摘要:我的“Orcas初覽”講座
【原文位址】My 「First Look at Orcas」 Presentation
【原文發表日期】 Thursday, February 08, 2007 10:44 PM
我近期的歐洲之旅的亮點之一是,得到機會第一次公開地展示我們Visual Studio和.NET Framework下一個版本(代號名為 Orcas)中的一些新特性。
你可以在這裡下載我講座的講義和Demo程式碼。你也可以觀看Tom在這裡貼出的我在比利時做的講座的一個錄影(註:另一個我在英國做的WebDD講座的錄影不久也將貼出)。
Orcas 將是一個非常激動人心的版本,包含了成堆的我認為你會非常喜愛的強大的功能。我將在下幾個月內在部落格上詳細討論更多的細節。下面是我上個週末在歐洲做的講座中的幾個Demo截圖。注意,它們展示的只是幾個特性而已,我沒有談及的特性還多著呢。![]()
多目標版本(Multi-Targeting)
Visual Studio Orcas將是第一個允許開發人員針對多個.NET Framework版本開發的Visual Studio版本。這意味著你可以打開或建立一個專案,明確地指定.NET Framework 2.0或者3.0或者3.5版本,Visual Studio會自動地過濾Intellisense,工具箱控制項,和添加引用的對話框項諸如此類的東西,只顯示指定框架版本裡支援的那些特性。然後你可以針對這些不同框架版本進行編譯,還能得到每個版本的完全的偵錯支援。
多目標版本(Multi-Targeting)的很大的好處在於,你可以馬上在 Visual Studio Orcas 中使用絕大多數的新特性(譬如,所見即所得(WYSWIYG)設計器和JavaScript 編輯器等),即使你還在開發或更新老一點版本的專案。
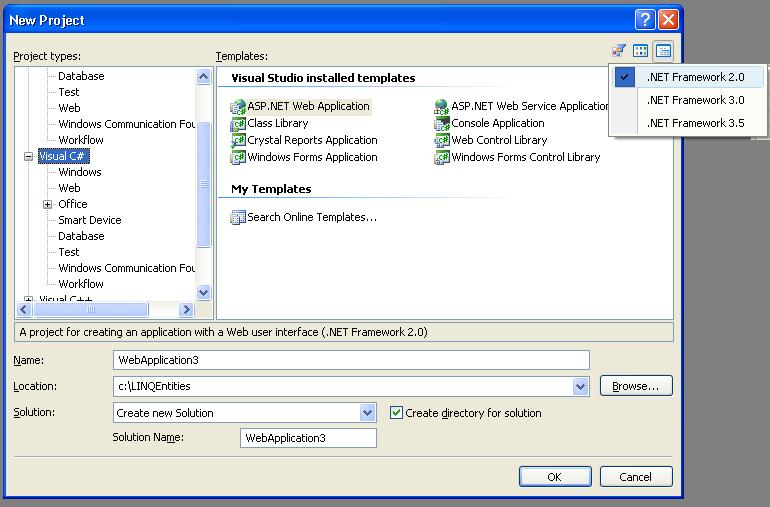
下面這個例子展示了如何建立一個明確地指定使用.NET Framework 2.0 的專案,即,允許你在 Orcas 中建立一個將在目前的ASP.NET 2.0版本上運行的web專案:

