摘要:技巧和訣竅;在VS 2005裡最佳化ASP.NET 2.0Web專案的Build性能
【原文位址】Tip/Trick: Optimizing ASP.NET 2.0 Web Project Build Performance with VS 2005
【原文發表日期】Friday, September 22, 2006 11:47 AM
這個文章討論在Visual Studio 2005中開發web專案時,如何最佳化其Build性能。如果你正受緩慢Build的煎熬,或者想知道怎麼提高Build速度,請繼續讀下去。
VS 2005 網站專案和VS 2005 Web應用專案簡介
 VS 2005 支援兩種專案模型:VS 2005 網站專案(Web Site Projects) 和 VS 2005 Web應用專案(Web Application Projects)。
VS 2005 支援兩種專案模型:VS 2005 網站專案(Web Site Projects) 和 VS 2005 Web應用專案(Web Application Projects)。
VS 2005 網站專案是VS 2005剛發行時內建的專案模型,它提供了一個基於無專案 (project-less)的模型來開發web應用,該模型使用了ASP.NET 2.0在運行時使用的同個動態編譯系統。而VS 2005 Web應用專案則是今春早些時候發佈的一個完全支援的可下載專案模型,它提供了一個使用了基於MSBuild的build系統的專案模型,可以把一個專案中的所有編碼編譯成單個程式集 (與VS 2003類似,但又少了VS 2003 web專案中涉及FrontPage伺服器擴展,IIS依賴性,以及其他問題的種種限制)。想進一步瞭解VS 2005 Web應用專案的話,請參考我發表在 http://webproject.scottgu.com網站上的系列課程。注意,對VS 2005 Web應用專案的支援將包含在VS 2005 SP1中,這樣以後就不用另外下載了。
VS 2005網站專案和VS 2005 Web應用專案兩個模型在將來的Visual Studio版本中將會繼續被完全支援。我們發現,有些人喜歡一個模型,憎惡另外一個模型,反之亦然。從特性(feature)的角度看,沒有「最佳的模型選擇」這一說,完全取決於你個人的愛好和你們的團隊協作機制(team dynamics)來決定哪個模型最適於你。譬如,許多的企業開發人員喜歡VS 2005 Web應用專案模型,因為它提供了更多的build控制和團隊整合支援,而許多的web開發人員則喜歡VS 2005網站專案模型,因為它的「即存即行(just hit save)」的動態模型和彈性。
有2篇文章,你也許會發現在決定採用哪個模型時有用,這篇MSDN上的白皮書內含對這兩個模型的比較, 而Rick Strahl的《Web應用專案和Web 部署專案發佈了》一文對不同選項的利弊做了一個很好的討論。
想從VS 2005 網站專案模型遷移到VS 2005 Web應用專案模型的話,請按這個C#或VB版的課程裡示範的步驟做。
那麼哪個專案模型Build起來快些呢?
在對專案做full build時,VS 2005 Web 應用專案模型編譯起專案來會比VS 2005 網站專案模型快很多。full build是指對專案裡的每一個類和網頁要做編譯或重新編譯的情形,要麼因為你在build選單裡選了Rebuild,要麼因為你修改了一個依賴的類別庫專案或者/app_code子目錄裡的編碼,然後點擊了build或按了ctrl-shift-b來編譯解決方案。
