本文介紹項目控制項,它是一些項目的項目集合,例如:Pivot(樞紐)、Panoama(全景)、Primitives.Selector(包含 ComBoBox、ListBox),以上的項目都承自於 ItemsControl。
前言
項目控制項是一些項目的項目集合,例如:Pivot(樞紐)、Panoama(全景)、Primitives.Selector(包含 ComBoBox、ListBox),以上的項目都承自於 ItemsControl。
示範
Step1、建立一個新專案
Step2、畫面設計
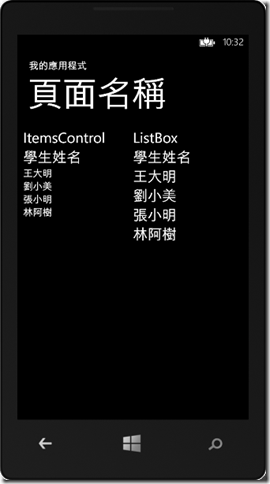
以 XAML 建立項目控制項,如下圖:
因為 XAML 有使用到字串(String),所以要加上命名空間
xmlns:sys="clr-namespace:System;assembly=mscorlib"
產生的 XAML 程式碼如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Vertical" Grid.Column="0">
<TextBlock Text="ItemsControl" FontSize="30"/>
<TextBlock Text="學生姓名" FontSize="30"/>
<ItemsControl Name="itemsControl">
<sys:String>王大明</sys:String>
<sys:String>劉小美</sys:String>
<sys:String>張小明</sys:String>
<sys:String>林阿樹</sys:String>
</ItemsControl>
</StackPanel>
<StackPanel Orientation="Vertical" Grid.Column="1">
<TextBlock Text="ListBox" FontSize="30"/>
<TextBlock Text="學生姓名" FontSize="30"/>
<ListBox Name="lbCus" SelectionChanged="lbCus_SelectionChanged">
<TextBlock Text="王大明" FontSize="30"/>
<TextBlock Text="劉小美" FontSize="30"/>
<TextBlock Text="張小明" FontSize="30"/>
<TextBlock Text="林阿樹" FontSize="30"/>
</ListBox>
</StackPanel>
</Grid>
Step3、在 MainPage.cs 程式碼中撰寫事件處理函式:
public partial class MainPage : PhoneApplicationPage
{
// 建構函式
public MainPage()
{
InitializeComponent();
}
private void lbCus_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ListBox lb = (ListBox)sender;
TextBlock lbi = (TextBlock)lb.SelectedItem;
MessageBox.Show("您選的是第" + (lb.SelectedIndex + 1)+ "個學生:" +lbi.Text);
}
}結果
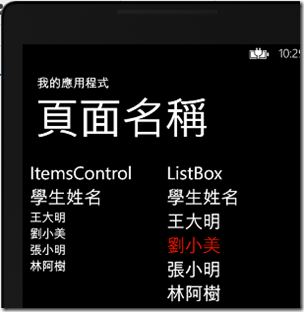
點擊一下 ListBox 的學生名字。
跳出 MessageBox,顯示你所點的學生。