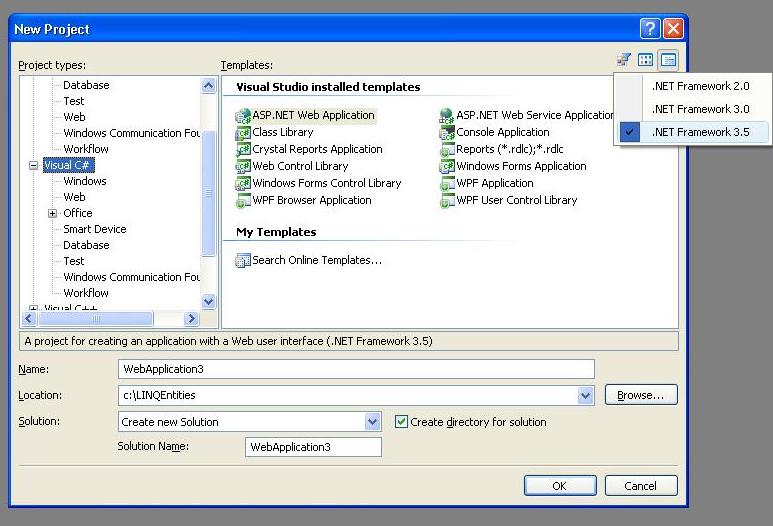
然後你可以把版本目標調整為 .NET Framework 3.5 (即是框架類別庫的Orcas版本,包括了對LINQ的支援),你就可以看到多了幾個可用的新專案型別(包括WPF 專案):

專案內的程式集引用, Intellisense和偵錯將自動地根據你針對的框架版本做相應的調整。
豐富的HTML/CSS所見即所得(WYSIWYG)設計器
我在以前一個部落格文章裡提到過,Visual Studio Orcas 中將提供一個大為改進的HTML和ASP.NET網頁設計器。此外,這個所見即所得設計器將提供:
- 分割檢視(Split View)的支援 (同時將HTML原始碼和所見即所得設計模式打開的能力)
- 無比豐富的CSS支援 (CSS屬性視窗,CSS繼承圖示器,CSS預覽,以及CSS管理器)
- 極大改進的檢視轉換性能 (從原始碼模式轉換成HTML設計模式將會瞬時完成)
- 對原始碼檢視內控制項設計器的支援 (屬性構造器,事件接通(wire-up)以及嚮導將會在原始碼檢視內正常工作)
- 更豐富的標尺(ruler)和佈局支援 (更棒的是,它們的值將被自動儲存在外部的CSS文件中)
- 對內嵌母板頁(nested master pages)的設計器支援
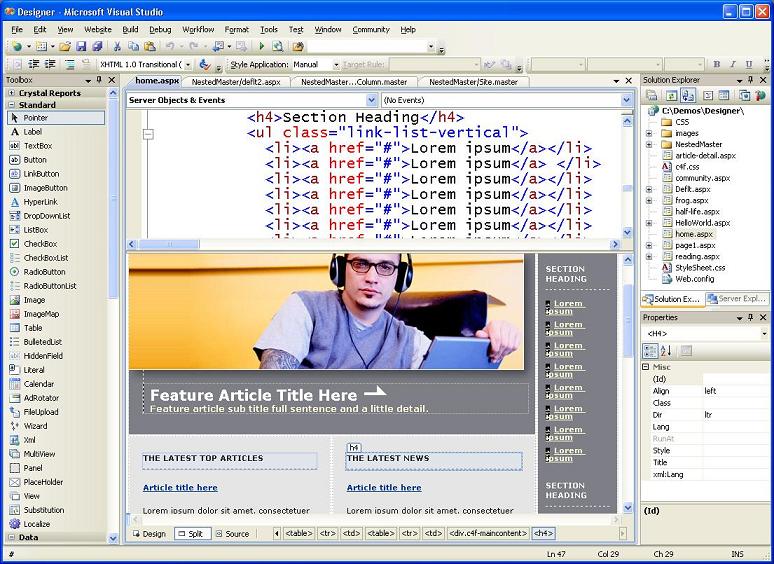
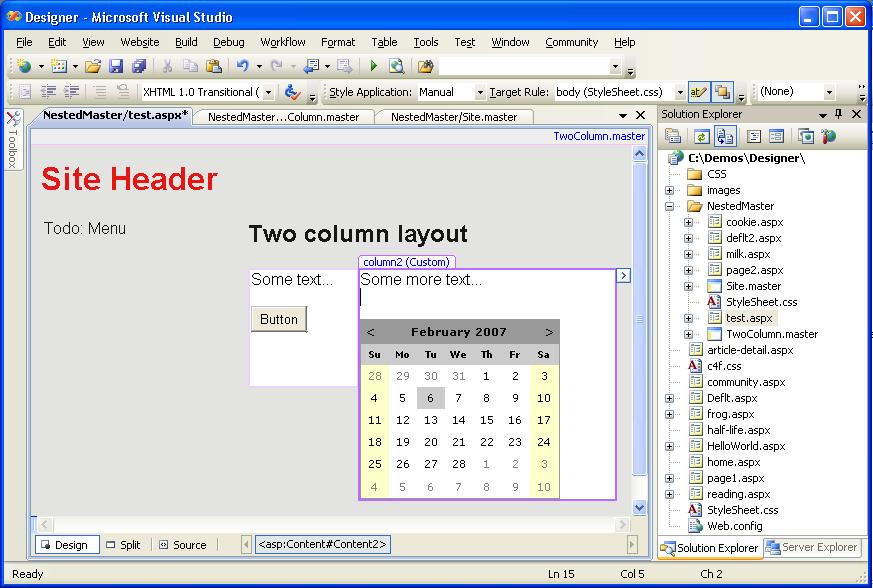
下面是一個在分割檢視編輯模式下的ASP.NET網頁的截圖(允許你同時在原始碼和設計模式裡操作):

