摘要:【Facebook】應用程式開發
前些日子在公司的要求下做了Facebook App開發,但在範例少,Facebook改版又快的情況下,吃了不少苦頭,在每天沒夜沒日的google下,總算撥開那一層一層的迷霧,藉著打鐵要趁熱,並且希望自己記下的東西能幫助到其他也想開發Facebook App的開發者,來寫一系列的Facebook應用程式開發教學,因為小弟我是用Asp.net+Javascript or Jquery開發,所以對使用PHP的開發者就抱歉了,但Facebook本身有提供大量的PHP範例,可以提供PHP開發者做參考(但就是沒有Asp.net...)
第一步:首先要到Facebook Developers 基本上你只要有Facebook帳號,人人都可以當開發者
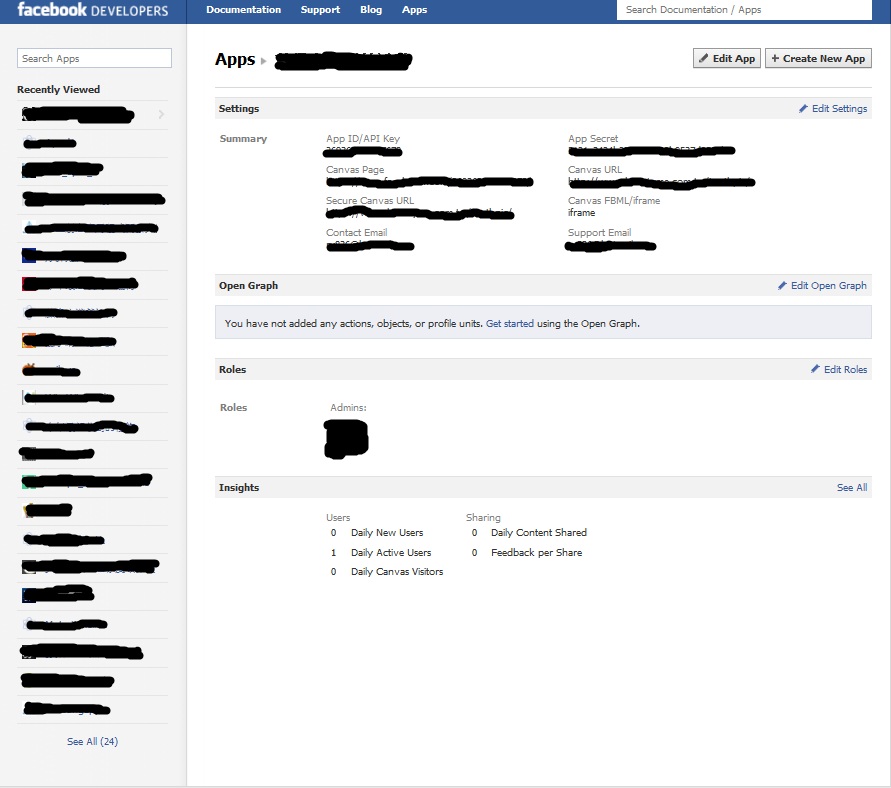
第二步:點擊上方Apps的menu,就會看到以下這個畫面
這裡就是你所擁有的所有Facebook App,也可以稱作為管理平台,當然假如你是第一次開發,這裡甚麼都會沒有
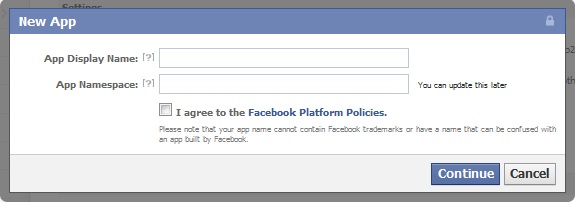
第三步:點擊Create New App
App Display Name是應用程式名稱,在Facebook看到的也是這個名稱,他沒有重複性的問題,中英文皆可
App Namespace是給予App網址名稱,這個可以不用現在填,之後會再說明
接著勾選I agree to the Facebook Platform Policies. 裡面有些Facebook的政策,如果有機會的話還是稍微看一下,因為現在規定還蠻多的,如果一個不注意App就會無預警的被移除(真的是完全不給通知與解釋),曾經做過類似Tag朋友的名字App,沒隔兩天立刻就被移除...,至於被移除的原因不外乎遭人檢舉之類的
