摘要:技巧和訣竅:用Silverlight支援全螢幕模式
【原文位址】 Tip/Trick: Supporting Full Screen Mode with Silverlight
【原文發表日期】 Thursday, May 17, 2007 6:56 AM
Silverlight支援的一個很好的特性是全螢幕功能,它能有效地接管電腦的整個螢幕,把其他的一切都藏起來,包括瀏覽器的邊框。這在創造沉浸性UI體驗,遊戲,豐富的影片播放器等時會非常有用。
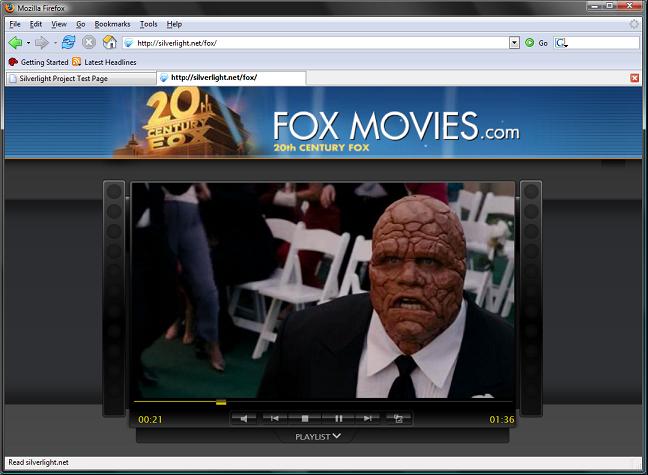
想看一個該特性的很好的實戰例子的話,一定要去看一下www.silverlight.net網站上的Fox電影範例程式:
在頁面載入結束,電影開始播放後,在影片表面的中間雙擊,轉換到全螢幕模式(註:上面的螢幕截圖不是在全螢幕模式下,而是在瀏覽器模式下截下來的)。然後你可以點擊ESC鍵來轉回正常的瀏覽器模式。
如何使用.NET在Silverlight 1.1中實現全螢幕模式
我看到幾個人問的一個問題是,「如何在使用.NET建造Silverlight應用時實現全螢幕模式? 」 好消息,答案是,實際上非常容易:
1) 首先往你的應用中加一個輸入驅動的事件處理器,譬如,滑鼠按下或鍵盤事件處理器。為安全之故,Silverlight不允許開發人員在應用剛載入時把應用轉換成全螢幕模式(你不想讓一個應用誆騙你)。所以你需要在回復用戶動作時觸發全螢幕模式。
2) 在你的輸入事件處理器裡,將BrowserHost.IsFullScreen屬性設置為true (注: BrowserHost類居於System.Windows.Interop 空間命名之下)。這會引起Silverlight轉換成全螢幕模式。將這個屬性設置為false則轉回到正常的瀏覽器模式。
簡單的全螢幕模式樣例
你可以在這裡下載一個我用C#編寫的簡單的Silverlight全螢幕模式範例程式。
在你運行這個範例程式時,它會在瀏覽器裡載入一個極其簡單的Silverlight應用,顯示一個文字消息,提示你點擊它以轉換成全螢幕模式:

如果你點擊「Click for Full Screen(點擊轉換成全螢幕)」文字的話,該應用就會轉換成全螢幕模式,即,把系統裡運行的所有其它東西都隱藏起來,接管整個螢幕:

