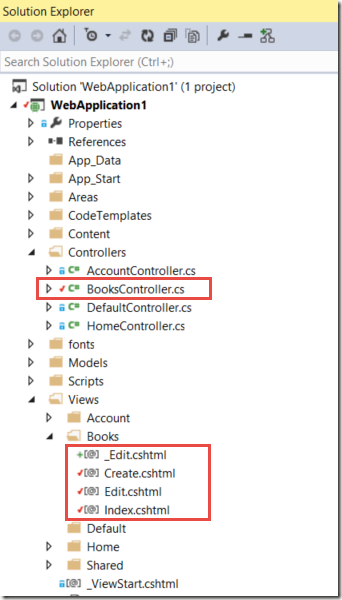
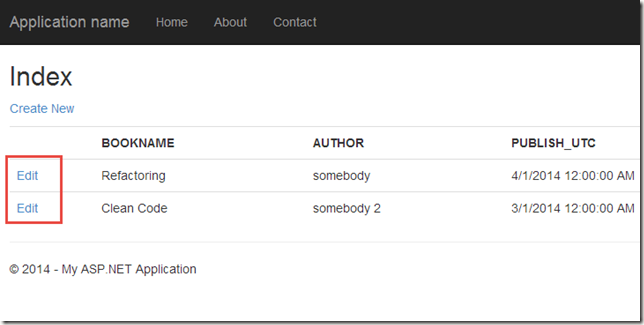
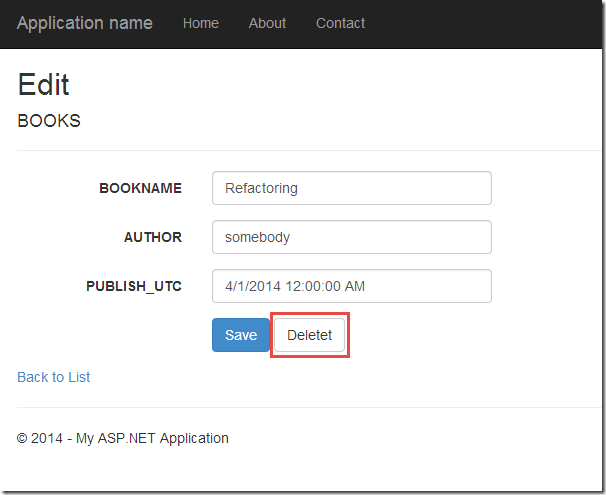
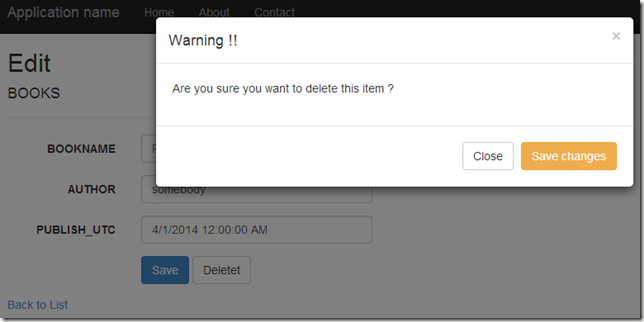
個人花費不少時間後,放棄摸索。決定參考 Web Form 範例 <Scaffolding for Web Forms in Visual Studio>,修改為 MVC 版本的 Scaffolding。產生的程式碼如下圖:
Create, Edit 會都引用 Partial View ( _Edit )
其餘幾個畫面功能調整
可直接下載 Extension,或從 Github 取得原始程式碼。
參考資料
程式碼產生和 T4 文字範本
http://msdn.microsoft.com/zh-tw/library/bb126445.aspx
Creating a Custom Scaffolder for Visual Studio
Scaffolding for Web Forms in Visual Studio
https://github.com/Superexpert/WebFormsScaffolding
下一篇 < MVC 程式產生器開發 part 2 >