在這些「全部重新編譯(full rebuild)」的情形下,VS 2005 Web 應用專案編譯比VS 2005 網站專案快很多有幾個原因。主要原因是,跟在VS 2003中一樣,VS 2005 Web 應用專案只編譯你的頁面的後台編碼(code-behind)以及你專案中的其他類檔案。它既不分析也不編譯你的.aspx 頁面內的內容/控制項/行內(inline)編碼,這意味著,它不需要parse那些檔案。壞處是,這也意味著,在編譯過程中,它不會檢查那些檔案是否有錯(而VS 2005 網站專案則會識別其中的任何錯誤)。好處是,這使得編譯極其快。
那麼,這是否意味著你總是應該在大型專案的情形下使用VS 2005 Web 應用專案模型來得到最快的build 時間呢?不,不一定。VS 2005 網站專案的一個很好的特性是對「按需編譯(on demand compilation)」的支援。這在你對所依賴的檔案做了變化(dependent changes)後,讓你避免常規地重新編譯整個專案,而是只需要對那些你正在編輯的頁面做重新編譯,而且這個編譯是按需進行的。這會給你的解決方案帶來build性能上的極大改進,而且也會在開發非常大的專案時給予你非常好的工作流程。如果你想要在保持網站模型彈性的同時改進build性能,我強烈推薦使用這個模型。
下面幾節提供了針對VS 2005 網站專案模型和VS 2005 Web 應用專案模型最佳化技術方面的特定課程,包括我上面描述的「按需編譯(on demand compilation)」 build 選項。
最佳化VS 2005 網站專案Build時間的特定技巧和訣竅
在使用VS 2005 網站專案模型時,按下述步驟做的話,你就可以極大地改進build性能:
1) 確認你沒有遭受我稱之為「程式集引用衝突(Dueling Assembly References)」的問題。我在這個部落格文章裡描述了如何發覺和解決這個問題。如果你曾經在build時看到編譯過程好像在「正驗證網站(Validating Web Site)」這個編譯階段停頓了(意即,輸出視窗裡超過幾秒鐘都沒有輸出)的話,你非常可能是遇上這個問題了。使用上述這個部落格文章裡概述的技術來解決這個問題。
2) 把在/app_code子目錄裡的檔案的數目保持在很小的範圍。如果你最後在這個目錄裡有一大堆類檔案的話,我建議在你的VS解決方案裡另建一個類別庫專案,把這些類移到這個類別庫專案裡去,因為類別庫專案比/app_code子目錄裡的類編譯快多了。如果在/app_code目錄裡只有小數量的檔案的話,這通常不是個問題,但你有很多目錄或數十個檔案,那麼把這些檔案移到一個單獨的類別庫專案裡,然後在你的網站專案裡引用這個類別庫專案,你將能改進build速度。另一個需要知道的事情是,每次你在VS HTML設計器裡從原始碼視圖轉換到設計視圖時,設計器會在設計表面加載之前引起/app_code目錄的編譯。原因是,這樣你就可以在設計器裡使用在/app_code目錄裡定義的控制項。如果你沒有/app_code目錄,或者裡面沒幾個檔案,那麼頁面設計器加載起來就會極快,因為它不需要先做很大的編譯工作。
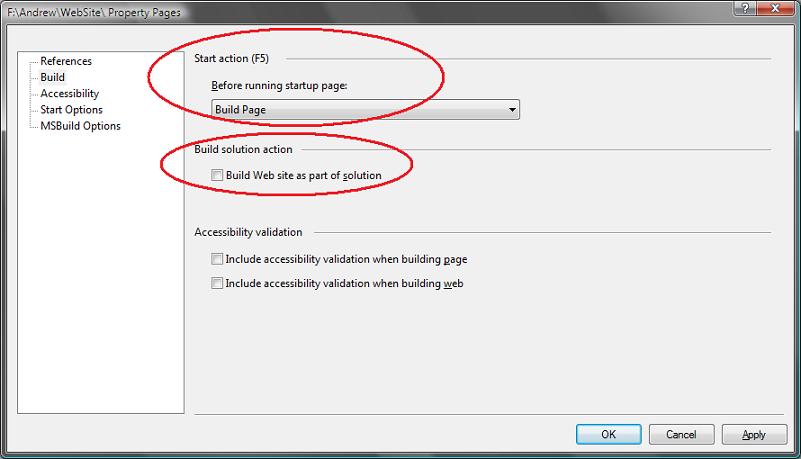
3) 在你的網站專案中啟動「按需編譯(on-demand compilation)」。右擊你的網站專案,打開專案屬性頁。在左邊點擊Build區,打開專案的build設置。在設置裡把「F5啟動操作(F5 Start Action)」從「Build Web Site(網站)」改成「Build Page(頁面)」或「No Build (不Build)」選項。然後,確認清除了「把網站當作解決方案一部分來Build (Build Web site as part of solution)」復選框:

