RadGrid + LinqDatasource筆記
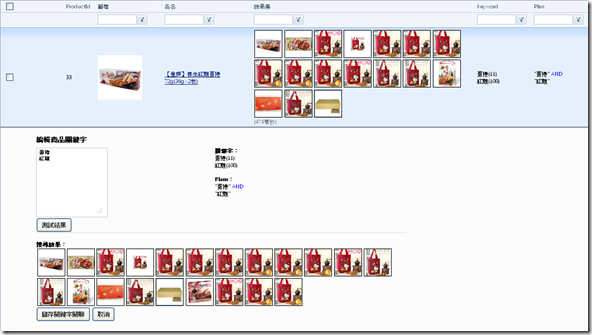
Q1.如何在RadGrid設定嵌入式的編輯視窗?如下圖所示
1.先準備一個使用者控制項(EditProductKeyword.ascx檔)
2.在RadGrid <MasterTableView> 下面新增以下設定要顯示的ascx(使用者控制項)
<EditFormSettingsUserControlName="EditProductKeyword.ascx"EditFormType="WebUserControl">
<EditColumnUniqueName="EditCommandColumn1">
</EditColumn>
</EditFormSettings>
3.在RadGrid的<Columns>最後加入一個編輯的欄位
</telerik:GridEditCommandColumn>
4.在使用者控制項的cs檔,加入以下方法,DataItem就是grid裏每一列的資料
{
InitializeComponent();
base.OnInit(e);
}
private void InitializeComponent()
{
this.DataBinding += new System.EventHandler(this.ProductKeywordDetails_DataBinding);
}
public object DataItem
{
get
{
return this._dataItem;
}
set
{
this._dataItem = value;
}
}
protected void ProductKeywordDetails_DataBinding(object sender, System.EventArgs e)
{
var item = DataItem as Products4;
} onclick="btnSave_Click" />
<asp:Button ID="btnCancel" Text="取消" runat="server" CausesValidation="False" CommandName="Cancel"></asp:Button>
Q2.如何讓grid使用jquery 的效果?
a.使用RadCodBlock,放入當ajax更新後,要執行的jquery程式
<script type="text/javascript">
function OnResponseEnd(sender, args) {
$("img[title].restult").tooltip();
}
</script>
</telerik:RadCodeBlock>
<ClientEvents OnResponseEnd="OnResponseEnd"></ClientEvents>
</telerik:RadAjaxManager>
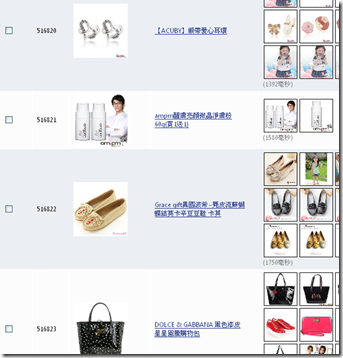
Q3 如何讓RedGrid出現checkbox,取得使用者勾選?
1.在radgrid的columns底下加入一個欄位, 這個欄位顯示出來就是上圖的checkbox:
<telerik:GridClientSelectColumn FilterControlAltText="Filter check column" HeaderText="審核"
UniqueName="check">
</telerik:GridClientSelectColumn>
</Columns>
2.在任何事件中,透過radgrid.selectedItems取得選取的鍵值
foreach(varp inRadGrid1.SelectedIndexes)
{
varv = ((GridDataItem)RadGrid1.SelectedItems[i]).GetDataKeyValue("ProductId");
intprodId = Convert.ToInt32(v);
i++;
}
Q4 如何讓RadGrid可以多選?
GridLines="None" PageSize="4" AllowMultiRowSelection="True" DataSourceID="dsProduct4NoCheck">
Q5 一個RadGrid要動態切換到多個schema的table,該如何做?