第四步:按下Continue接著就會看到令人作噁的驗證碼
其實有時候懷疑我到底有沒有輸入正確...,感覺模稜兩可的英文字亂打也是給我通過
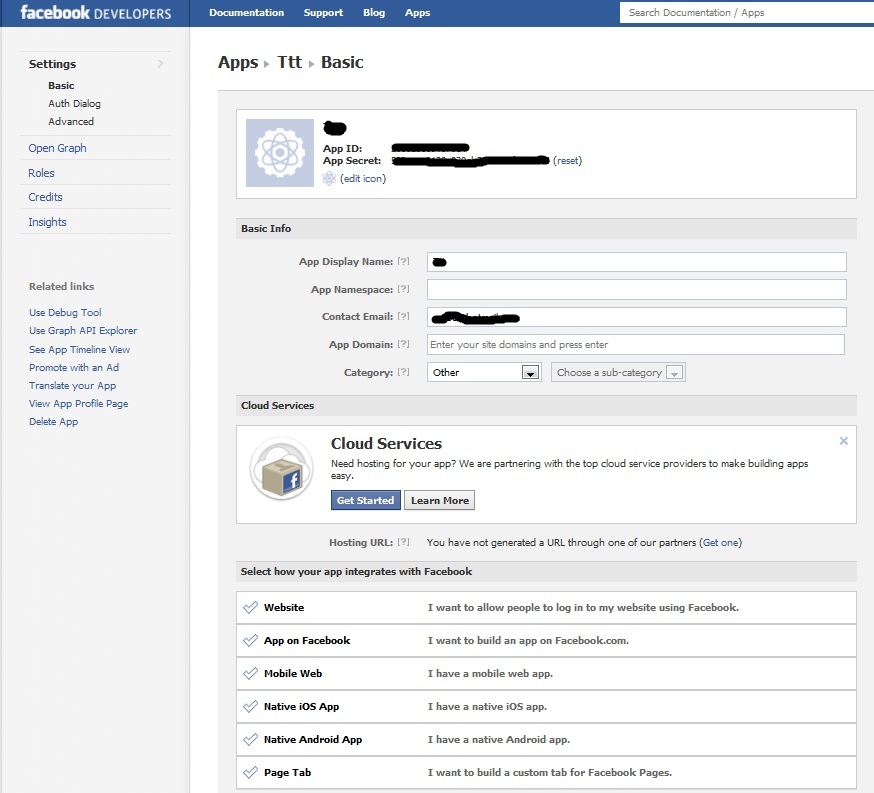
第五步:輸入完以後就會看到有點讓人眼花撩亂的設定
基本上先認識幾個比較重要的資訊
App ID:在與Facebook做串接非常重要的一組數字,也是Facebook辨識每個App的重要唯一值
App Display Name:顯示在Facebook上的App名稱
在Select how your app integrates with Facebook 這個說明底下有幾個重要的設定,App對於Facebook可以有好幾種存在的方式
其中
Website:表示此應用程式不在Facebook外框底下,換句話說就是一個外站
App on Facebook:表示此應用程式在Facebook框架底下,也就是包裹在Canvas裡面
Page Tab:顯示在粉絲專業的頁簽裡面
至於還有其他Mobile Web和Native iOS App就是手機部分的設定,我就不在多做解釋,有興趣的人可以在去參考文件
到目前為止,創建App的程序就告一段落,接著就是建立一個應用程式,並且在建立完以後還會再回來將一些設定完成,因為Facebook不斷的再做更新,所以有可能你再看到我的文章時又做了甚麼幅度的修改也不一定,所以看到的畫面或設定有些許不同的話,有英文能力的人,還是建議參考開發文件會來的比較好,另外我也會持續關注著Developer Blog 裡面會不定時的有Facebook更新的消息和一些教學文章,都可以拿來做參考學習
接著我會再繼續寫後續的開發過程