摘要:CSS 控制項適配器工具包新版發佈
【原文位址】CSS Control Adapter Toolkit Update
【原文發表日期】Friday, September 08, 2006 6:53 PM
今天,我們發佈了ASP.NET 2.0的CSS控制項適配器的更新版本,內中包含了bug fixes,用戶建議的的功能,以及對新控制項的支援。你可以免費下載,馬上開始使用它們,來給予下列ASP.NET控制項用純粹的CSS最佳化過的標籤(markup)::
- Menu
- TreeView
- GridView (新)
- DetailsView
- FormsView
- DataList
- Login (新)
- ChangePassword (新)
- CreateUser (新)
- PasswordRecovery (新)
- LoginStatus (新)
在CSS控制項適配器第一次發行時,我曾寫文章說明過,這些控制項適配器使用了ASP.NET 2.0中一個新的內建的擴充機制,叫做"控制項適配器(control adapters)"。控制項適配器允許你將其接入(plug-in)任何ASP.NET 伺服器控制項,然後它就會覆蓋,修改或細調( tweak)那個控制項的顯示輸出邏輯。
控制項適配器很酷的地方是,它們不要求頁面開發人員對一個新的控制項程式設計,或修改控制項程式設計模型的semantics,即,跟以前一樣,你仍舊使用同樣的控制項屬性,方法,事件和模板。建造頁面的開發人員可以完全忘卻使用了控制項適配器,控制項適配器模型使得註冊和封裝這樣的支持非常乾淨。
快速入門示範
在免費的Visual Web Developer或Visual Studio 2005中使用CSS控制項適配器工具套件,按下列步驟做:
第一步:安裝CSS控制項適配器工具套件:
下載和安裝CSS 控制項適配器工具套件到你的機器上。點擊這裡下載一個Visual Studio的.VSI 模板專案,它會生成一個配置了CSS控制項適配器的可以運行的專案模板。這是個安全的下載,它不會修改VS或ASP.NET中的任何檔案或設定,所以你不要擔心它是否會對現有編碼造成問題。
第二步:建立一個註冊了CSS控制項適配器的新網站:
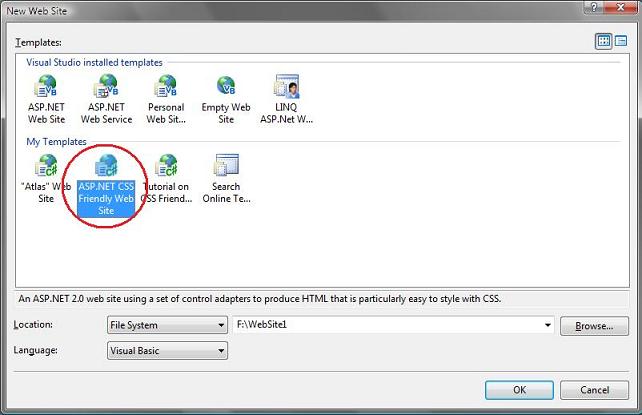
在Visual Web Developer或VS 2005中,在選單裡選擇檔案->新網站。這會打開"新網站"對話框。選擇你的程式設計語言,然後選擇新安裝的"CSS友好網站(CSS Friendly Web Site)"專案模板:

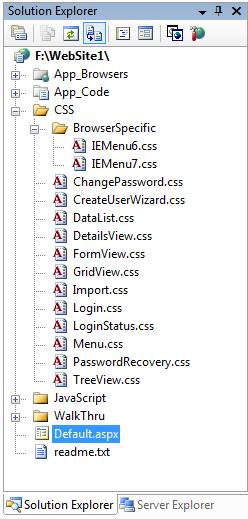
這會為你建立一個新的網站專案,它的app_code目錄裡已經包含了CSS控制項適配器的原始碼。它也包含了一些預設的CSS樣式檔案,其中有為你預先定義好了的樣式類的名稱(class name),你可以用它們來自訂你需要的任何CSS標籤(CSS markup):

第三步:試一些CSS樣式控制項例子:
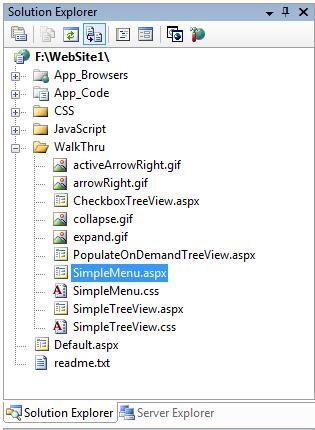
要看控制項適配器是如何改變伺服器控制項的標籤的話,研究一下預設添加到新專案中的walkthrough子目錄

