[Chrome Extensions] Hello, World!
操作環境: Chrome Extensions
第一次寫瀏覽器的外掛
記下來免得過陣子就忘記了
這篇是參考官方文件寫出來的
有興趣的人可以直接看這裡:
Tutorial: Getting Started (Hello, World!)
以下是用Chrome 5.0.307.1版做測試
下載連結: http://dl.google.com/chrome/install/307.1/chrome_installer.exe
建立和讀取外掛
- 首先, 新增一個目錄做為開發外掛的目錄, 如: c:\extensions
- 在開發目錄下新增一個名為"manifest.json"的文件, 內容如下
{"name": "My First Extension",
"version": "1.0",
"description": "The first extension that I made.",
"browser_action": {"default_icon": "icon.png"},
"permissions": ["http://api.flickr.com/"]
}
- 把底下的圖示存到開發目錄中
 [按右鍵另存新檔]
[按右鍵另存新檔] - 從右上角的工具圖示
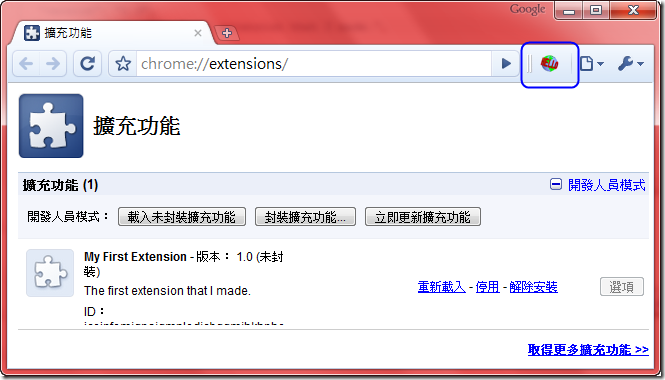
 下拉, 開啟擴充功能頁面
下拉, 開啟擴充功能頁面 - 在擴充功能頁面的右上方可以看到
 , 點"+"展開
, 點"+"展開 - 展開後按
 , 然後會帶出瀏覽資料夾的對話框
, 然後會帶出瀏覽資料夾的對話框 - 把資料夾指向開發目錄, 按確定後就可以看到網址列旁出現剛才做的外掛了
再來, 我們幫這個外掛加點功能
- 打開"manifest.json"文件, 並加入一段語法
...
"browser_action": {"default_icon": "icon.png",
"popup": "popup.html"
},
...
- 在開發目錄下新增一個名為"popup.html"的文件, 內容如下:
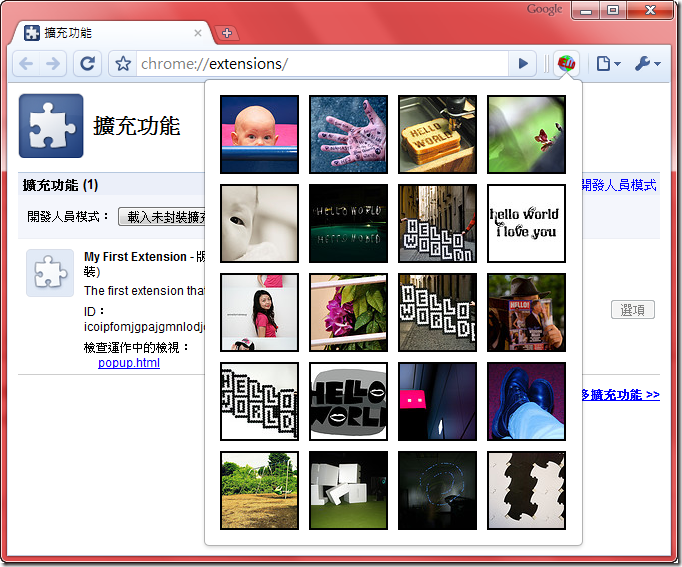
- 回到擴充功能頁面, 按一下重新載入
- 再按一下上方的外掛圖示, 就會有簡單的功能展示出來了
<style>
body { min-width:357px;
overflow-x:hidden;
}
img { margin:5px;
border:2px solid black;
vertical-align:middle;
width:75px;
height:75px;
}
</style>
<script>
var req = new XMLHttpRequest();
req.open(
"GET",
"http://api.flickr.com/services/rest/?" +
"method=flickr.photos.search&" +
"api_key=90485e931f687a9b9c2a66bf58a3861a&" +
"text=hello%20world&" +
"safe_search=1&" + // 1 is "safe"
"content_type=1&" + // 1 is "photos only"
"sort=relevance&" + // another good one is "interestingness-desc"
"per_page=20",
true); req.onload = showPhotos;
req.send(null);
function showPhotos() { var photos = req.responseXML.getElementsByTagName("photo");
for (var i = 0, photo; photo = photos[i]; i++) {
var img = document.createElement("image");
img.src = constructImageURL(photo);
document.body.appendChild(img); }
}
// See: http://www.flickr.com/services/api/misc.urls.html
function constructImageURL(photo) {
return "http://farm" + photo.getAttribute("farm") +
".static.flickr.com/" + photo.getAttribute("server") +
"/" + photo.getAttribute("id") +
"_" + photo.getAttribute("secret") +
"_s.jpg"; }
</script>
by sam319