想讓自己開發的 APP 有各種功能嗎!在本篇文章我將簡單的向大家解說撰寫簡訊功能的方法。
前言
想讓自己開發的 APP 有各種功能嗎!在本篇文章我將簡單的向大家解說撰寫簡訊功能的方法。
說明
// 建立發送簡訊的啟動器物件
Microsoft.Phone.Tasks.SmsComposeTask 物件 = new Microsoft.Phone.Tasks.SmsComposeTask();
上面物件提供下列成員(屬性或方法)可用來指定寄信資訊:
To:指定收件人電話
Body:簡訊內容
Show():呼叫系統內建簡訊發送程式
方法
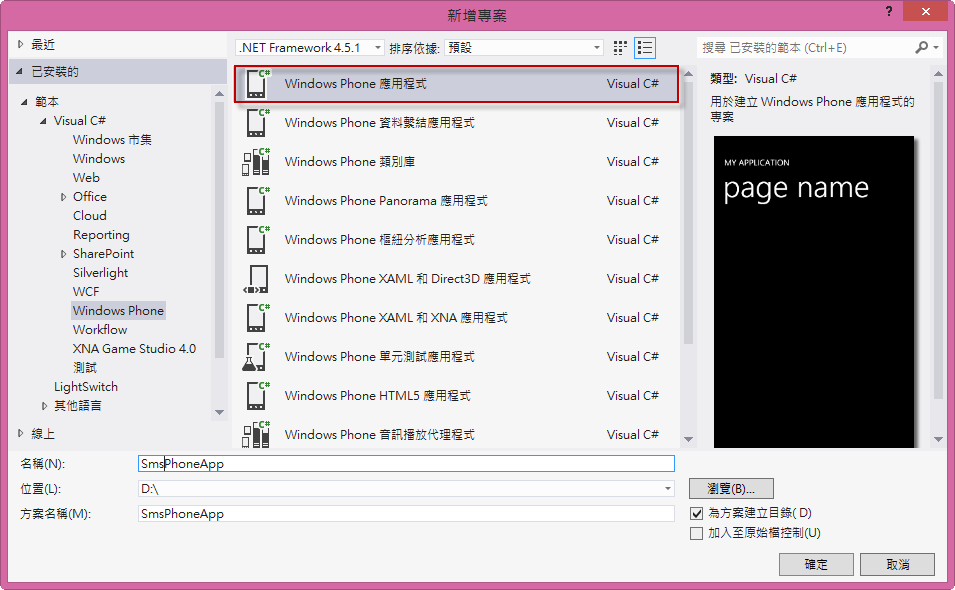
Step1 :建專案
Step2: 畫面設計
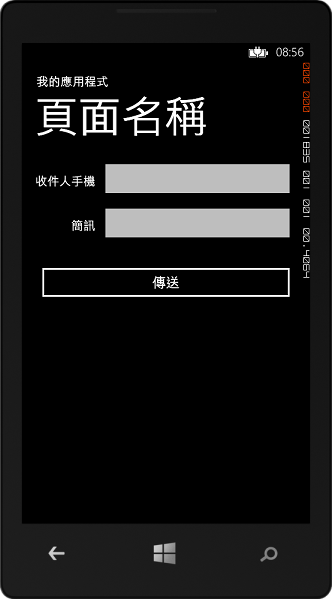
在 Grid 內佈置下面畫面,其重要控制項如下:
- 1. TextBox 控制項,Name 屬性 -> txtPhone
- 2. TextBox 控制項,Name 屬性 -> txtSMS
- 3. Button 控制項,Name 屬性 -> btnSend、Content 屬性 -> 傳送
畫面配置如下圖:
產生的 XAML 程式碼如下:
<!--ContentPanel - 其他內容置於此-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock HorizontalAlignment="Left" Margin="10,22,0,0" TextWrapping="Wrap" Text="收件人手機" VerticalAlignment="Top"/>
<TextBox x:Name="txtPhone" HorizontalAlignment="Left" Height="72" Margin="115,-3,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="331"/>
<TextBlock HorizontalAlignment="Left" Margin="70,96,0,0" TextWrapping="Wrap" Text="簡訊" VerticalAlignment="Top"/>
<TextBox x:Name="txtSMS" HorizontalAlignment="Left" Height="72" Margin="115,71,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="331"/>
<Button x:Name="btnSend" Content="傳送" HorizontalAlignment="Left" Margin="10,170,0,0" VerticalAlignment="Top" Width="436"/>
</Grid>
Step3:事件處理函式
// 建構函式
public MainPage()
{
InitializeComponent();
// 將 ApplicationBar 當地語系化的程式碼範例
//BuildLocalizedApplicationBar();
btnSend.Click += btnSend_Click;
}
void btnSend_Click(object sender, RoutedEventArgs e)
{
// 建立發送簡訊的啟動器物件
Microsoft.Phone.Tasks.SmsComposeTask sms = new Microsoft.Phone.Tasks.SmsComposeTask();
// 指定收件人電話
sms.To = txtPhone.Text;
// 指定簡訊內容
sms.Body = txtSMS.Text;
// 啟動發送簡訊
sms.Show();
}
結果
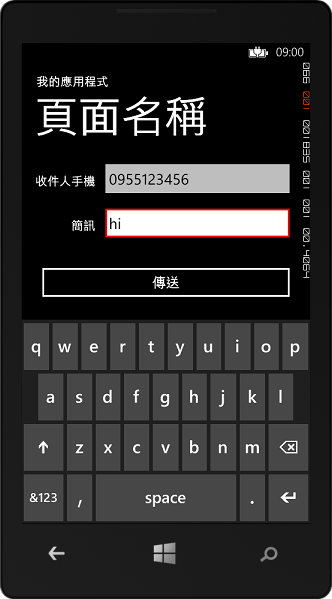
指定收件人與簡訊內容。
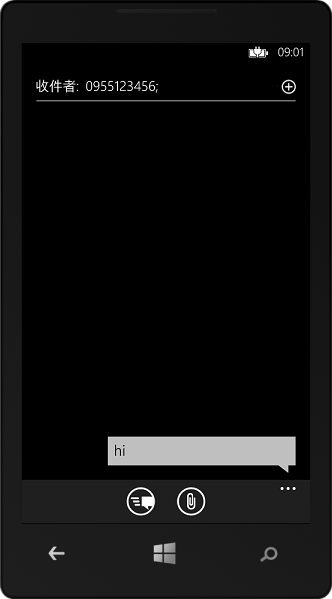
簡訊傳送成功
結語
簡訊功能的撰寫方法很簡單,在這裡提供給大家參考^^