超連結按鈕控制項(HyperlinkButton)可以讓你在頁面中嵌入超連結,並且點選後可使用瀏覽器開啟網址,本文將以範例來說明如何使用它。
前言
把一串非常長的網址貼在自己的APP上,不如用簡短的文字來代表。
超連結按鈕控制項(HyperlinkButton)是一個非常好用的按鈕,也可以讓自己的 APP 維持整齊、美觀。
方法
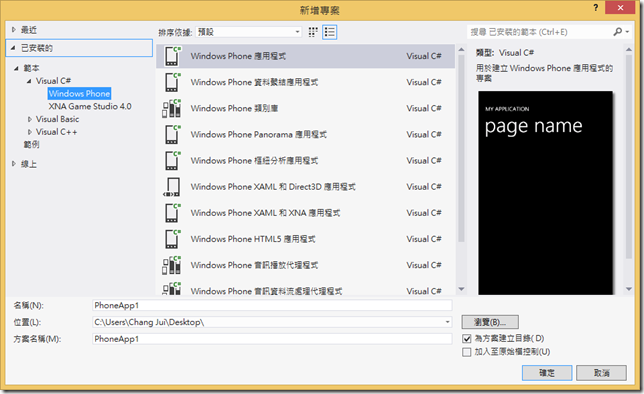
Step1、建立一個新專案
Step2、畫面設計
在 Grid 內佈置下面畫面,其重要控制項如下:
- HyperlinkButton 控制項,Content 屬性:阿瑞的部落格
產生的XAML程式碼如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<HyperlinkButton Content="阿瑞的部落格" HorizontalAlignment="Left" Margin="124,61,0,0" VerticalAlignment="Top" Height="77" Width="205"/>
</Grid>
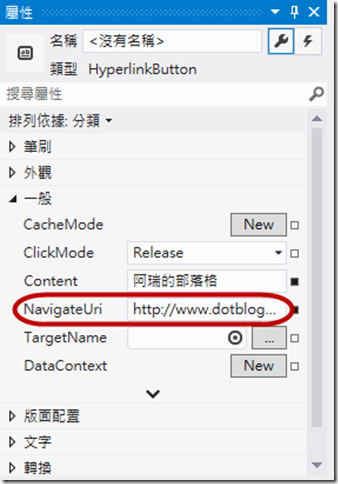
Step3、在屬性視窗的 "NavigateUri" 屬性貼上自己超連結的網址
產生的XAML程式碼如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<HyperlinkButton Content="阿瑞的部落格" HorizontalAlignment="Left" Margin="124,61,0,0" VerticalAlignment="Top" Height="77" Width="205"
NavigateUri="http://www.dotblogs.com.tw/scorpio5668/"/>
</Grid>
Step4、利用 TargetName屬性,設定網頁要顯示的方法
- _blank (顯示在新的頁面)
- _self (顯示在目前的頁面)
- _parent(顯示在父頁面上,即最上層)
產生的XAML程式碼如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<HyperlinkButton Content="阿瑞的部落格" HorizontalAlignment="Left" Margin="124,61,0,0" VerticalAlignment="Top" Height="77" Width="205"
NavigateUri="http://www.dotblogs.com.tw/scorpio5668/"
TargetName="_blank"/>
</Grid>
結果
只要點擊剛剛設置的"超連結按鈕控制項(HyperlinkButton)",就會超連結到你設定的網址
結語
超連結按鈕控制項(HyperlinkButton),是一個很好用的按鈕,比起使用 TextBlock 只能顯示網址,HyperlinkButton 還能做到點擊後使用瀏覽器開啟網址,在關於介紹時可以多加利用![]()