Visual Studio Orcas也將有大為改進的CSS支援。新的「管理樣式」屬性視窗允許你在樣式表內輕易地建立,管理,和重構CSS規則。
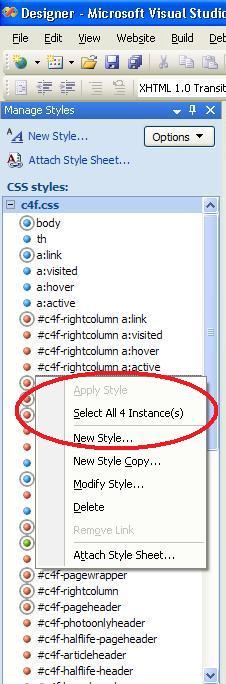
譬如,你可以在下面看到 c4f.css 樣式表中一個所有的樣式表規則的列表。那些帶著圓圈的規則表示該規則在當前頁面中被使用了(然後你可以點擊右滑鼠來看一下多少地方使用了該規則,以及在所見即所得設計器裡高亮顯示那些使用了該規則的元素)。你可以在樣式表裡拖放規則來重新安排它們的次序,在多個文件裡對它們進行重構,以及在所見即所得設計器裡選擇一個HTML元素來應用CSS規則。

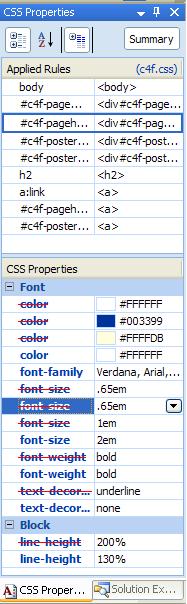
當你在所見即所得設計器裡選擇一個HTML元素時,你現在也可以使用CSS屬性視窗來查看該元素上所有的CSS規則以及它們對應的設置。這個特性的一個非常棒的東西是,它可以向你顯示從多個CSS規則繼承而來的層疊式設置(cascading settings)。
譬如,你可以在下面看到我對某個特定的元素設置的各種規則對顏色屬性設置了4次 (這些設置進而被CSS鏈下面的規則所覆蓋)。你可以在屬性頁裡點擊任何規則,或者點擊任何被覆蓋的值,來識別出每個設置究竟都是從哪裡來的。這在使用CSS時,可以極其容易地琢磨出為什麼一個頁面或元素看上去是某個特定的樣子:

