本文主要說明進度列控制項(ProgressBar)的功用,可以運用在讀取、下載資料等情況,讓使用者在使用您 APP 的時候,了解目前的處理狀況。
前言
本文主要說明進度列控制項(ProgressBar)的功用,可以運用在讀取、下載資料等情況,讓使用者在使用您 APP 的時候,了解目前的處理狀況。
說明
進度列控制項又分為兩種,分別為:
- 基於值的進度列((Value-bassed)
- 不確定的進度列(Islndeterminate),又稱為 重複型態的進度列(repeating pattern)
示範
Step1、建立一個新專案
Step2、畫面設計
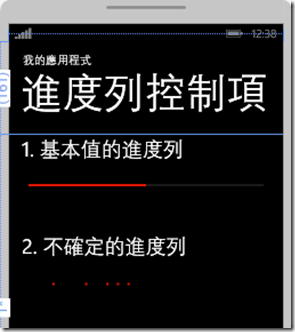
在 Grid 內佈置下面畫面,其控制項配置如下:
- ProgressBar 控制項,Name 屬性:pg1,IsIndeterminate 屬性:False(進度列的進度 "會" 明確的顯示)
- ProgressBar 控制項,Name 屬性:pg2,IsIndeterminate 屬性:True(進度列的進度 "不會" 明確的顯示)
產生的 XAML 程式碼如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="1. 基本值的進度列" VerticalAlignment="Top" FontSize="36" Margin="10,0,0,0"/>
<ProgressBar x:Name="pb1" Value="100" Maximum="100" IsIndeterminate="False" Margin="10,73,10,502"/>
<TextBlock HorizontalAlignment="Left" Margin="10,171,0,0" TextWrapping="Wrap" Text="2. 不確定的進度列" VerticalAlignment="Top" FontSize="36"/>
<ProgressBar x:Name="pb2" IsIndeterminate="True" Height="86" Margin="10,219,10,302" Width="436"/>
</Grid>
結語
進度列可以依使用者的需求,運用在自己的 APP 應用程式上,本文概要說明進度列的功用。