續前文
續前文<MVC 程式產生器開發 part 1> ,本文大略說明開發 SideWaffle 專案時的注意事項。
SideWaffle 專案環境
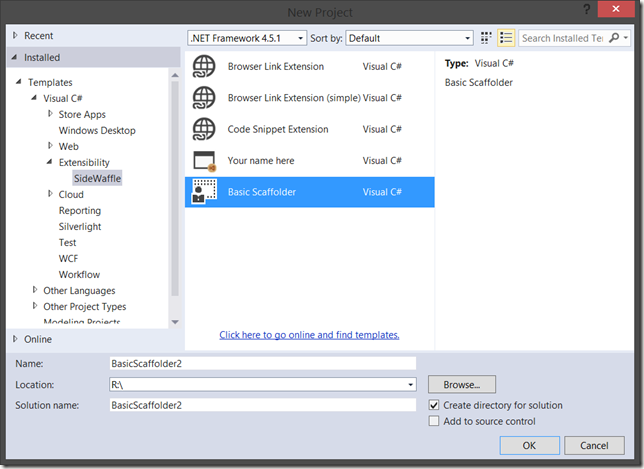
完成 必要安裝 後,新增專案時選擇 [Basic Scaffolder]

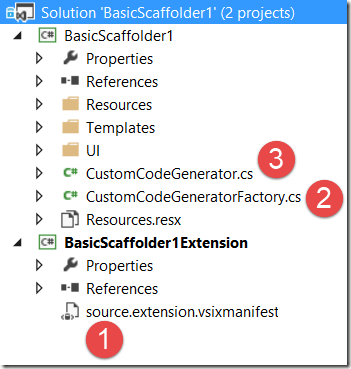
全新的專案檔案結構如下

有兩個專案,如: BasicScaffolder1, BasicScaffolder2Extension。
1.extension.vsixmanifest
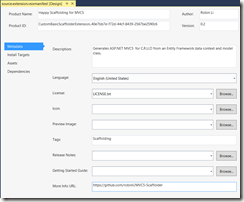
*Extension 這個專案類似一個安裝專案,可用來設定 Extension 的資訊,及要引用那個專案來源。點擊 *extension.vsixmanifest 會開啟編輯畫面



2. CodeGeneratorFactory
程式撰寫的部分在另一個專案,進入點在
[Export(typeof(CodeGeneratorFactory))]
public class CustomCodeGeneratorFactory : CodeGeneratorFactory
{
…
}
這個類別中重點在於標示 Extension 會出現在 Visual Studio 那個動作
private static CodeGeneratorInformation CreateCodeGeneratorInformation()
{
return new CodeGeneratorInformation(
displayName: Resources.MVCScaffolder_Name,
description: Resources.MVCScaffolder_Description,
author: "Robin Li",
version: new Version(0, 1, 5, 27),
id: typeof(MvcScaffolder).Name,
icon: ToImageSource(Resources.Application),
gestures: new[] { "Controller", "View" },
categories: new[] { Categories.Common, Categories.MvcController, Categories.Other }
);
}
3. CustomCodeGenerator
真正要撰寫(複寫)的是 CustomCodeGenerator 裡的這兩個方法,也是 Scaffolding 運行的主程序
-
ShowUIAndValidate()
使用者介面採用 WPF,以 MVVM 將使用者操作資訊緩存於 ViewModel -
GenerateCode()
新增目錄、靜態檔案。
彙整參數,整合 T4 檔案產生程式碼。
如何進行偵錯
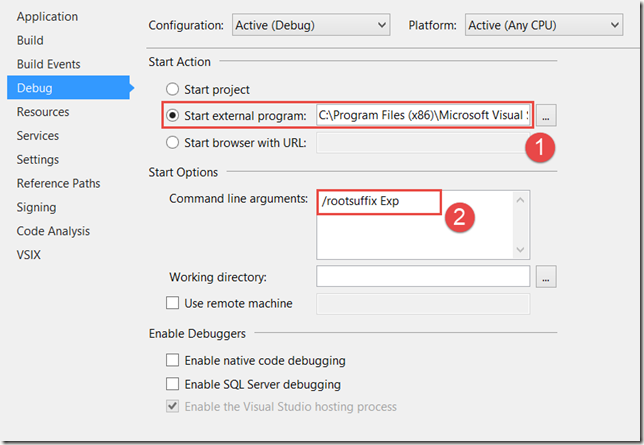
進入 *.vsix 專案屬性,進行設定

1. 輸入: C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\devenv.exe
2. 輸入: /rootsuffix Exp
完成後,進行 Debug 時,會開啟另一個 Visual Studio,從這個 Visual Studio 中開啟 MVC 專案,新增 Scaffoled 或者 Controller 挑選到自行開發的 Extension 後,就會進入 BasicScaffolder1 進行偵錯。
T4 文字範本檔
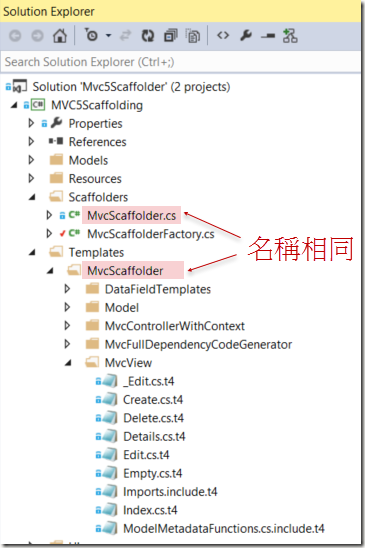
T4 檔案儲存的位置在 Templates\程式產生類別名稱\*.cs.t4
舉例若 CodeGenerator 的類別名稱是 MvcScaffolder ,則範本檔儲存位置如下圖:

可以向下新增子階目錄。
關於 T4 需注意:
- 所有變數須宣告在 T4 檔案最前段
- 輸出檔案名稱,與 T4 檔案名稱相同
- 輸出檔案副檔名,是在 T4 檔案中宣告
關於 UI
UI 可採用 Windows Form 或 WPF 。
預設專案下的 UI 是以 WPF 設計,繼承自 Window,目前無法直接在 VS 中新增相同類型項目,可以新增 WPF User Control 再稍加修改繼承類別。
建議開發 WPF 時採用 MVVM 方式。
範例下載
筆者將 <Scaffolding for Web Forms in Visual Studio> 修改為 MVC Scaffolding,若想創建自己的 Scaffolding,從這下手可能會快一點。
可直接下載 Extension,或從 Github 取得原始程式碼。