在你點擊ok接受設置改動後,你將處於「按需編譯」模式下。這意味著,在上面的對話框你選了「Build Page(頁面)」的話,你編輯了一個頁面,按F5(以偵錯模式運行)或Ctrl-F5(以非偵錯模式運行)時,解決方案將跟以前一樣,編譯所有的類別庫專案,然後編譯 /app_code 目錄以及Global.asax檔案,然後,不再對網站裡所有的頁面做重新核實,而是只核實你手頭的網頁,以及這個頁面引用的任何用戶控制項。在含有大量網頁的大型甚至中型專案中,這很明顯會帶來極大的性能改觀。注意,ASP.NET 會自動重新編譯你在運行時訪問的任何其他頁面或控制項,這樣,你運行的應用程式用的總是最新的編碼,而不必擔心老的編碼在運行。你也可以選「No Build」,省略IDE裡page級的驗證,很明顯會進一步提高整個過程的build速度。我建議你對這兩個選項都嘗試一下,看你喜歡哪個。
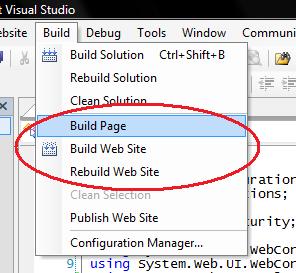
不選「把網站當作解決方案一部分來Build (Build Web site as part of solution)」復選框,你會發現Ctrl-Shift-B鍵(觸發build解決方案)會繼續編譯所有的類別庫專案,但不會重新build你網站專案裡的所有頁面。在此場景下,你依然會得到完整的intellisense支援,這樣你不會失去任何設計時的支援。在打開頁面時你也會繼續得到警告/出錯的彎曲的下劃線提示(warning/error squiggles)。如果你需要對沒有打開的頁面,或對所有的頁面強迫做重新編譯的話,你可以使用Visual Studio的Build選單裡的Build Page或Build Web Site選單選項:

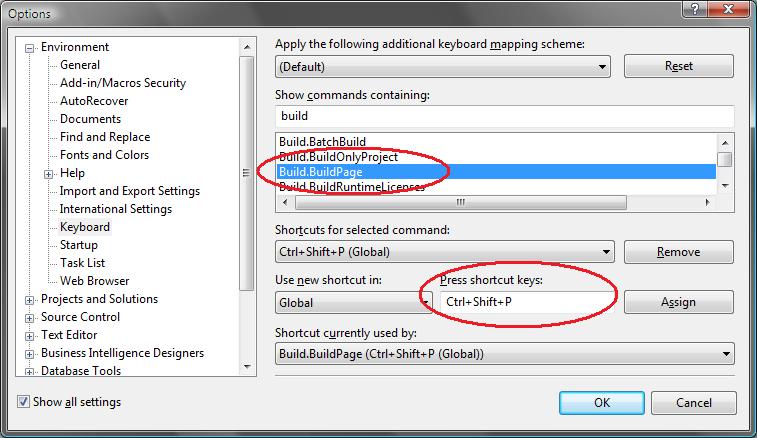
這讓你來控制你要核實你網站上的哪些頁面以及什麼時候核實,可以極大地改進build性能。我推薦做的一個訣竅是,在你的環境裡添加一個快捷鍵,允許你很快地觸發Build Page操作,以避免使用滑鼠和選單。你可以這麼做,選擇工具->定制選單選項,然後在定制對話框的左下方點擊「鍵盤」按鈕。這會打開一個對話框,讓你選擇VS Build.BuildPage命令,然後與你想要的任何鍵組合相關聯:

設置完畢後,在任何頁面上,你可以打入Ctrl-Shift-P (或者你設置的任何鍵),會引起VS編譯任何改動過的類別庫專案(效果跟Ctrl-Shift-B一樣),然後核實/app_code目錄裡的所有類,然後重新build當前專案裡你手頭正編輯的頁面或用戶控制項(以及被引用的母板頁或所使用的用戶控制項)。
應用上述步驟之後,你應該發現你的build性能和彈性大為提高,而且你對build什麼時候發生有完全的控制。
最佳化VS 2005 Web應用專案Build時間的特定技巧和訣竅
如果你使用VS 2005 Web 應用專案模型的話,下面是幾個你可以考慮的最佳化手段:
1) 如果你有一個很大的專案,或者與很多其他開發人員在一同開發一個專案,那麼你也許要考慮把這個專案分成多個子web專案。我不見得會為性能的原因推薦這麼做(除非你有成千上萬個頁面,否則效果不大),但它有時會有助於管理一個大專案。請閱讀我以前寫的這個關於怎麼建立子web專案的文章來瞭解怎麼使用這個手段。