不要用linqdatasource的tablename來切。而是要拉出多個linqdatasource, 而radgrid不要有預設的datasource, 當有切換動作時,直接切換radgrid的datasourceId
Q6 LinqDatasource的where 條件,想要用到像sql 的select * from a where id not in (select id from b),該怎麼做?
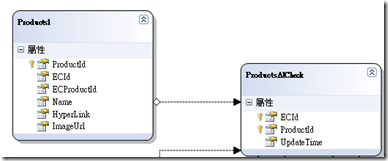
1.先要在DataContext裏面a table 與 b table 建好關聯
2.建好關聯後, a table 裏面就多了b table屬性(上圖的ProductsAICheck),此時LinqDatasource的where 屬性可以這樣寫 ProductsAICheck.Count() == 0(代表sql 語法的not in b)
Q7使用LinqDataSource有時候非常慢,為什麼?該如何解決?
如果你已經動態指定Radgrid的Datasource了,那麼千萬記得,把aspx裏面RadGrid的DatasourceID拿掉,否則會”隱性”的多綁定一次,也就是會多撈一次資料,造成速度變慢。
Q8如何讓RadGrid支援彈出式視窗(另一頁)?
參考資料:http://demos.telerik.com/aspnet-ajax/grid/examples/dataediting/popupeditform/defaultcs.aspx
RadControl有一個RadWindowManager控件可以搭配RadGrid使用,用法如下:
a.RadGrid.EditMode屬性設為popup
b.Aspx-加入RadWindowManager
<telerik:RadWindowManagerID="RadWindowManager1"runat="server"EnableShadow="true"> <Windows>
<telerik:RadWindowID="UserListDialog"runat="server"Title="Editing record"Height="600px"
Width="860px"Left="150px"ReloadOnShow="true"ShowContentDuringLoad="false"Modal="true" />
</Windows>
</telerik:RadWindowManager>
c.放入javascript程式在RadCodeBlock , 紫色部份改成你要彈出的新頁url, id 會是radgrid中的key值
<script type="text/javascript">
function ShowEditForm(id, rowIndex) {
var grid = $find("<%= RadGrid1.ClientID %>");
var rowControl = grid.get_masterTableView().get_dataItems()[rowIndex].get_element();
grid.get_masterTableView().selectItem(rowControl, true);
window.radopen("EditProductReleation.aspx?PrdId=" + id, "UserListDialog");
return false;
}
</script>
</telerik:RadCodeBlock>
d.在RadGrid的Columns裏面,放入編輯的HyperLink程式碼:
<telerik:GridTemplateColumn UniqueName="TemplateEditColumn">
<HeaderStyle Width="40" />
<ItemTemplate>
<asp:HyperLink ID="EditLink" runat="server" Text="編輯"></asp:HyperLink>
</ItemTemplate>
</telerik:GridTemplateColumn>
</Columns>
e.在RadGrid的ItemCreated事件中,動態設定上述HyperLink的onclick事件,讓它呼叫ShowEditForm() js code,並傳入該列的key值
{
if (e.Item is GridDataItem)
{
HyperLink editLink = (HyperLink)e.Item.FindControl("EditLink");
editLink.Attributes["href"] = "#";
editLink.Attributes["onclick"] = String.Format("return ShowEditForm('{0}','{1}');", e.Item.OwnerTableView.DataKeyValues[e.Item.ItemIndex]["ProductId"], e.Item.ItemIndex);
}
}
f.在彈出頁的aspx,預先放好關閉的 jsCode CancelEdit()
<script type="text/javascript">
function GetRadWindow()
var oWindow = null;
if (window.radWindow) oWindow = window.radWindow; //Will work in Moz in all cases, including clasic dialog
else if (window.frameElement.radWindow) oWindow = window.frameElement.radWindow; //IE (and Moz as well)
return oWindow;
}
function CancelEdit()
GetRadWindow().close();
}
</script>
g.在新頁(彈出的aspx)的關閉按鈕事件中,新增以下jsCode,把彈出的視窗關掉