本篇文章主要是說明 清單控制項(List)的功用,它能夠顯示固定大小的滾動選擇器,使用者可以垂直滑動手指,利用慣性上下滾動清單中的項目,使用者可以點選清單中的項目進行後續動作。
前文
本篇文章主要是說明 清單控制項(List)的功用,它能夠顯示固定大小的滾動選擇器,使用者可以垂直滑動手指,利用慣性上下滾動清單中的項目,使用者可以點選清單中的項目進行後續動作。(引用自 ListBox control design guidelines for Windows Phone)
舉例
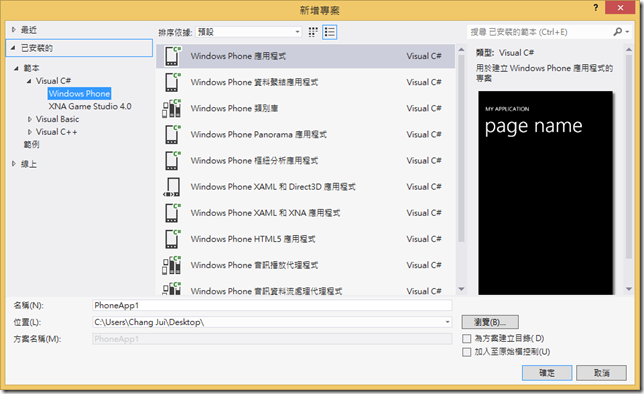
Step1、建立一個新專案
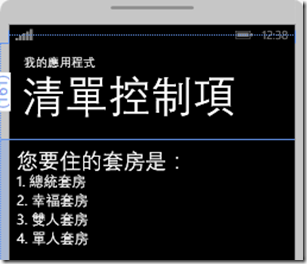
Step2、畫面設計
在 Grid 內佈置下面畫面,其控制項配置如下:
- ListBox控制項,Name屬性:lbRoom
- ListBoxItem,Content:總統套房
- ListBoxItem,Content:幸福套房
- ListBoxItem,Content:雙人套房
- ListBoxItem,Content:單人套房
產生的 XAML 程式碼如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock HorizontalAlignment="Left" Margin="0,10,0,0" Text="您要住的套房是:" VerticalAlignment="Top" FontSize="36"/>
<ListBox Margin="0,53,0,5" Name="lb" Height="591">
<ListBox.Items>
<ListBoxItem Content="1. 總統套房" FontSize="24"/>
<ListBoxItem Content="2. 幸福套房" FontSize="24"/>
<ListBoxItem Content="3. 雙人套房" FontSize="24"/>
<ListBoxItem Content="4. 單人套房" FontSize="24"/>
</ListBox.Items>
</ListBox>
</Grid>Step3、在 MainPage.cs 程式碼中撰寫事件處理函式:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using PhoneApp1.Resources;
namespace PhoneApp1
{
public partial class MainPage : PhoneApplicationPage
{
// 建構函式
public MainPage()
{
InitializeComponent();
lbRoom.SelectionChanged += lbRoom_SelectionChanged; //產生lbRoom的SelectionChanged事件
}
void lbRoom_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ListBox lb = (ListBox)sender; //將清單控制項強制轉為ListBox,設給變數lb
ListBoxItem lbi = (ListBoxItem)lb.SelectedItem; //將選得的控制項強制轉為ListBoxItem,設給變數lbi
MessageBox.Show("您選的是 " + lbi.Content.ToString());
}
}
}
結果
我們透過點擊ListBoxItem,將點擊的項目以 MessageBox 顯示出來。