2) 考慮給你的解決方案添加一個VS 2005 Web部署專案來作深層的校驗(verification)。在上面我提到,使用VS 2005 Web 應用專案的一個弊處是,它只編譯你的頁面的後台(code-behind)原始碼,並不對實際的.aspx標籤做進一步的校驗,所以它會錯過你在.aspx 頁面裡寫錯了tag的那些情形。這提供了與VS 2003 同等級別的校驗支援(這樣你也沒有損失什麼),但沒有網站專案模型那麼深入。有一個方法,你仍舊可以在VS 2005 Web 應用專案模型裡得到網站專案模型那個級別的校驗,就是添加一個VS 2005 Web部署專案到你的解決方案裡(Web部署專案既可以和網站專案模型,也可以和web應用專案模型合作使用)。你可以配置它只在build你解決方案的release和staging版本時才運行,以避免在開發時build受影響,然後在發佈你的應用前,用它來同時提供對你的內容和原始碼的深層的校驗。
最佳化任何VS 2005專案Build時間的常用技巧和訣竅
在編譯專案/解決方案時有性能問題時,我建議檢查的幾樣東西:(註:當我聽說新的技巧時,我會不斷地添加到這個列單上,所以,以後請不時回來查看一下新內容):
1) 提防Virus Checkers,Spy-Bots和Search/Indexing工具
VS頻繁訪問檔案系統,很明顯地,每次它編譯時,都需要重新parse一個專案裡變動過的任何檔案。有一個問題,我見到不少人報告過的,是在病毒掃瞄程式,spy-bot 檢測程式,或者桌面 search indexing工具過分密切監測一個內含專案的目錄的情形下造成的,因為它們不斷地變更這些檔案的時間戳(timestamp)。它們並不改變檔案的內容,但它們確是改變最後訪問的時間戳,而VS也使用這個時間戳。這就會造成一個模式:你對某個檔案做了一個變動,重新build,然後在後台(background),這些病毒/搜尋工具進去,重新搜尋/檢查這個檔案,然後把這個檔案標記為改動過了,從而導致 VS重新把它編譯一遍。如果你看到build性能問題,檢查一下是不是這個問題,以及考慮禁止別的程式掃瞄你在工作的目錄。我也見過報告說,某些Spybot工具會導致VS 偵錯時極其緩慢,所以你也許也應該確認一下你的問題是否跟那些工具有關。
2) 關閉Windows Forms 設計器選項中的AutoToolboxPopulate
VS 2005里有個會導致VS自動把作為你解決方案一部分一起編譯的任何控制項加載到工具箱的選項。這是個在開發控制項時非常有用的特性,因為當你編譯時,VS會自動更新它們。但我看到幾個報告,報告人說這個選項在某些情形下會導致VS編譯時花非常長的時間(幾乎像死機一樣)。注意,這同時適用於Windows Forms和 Web 專案。想禁止這個選項的話,選擇工具->選項選單,然後勾銷Windows Forms Designer/General/AutoToolboxPopulate復選框。(見相關議題:http://forums.asp.net/1108115/ShowPost.aspx)
3) 檢查哪些第三方工具包正在Visual Studio中運行
有很多很棒的第三方VS工具包你可以插入Visual Studio。這些工具可以帶來很高的生產力,而且提供成堆的功能。但有時我也看到有些性能和系統穩定性問題是受了它們的影響,特別是在使用了這些工具包的早期(或者beta)版本的情形下(你應該總是留心什麼時候工具包製造商會更新這些版本)。如果你看到與性能和穩定性有關的問題的話,你也許要嘗試一下卸載任何工具包來看是否有作用。如果有作用的話,你可以跟第三方工具包製造商合作識別問題所在。
Visual Basic之Build性能HotFix
Visual Basic產品組剛發佈了涉及大型VB專案編譯性能問題的幾個hotfixes。你可以從這個部落格文章裡瞭解到如何立即得到這些hotfixes。Visual Basic產品組還有一個直通email 位址,vbperf@microsoft.com,你可以用它來直接聯繫他們,假如你遇到性能問題的話。
希望本文對你有所幫助,
Scott