摘要:[JAVA]HtmlUnit get AJAX page source
一般使用 HttpRequest 某個頁面, 所得到的Response 的Content 可以取得整個網頁的DOM.
但是若該頁面在Response 之後, 利用AJAX 來加入或變更 DOM的結構 , 最後在瀏覽器上的DOM的結構可能會跟取得Response時的source不同!!
以各瀏覽器而言, Response得到的html 及其DOM, 就如同Browser的檢視原始碼 ,
而實際呈現的html 及其DOM結構,會是利用Browser 的Dev Tools (ex: firebug , ie 開發者工具 ...etc)
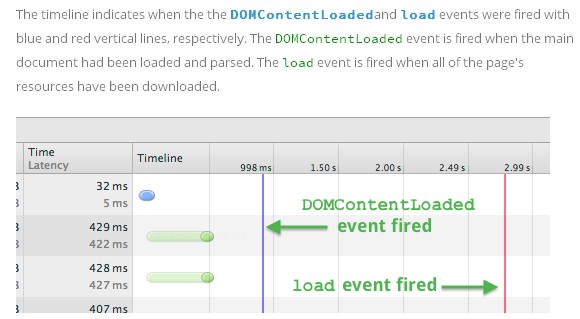
利用Chrome 的開發者工具中 NetWork 可以看出這兩個階段 , 如下圖
若想取得 實際的html 的DOM, 需要有讓Response的網頁上所include 的javascript 有運作的環境 , 最簡單就是啟用瀏覽器去檢視,
但若想以 程式去抓取, 可以使用HtmlUnit 的Java lib,
他提供模擬所支援的瀏覽器, 並模擬javascript 的執行環境 , 提供頁面中js運作,
以取得頁面AJAX 後的source !
本文使用 htmlunit-2.15 版本 , 來實做~
// create 一個WebClient 物件
WebClient webClient = new WebClient(BrowserVersion.INTERNET_EXPLORER_8);
// BrowserVersion 瀏覽器的選擇 , 版本2.15 支援 ( IE 8,9,11 ; Firefox 17 , 24 , Chrome )
// use proxy
ProxyConfig proxyConfig = new ProxyConfig();
proxyConfig.setProxyHost("yourProxyHost");
proxyConfig.setProxyPort(intPortNum);
webClient.getOptions().setProxyConfig(proxyConfig);
// use proxy authentication
DefaultCredentialsProvider scp = new DefaultCredentialsProvider();
scp.addNTLMCredentials("AD AccountName", "PW", "yourProxyHost", intPortNum, "", "DomainName");
webClient.setCredentialsProvider(scp);
NicelyResynchronizingAjaxController ajaxcontroller = new NicelyResynchronizingAjaxController();
webClient.setAjaxController(ajaxcontroller);
webClient.getOptions().setJavaScriptEnabled(true);
webClient.getOptions().setCssEnabled(false);
webClient.getOptions().setTimeout(3500);
webClient.getOptions().setThrowExceptionOnScriptError(false);
webClient.getOptions().setThrowExceptionOnFailingStatusCode(false);
System.out.println("begin load.....");
HtmlPage rootPage = (HtmlPage) webClient.getCurrentWindow().getEnclosedPage();
rootPage = webClient.getPage("http://tw.yahoo.com");
System.out.println("==================== all info ====================");
DomElement div= rootPage.getElementById("datagrid");
String strHtml = div.asText();
System.out.println("Complete.........................."+new Date() );
參考:
http://htmlunit.sourceforge.net/
http://htmlunit.sourceforge.net/apidocs/index.html
http://www.smashingmagazine.com/2011/09/27/searchable-dynamic-content-with-ajax-crawling/
https://developer.chrome.com/devtools/docs/network