例如,在下圖中,SimpleMenu.aspx網頁靜態地定義了一個選單控制項,該控制項連到了一個OnClick事件處理方法(或者,你也可以使用導覽直接轉到一個特定的網頁去):
<Items>
<asp:MenuItem Text="Music">
<asp:MenuItem Text="Classical" />
<asp:MenuItem Text="Rock">
<asp:MenuItem Text="Electric" />
<asp:MenuItem Text="Acoustical" />
</asp:MenuItem>
<asp:MenuItem Text="Jazz" />
</asp:MenuItem>
<asp:MenuItem Text="Movies" Selectable="false">
<asp:MenuItem Text="Action" />
<asp:MenuItem Text="Drama" />
<asp:MenuItem Text="Musical" />
</asp:MenuItem>
</Items>
</asp:Menu>
在code-behind裡,Menu_OnClick事件的編碼是像這樣的:
MessageLabel.Text = "You selected " & e.Item.Text & "."
e.Item.Selected = True
End Sub
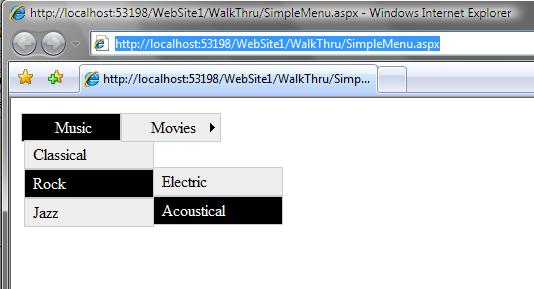
在運行時,CSS控制項適配器會導致選單輸出使用了<li>和<ul>元素的CSS樣式化了的的標籤,而不是表格,當我們應用一個CSS樣式表到頁面時,我們將得到一個好看的分層的下拉式選單:

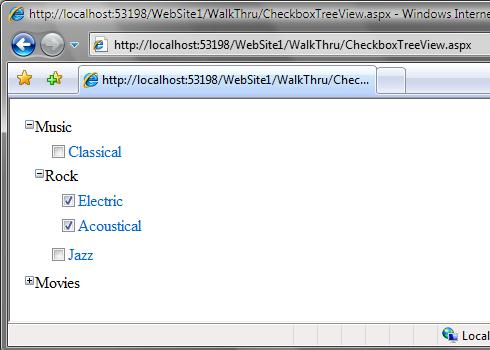
在看這些樣本例子時,你也許要看一下CheckBoxTreeView 這個例子。它示範了如何用CSS來樣式化<asp:treeview>控制項以使用行內( inline)的核取框:

那麼CSS控制項適配器是如何工作的呢?
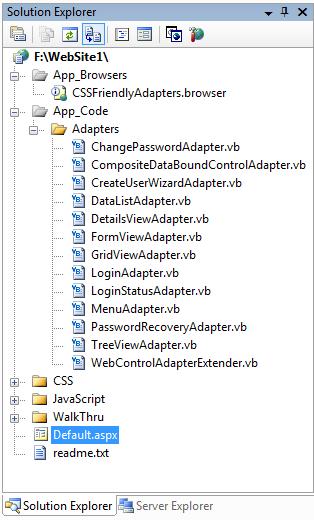
控制項適配器是些繼承了System.Web.UI.Adapters.ControlAdapter基類的類,實現了繪製/渲染(rendering)方法,這些方法允許控制項適配器完全自訂一個單獨的控制項顯示的標籤。當你使用CSS友好網站專案模板建立一個新的網站專案時,11個預建的與CSS友好的控制項適配器的原始碼就被自動地加到你的app_code目錄中了:

你可以原本不動地使用這些控制項適配器類別,不需要改變編碼,就能得到與CSS友好的輸出,或者你可以對它們進行細調,假如你需要對顯示輸出做任意自訂的話。
控制項適配器是通過在當前專案的應用程式根目錄的直接子目錄,/App_Browsers裡,添加一個.browser檔案,來與 ASP.NET註冊的。.browser 檔案裡包含了如下所示的簡單的標籤,允許你指定哪個控制項適配器應該用在哪個控制項上:
<browser refID="Default">
<controlAdapters>
<adapter controlType="System.Web.UI.WebControls.Menu" adapterType="CSSFriendly.MenuAdapter" />
<adapter controlType="System.Web.UI.WebControls.TreeView" adapterType="CSSFriendly.TreeViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.DetailsView" adapterType="CSSFriendly.DetailsViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.FormView" adapterType="CSSFriendly.FormViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.DataList" adapterType="CSSFriendly.DataListAdapter" />
<adapter controlType="System.Web.UI.WebControls.GridView" adapterType="CSSFriendly.GridViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.ChangePassword" adapterType="CSSFriendly.ChangePasswordAdapter" />
<adapter controlType="System.Web.UI.WebControls.Login" adapterType="CSSFriendly.LoginAdapter" />
<adapter controlType="System.Web.UI.WebControls.LoginStatus" adapterType="CSSFriendly.LoginStatusAdapter" />
<adapter controlType="System.Web.UI.WebControls.CreateUserWizard" adapterType="CSSFriendly.CreateUserWizardAdapter" />
<adapter controlType="System.Web.UI.WebControls.PasswordRecovery" adapterType="CSSFriendly.PasswordRecoveryAdapter" />
</controlAdapters>
</browser>
</browsers>
如果需要,你可以針對不同的瀏覽器自訂不同的控制項適配器,或者定義這些控制項適配器為"預設(Default)",這樣就會對訪問你的應用的所有的瀏覽器都預設應用這些適配器。
做完這些配置後,就算搞定了,之後,你就可以使用標準的CSS樣式表來自訂所有的樣式資訊了。
如有疑問或要匯報任何bug或問題的話,請訪問http://forums.asp.net網站的CSS Control Adapters 論壇。上面的CSS控制項適配器在VS 2005網站專案模型(Web Site Project Model)和VS 2005 Web應用專案模型(Web Application Project Model)兩者中都可使用。而且,CSS控制項適配器有VB和C#兩個版本你可以用。
在這裡我要提起Russ和Heidi,為他們在建立CSS 控制項適配器和樣本例子方面的出色工作表示特別的感謝!
謝謝,
Scott
標籤:ASP.NET, .NET, Tips and Tricks
(思歸譯)