摘要:Visual Studio Orcas Web設計器整合進VS主體程式碼
【原文位址】 Visual Studio 「Orcas」 Web Designer Integrated into Main
【原文發表日期】 Monday, January 22, 2007 7:37 AM
這個週末對VS Web工具開發組來說是個非常激動人心的日子。星期六,他們把新的HTML和ASP.NET 「所見即所得」(WYSIWYG)設計器的程式碼提交進(checked in) Visual Studio 主體裡了。這個設計器,與Visual Studio以前的HTML設計器相比,是一個非常重大的改進,而且以後將是Visual Studio和Expression Web設計器兩者共同使用的元件。
此外,新的HTML設計器將提供:
- 分割介面(Split View)的支援 (同時將HTML原始碼和所見即所得設計模式打開的能力)
- 無比豐富的CSS支援 (CSS屬性視窗,CSS繼承圖示器,CSS預覽,以及CSS管理器)
- 極大改進的檢視轉換性能 (從原始碼模式轉換成HTML設計模式將會瞬時完成)
- 對原始碼檢視內控制項設計器的支援 (屬性構造器,事件接通(wire-up)以及精靈將會在原始碼檢視內正常工作)
- 更豐富的標尺(ruler)和佈局支援 (更棒的是,它們的值將自動儲存在外部的CSS文件中)
- 對內嵌母板頁的設計器支援
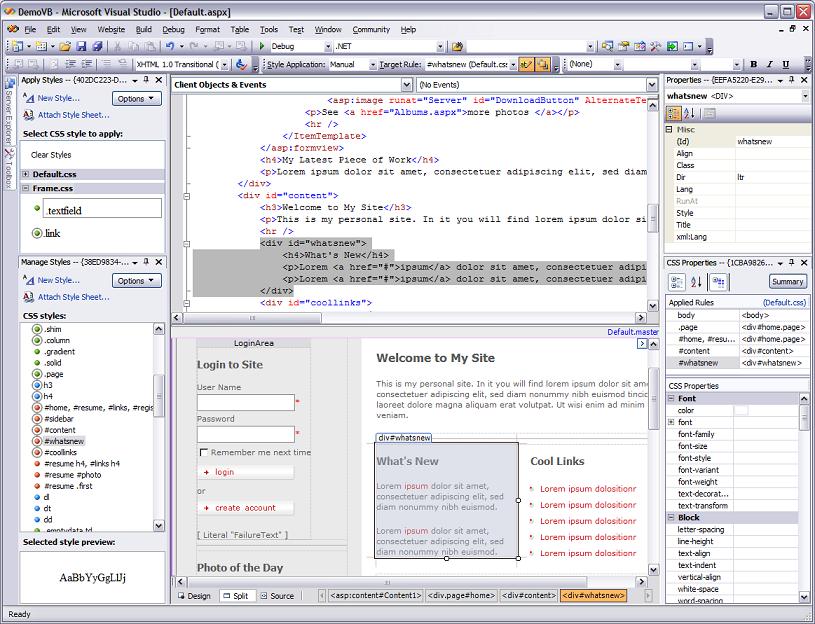
下面是一張示範多個新功能的螢幕截圖:

我們其實早在2004年11月,即,幾乎是在VS 2005發佈之前一年,就開始打造新的設計器了,因為要做的太多。Mikhail Arkhipov是主持和設計該項工作架構的開發主管。你可以在他這裡的部落格文章裡進一步瞭解該專案的情況以及查看新設計器的一些初期螢幕截圖。
我計劃在下幾個星期內錄製一些錄影,展示新的HTML設計器以及Orcas的其他一些既新又酷的功能。下一個Orcas CTP將包括這個新的設計器以及成堆的其他新功能,讓你自己嘗試一下。
希望你喜歡,
Scott
標籤: ASP.NET, Visual Studio