影像控制項(Image)是基本的控制項,本篇文章簡略的示範影像控制像用法。
前言
影像控制項(Image)是基本的控制項,本篇文章簡略的示範影像控制像用法。
示範
Step 1、建立一個新專案
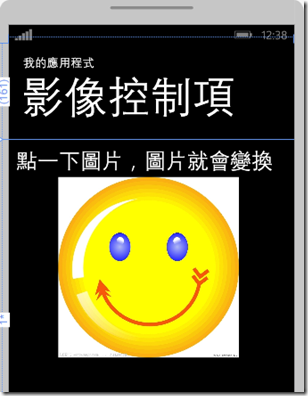
Step2、畫面設計
在 Grid 內佈置下面畫面,其控制項配置如下:
- Image 控制項,Name 屬性:img1
產生的 XAML 程式碼如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Margin="0,10,10,0" Text="點一下圖片,圖片就會變換" VerticalAlignment="Top" FontSize="36"/>
<Image x:Name="img1" Source="/Image/1.jpg" Height="304" Margin="0,63,10,0" VerticalAlignment="Top"/>
</Grid>
Step3、在 MainPage.cs 程式碼中撰寫事件處理函式:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using PhoneApp1.Resources;
using System.Windows.Media.Imaging;
namespace PhoneApp1
{
public partial class MainPage : PhoneApplicationPage
{
// 建構函式
public MainPage()
{
InitializeComponent();
img1.MouseEnter += img1_MouseEnter; //產生img1的MouseEnter事件
img1.MouseLeave += img1_MouseLeave; //產生img1的MouseLeave事件
}
void img1_MouseEnter(object sender, System.Windows.Input.MouseEventArgs e)
{
Image img = (Image)sender;
img.Source = new BitmapImage(new Uri("Image/2.jpg", UriKind.Relative));
}
void img1_MouseLeave(object sender, System.Windows.Input.MouseEventArgs e)
{
img1.Source = new BitmapImage(new Uri("Image/1.jpg", UriKind.Relative));
}
}
}結果
當你沒有點圖片的時候圖片是笑臉。
滑鼠點著圖片不放,圖片會變哭臉。