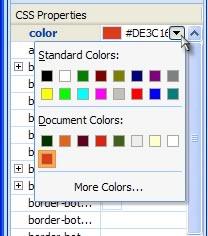
在改變像顏色這樣的CSS樣式值時,取色器(color-picker)現在還有一些非常棒的特性,例如,向你顯示已經在樣式表或檔案中使用的其他顏色:

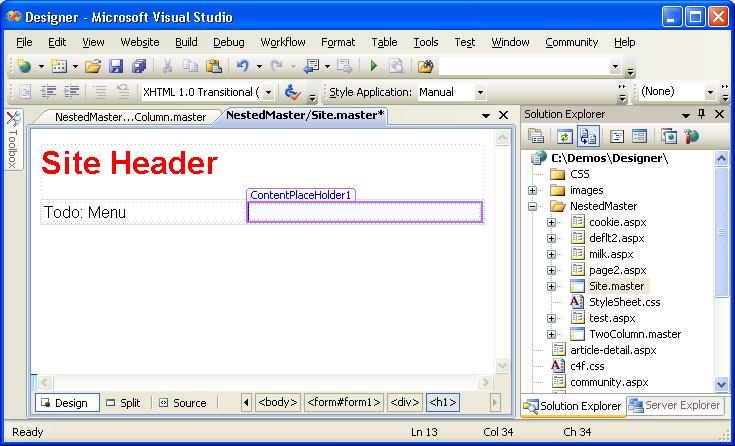
所見即所得設計器裡現在支援定義和使用內嵌的ASP.NET母板頁(nested master pages)的功能。譬如,你現在可以定義一個根Site.Master文件為整個網站所用:

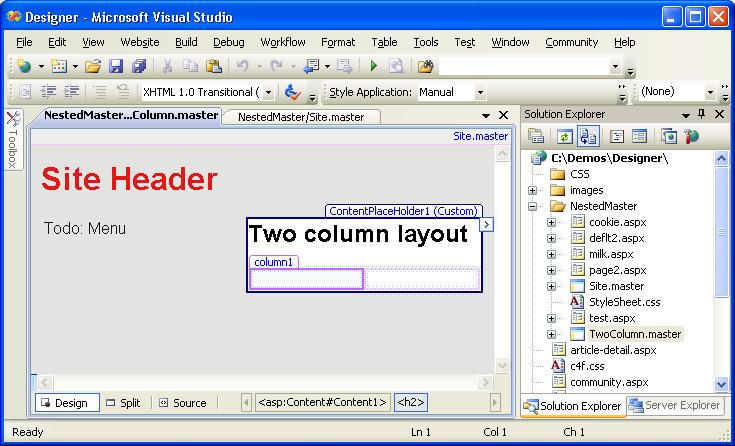
然後很明顯地,你可以建立使用這個母板頁的新.aspx網頁(就像在VS 2005裡一樣),或者你也可以建立一個從這個母板頁衍生而來的新母板頁,然後在根site.master文件中定義的contentplaceholder 中添加自己的內容和其他contentplaceholder 控制項。當你想在整個網站上使用多個佈局型別時,這可是有用之極。譬如,你也許想引進像下面這樣的「兩列」內容佈局的母板頁文件,該母板頁繼承和擴展了根Site.Master文件:

然後你就可以建立從這個「兩列」母板頁而來的新網頁,在它呈示的2個contentplaceholder內填充內容:

美妙之處在於,對根母板頁做的任何改動都會在網站上的所有頁面裡顯示出來,不管它們是基於哪個母板頁的(只要該母板頁是基於根母板頁的)。這允許你在網站上採用更豐富,更靈活的佈局結構的組織。
ASP.NET AJAX 和 JavaScript
2個星期前我們剛發佈了ASP.NET AJAX 1.0,在 Orcas 中,我們將更進一步(很明顯地,Orcas將包括所有的ASP.NET AJAX 1.0內建功能)。包含在內的將是Visual Studio中顯著改進的AJAX和JavaScript工具支援,包括JavaScript Intellisense 和更加豐富的偵錯支援。
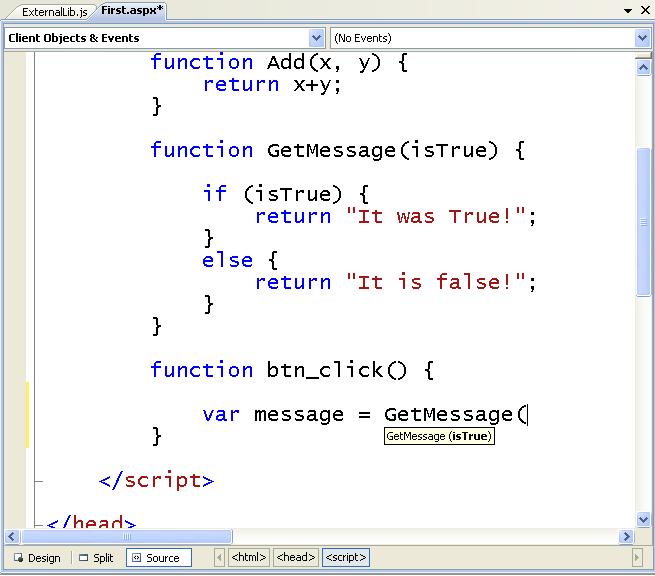
下面是一張截圖,展示了對標準的行內 JavaScript (任何 JavaScript 程式碼都可以) 自動動態產生的 Intellisense 方法概要資訊:

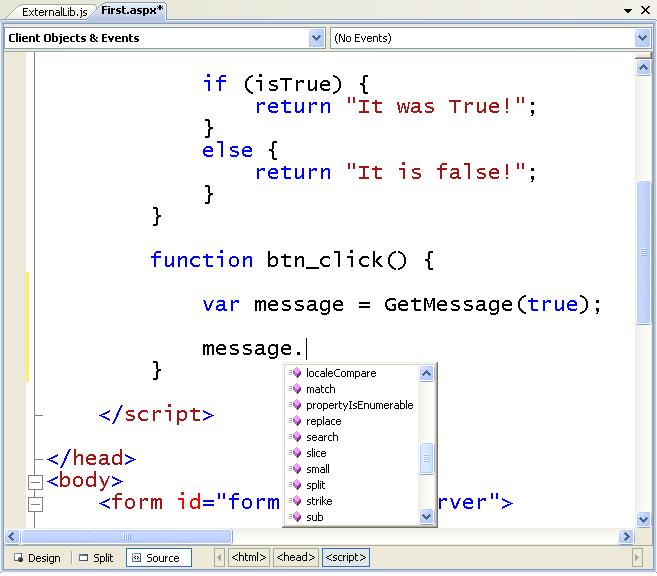
JavaScript intellisense支援豐富的型別推斷,譬如,注意到沒有,它是如何從下面的方法中自動推斷出傳回物件是個字串,所以能在之後提供了針對字串的Intellisense:

