這篇文章簡單的為大家說明核取方塊控制項(CheckBox)和選項鈕控制項(RadioButton)的功用。
前言
這篇文章簡單的為大家說明核取方塊控制項(CheckBox)和選項鈕控制項(RadioButton)的功用。
說明
核取方塊控制項(CheckBox)和選項鈕控制項(RadioButton)最大的差別在於:
- 核取方塊控制項:可複選。
- 選項鈕控制項 :只可單選。
方法
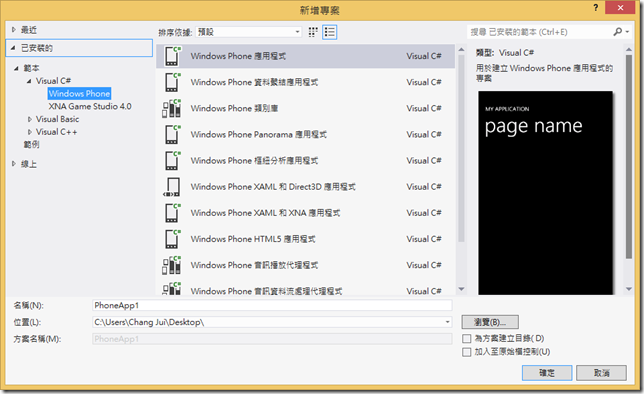
Step1、建立一個新專案。
Step2、畫面設計
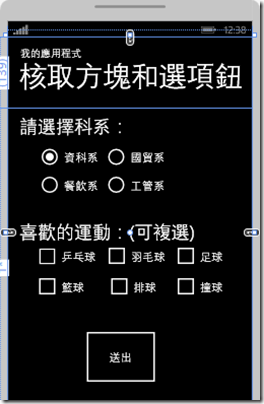
在 Grid 內佈置下面畫面,其控制項配置如下:
- RadioButton 控制項,Name 屬性:rb1,Content 屬性:資科系,IsChecked 屬性:True(將本項目設為預設核取)
- RadioButton 控制項,Name 屬性:rb2,Content 屬性:國貿系
- RadioButton 控制項,Name 屬性:rb3,Content 屬性:餐飲系
- RadioButton 控制項,Name 屬性:rb4,Content 屬性:工管系
- CheckBox 控制項,Name 屬性:cb1,Content 屬性:乒乓球
- CheckBox 控制項,Name 屬性:cb2,Content 屬性:羽毛球
- CheckBox 控制項,Name 屬性:cb3,Content 屬性:足球
- CheckBox 控制項,Name 屬性:cb4,Content 屬性:籃球
- CheckBox 控制項,Name 屬性:cb5,Content 屬性:排球
- CheckBox 控制項,Name 屬性:cb6,Content 屬性:撞球
- Button 控制項,Name 屬性:btn1,Content 屬性:送出
產生的XAML程式碼如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Text="請選擇科系:" Margin="10,10,0,0" Height="45" Width="227" FontSize="36"/>
<RadioButton x:Name="rb1" Content="資科系" IsChecked="true" HorizontalAlignment="Left" Margin="42,60,0,0" VerticalAlignment="Top"/>
<RadioButton x:Name="rb2" Content="國貿系" HorizontalAlignment="Left" Margin="173,60,0,0" VerticalAlignment="Top"/>
<RadioButton x:Name="rb3" Content="餐飲系" HorizontalAlignment="Left" Margin="42,115,0,0" VerticalAlignment="Top"/>
<RadioButton x:Name="rb4" Content="工管系" HorizontalAlignment="Left" Margin="173,115,0,0" VerticalAlignment="Top"/>
<TextBlock Text="喜歡的運動:(可複選)" Margin="10,218,0,0" Height="58" Width="351" FontSize="36"/>
<CheckBox x:Name="cb1" Content="乒乓球" HorizontalAlignment="Left" Margin="37,256,0,0" VerticalAlignment="Top" Height="71"/>
<CheckBox x:Name="cb2" Content="羽毛球" HorizontalAlignment="Left" Margin="174,255,0,0" VerticalAlignment="Top"/>
<CheckBox x:Name="cb3" Content="足球" HorizontalAlignment="Left" Margin="310,255,0,0" VerticalAlignment="Top"/>
<CheckBox x:Name="cb4" Content="籃球" HorizontalAlignment="Left" Margin="37,315,0,0" VerticalAlignment="Top"/>
<CheckBox x:Name="cb5" Content="排球" HorizontalAlignment="Left" Margin="179,315,0,0" VerticalAlignment="Top"/>
<CheckBox x:Name="cb6" Content="撞球" HorizontalAlignment="Left" Margin="310,315,0,0" VerticalAlignment="Top"/>
<Button x:Name="btn1" Content="送出" Margin="143,429,179,78" Grid.Row="1" Width="158"/>
</Grid>
Step3、在 MainPage.cs 程式碼中撰寫事件處理函式:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using PhoneApp1.Resources;
namespace PhoneApp1
{
public partial class MainPage : PhoneApplicationPage
{
// 建構函式
public MainPage()
{
InitializeComponent();
btn1.Click += btn1_Click; // 產生btn1 Click的事件
}
void btn1_Click(object sender, RoutedEventArgs e)
{
String k = "";
if (rb1.IsChecked == true)
k = k + "科系:資科系" + '\n';
if (rb2.IsChecked == true)
k = k + "科系:國貿系" + '\n';
if (rb3.IsChecked == true)
k = k + "科系:餐飲系" + '\n';
if (rb4.IsChecked == true)
k = k + "科系:工管系" + '\n';
k = k + "喜歡的運動:" + '\n';
if (cb1.IsChecked == true)
k = k + "乒乓球、";
if (cb2.IsChecked == true)
k = k + "羽毛球、";
if (cb3.IsChecked == true)
k = k + "足球、";
if (cb4.IsChecked == true)
k = k + "籃球、";
if (cb5.IsChecked == true)
k = k + "排球、";
if (cb6.IsChecked == true)
k = k + "撞球" + '\n';
MessageBox.Show(k);
}
}
}
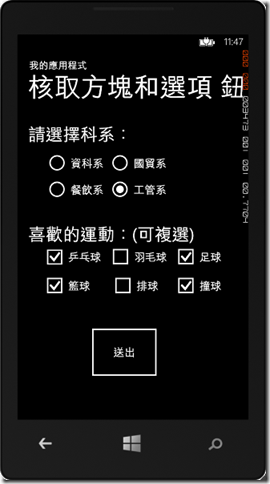
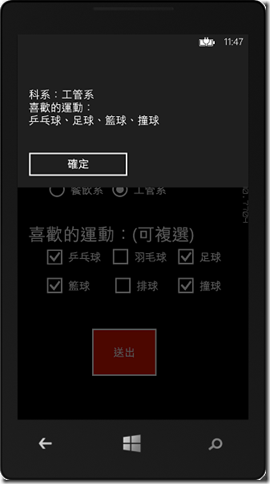
結果