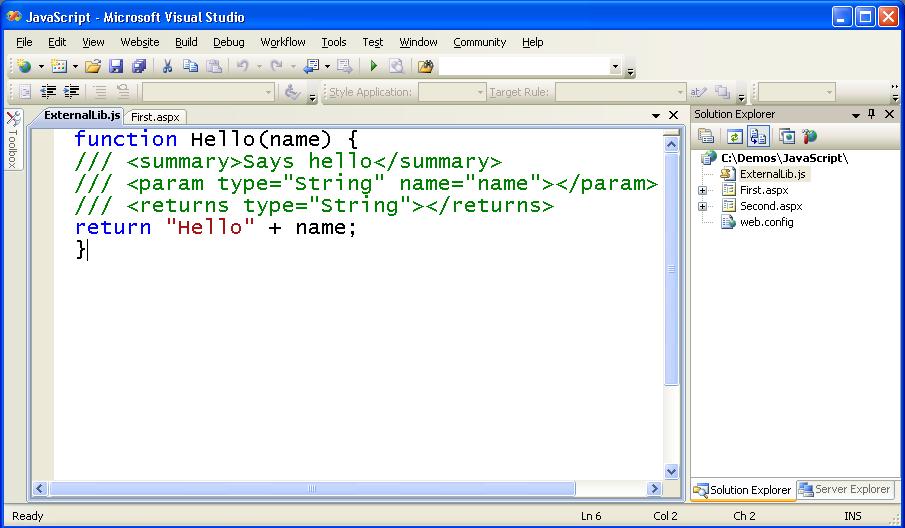
VS中的JavaScript intellisense引擎對所有標準的ASP.NET AJAX 程式庫概念(類別,屬性,列舉等等)都有豐富的支援。除了對任何正常的JavaScript程式碼提供 Intellisense 支援外,VS現在還允許你添加可選的註解概要資訊來為Intellisense提供額外的提示:

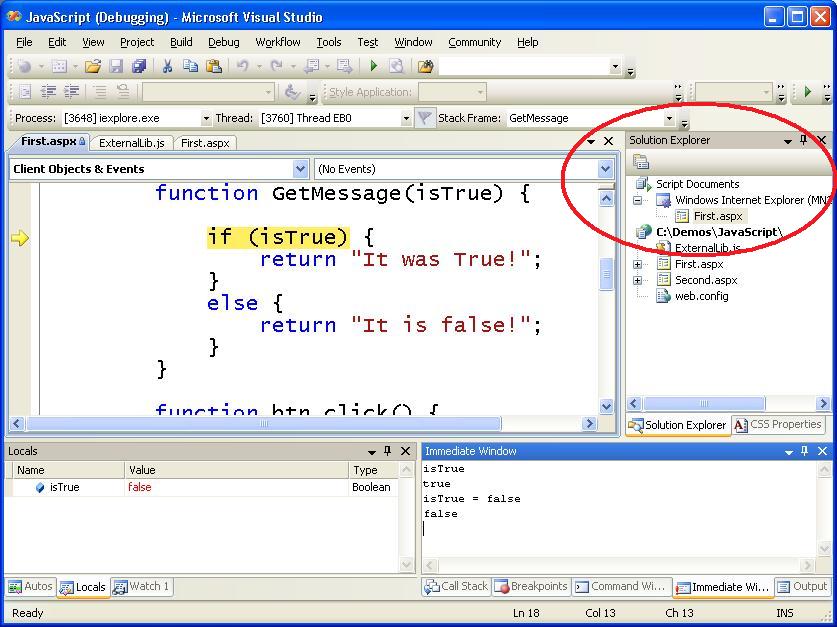
在偵錯AJAX 和JavaScript時,你現在可以在你的伺服端程式碼中設置客戶端JavaScript中斷點,VS 現在可以自動地在客戶端把它們接連起來(這些中斷點也可以在你關閉專案/解決方案時保存起來)。在偵錯時,你現在也有完整的監視視窗(watch window),即時運算視窗和其他更多的支援。 VS中的解決方案管理器現在也自動地列出正在運行的JavaScript檔案文件,允許你在任何腳本資源裡輕鬆地設置中斷點。

顯著改進的資料支援
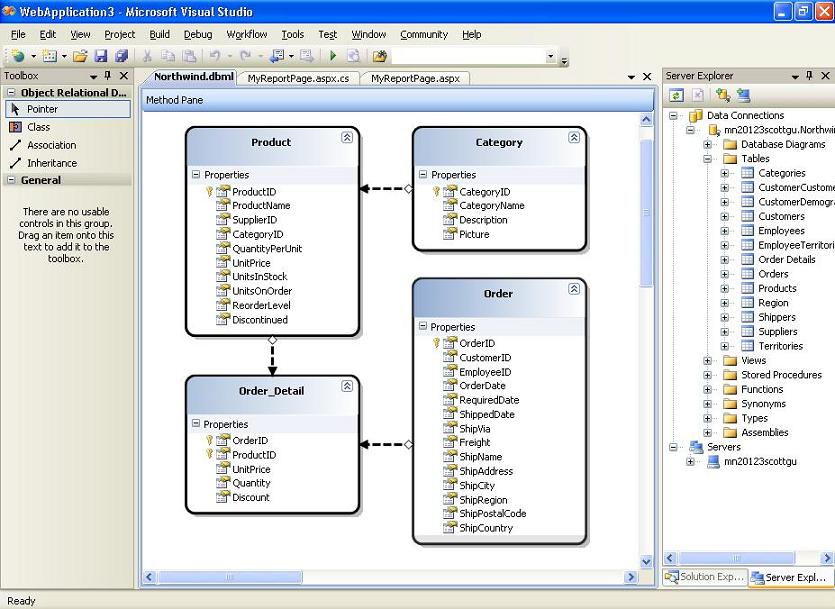
我以前在部落格裡討論過,Orcas將包含對LINQ的支援,通過把查詢的概念變成一等的程式設計概念,LINQ將使得.NET中的資料訪問面貌一新。 VS Orcas 包含一個物件/關係的映射器,允許你為關係資料建立資料模型:

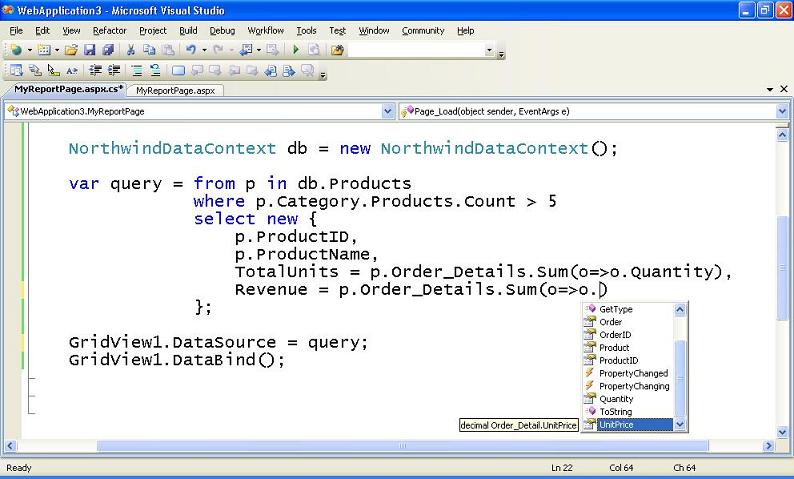
然後你可以在VB 和C#中編寫豐富的LINQ查詢來獲取資料,繫結這些資料,以及更新這些資料。 現在VS對所有的LINQ查詢以及結果值提供完整的Intellisense支援:

想開始瞭解一下LINQ的威力的話,請觀看我這裡的錄影。除了允許你編寫使用LINQ的程式碼外,很明顯地,我們也將在ASP.NET中提供完全的資料繫結支援,允許你輕鬆地把任何 ASP.NET UI 控制項連接到LINQ實體上去(允許你不寫任何程式碼即可支援分頁,排序,編輯,刪除,添加新資料)。我們也將提供一些新的ASP.NET 資料控制項 (包括漂亮的基於CSS的嶄新ListView控制項),幫助你更容易地建造資料驅動的UI。
結語
Orcas將是個樂趣多多的版本。希望上面的截圖吊起了你對即將來臨的技術的胃口。我在上面以及在LINQ錄影裡展示的所有特性,都將在幾個星期內可以公開下載的Orcas二月份的CTP中發佈。然後我們預期在這個春天的稍後發佈第一個Beta 。在下幾個月內我將撰寫更多的文章,對其中的一些新特性做更詳細的討論。
希望本文對你有所幫助,
Scott