當你轉換成全螢幕模式後,Silverlight會顯示一個用戶消息框,在螢幕上顯示幾秒鐘,指示用戶,他們可以按ESC鍵來轉回瀏覽器模式。幾秒鐘後,這個消息框會消失,可見的只有你的內容。在我上面的範例程式裡,我也允許用戶點擊「Click to Return to Browser(點擊傳回瀏覽器)」文字來轉回瀏覽器模式。
簡單的全螢幕模式程式碼解釋
實現上面的範例程式的程式碼非常簡單。
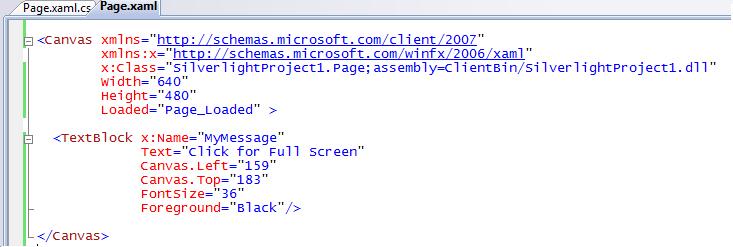
首先,我們可以打開和編輯應用的.XAML文件,然後往其中添加一個UI元素,我們將用它來觸發全螢幕模式。在上面的範例程式裡,我使用了一個<TextBlock>控制項,我將它命名為 "MyMessage" 。下面是整個應用的XAML的所有內容:

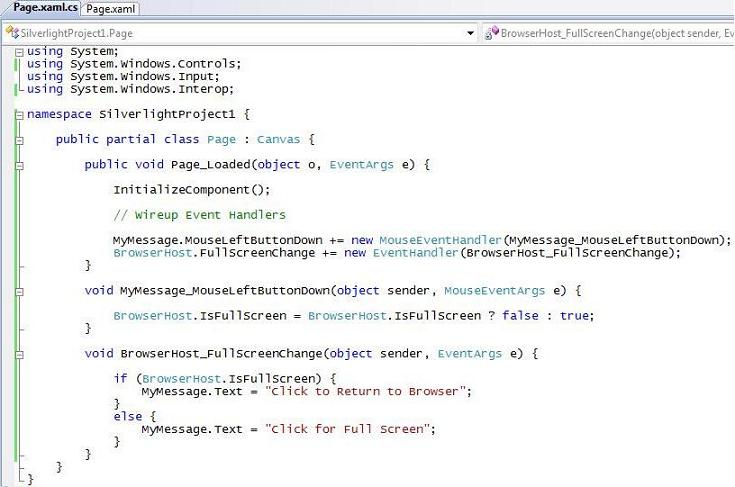
下面的螢幕截圖顯示了上面.XAML文件的後台程式碼,包含了整個應用的所有程式碼:

在應用的Page_Loaded()事件處理器裡,我接連了2個事件處理函數。
MyMessage_MouseLeftButtonDown,這個事件處理函數將會在用戶點擊我加進XAML文件中的TextBlock消息控制項時執行。在這個事件處理函數裡,我只是簡單地根據當前是否已經在全螢幕模式,來把BrowserHost.IsFullScreen屬性切換成true或false。
BrowserHost_FullScreenChange,這個事件處理函數會在Silverlight轉換成全螢幕模式和瀏覽器模式時執行。它在模式轉換發生時,提供了一個很好的地方來添加邏輯以更新UI。在上面的範例程式裡,我改變了TextBlock控制項上的文字。我也可以設置控制項的大小或者將它們移動到螢幕的新位置上去。目前,Silverlight 1.1 Alpha還沒有佈局管理器支援,所以控制項不會自動定位,除非你編寫程式碼自己管理(不用擔心,像桌面WPF版本一樣的佈局管理控制項不久就會推出)。
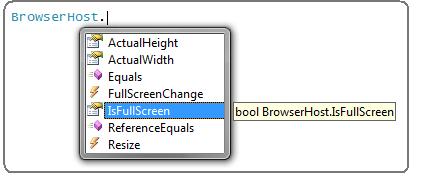
除了IsFullScreen屬性外,BrowserHost類還有許多非常有用的屬性和事件:

ActualHeight和ActualWidth屬性在你轉換成全螢幕模式查詢螢幕尺寸時尤其有用。你可以在頁面上定位和擴縮你的UI控制項時利用這些屬性。
結語
在Silverlight應用中支援全螢幕模式非常容易,它能提供了了非常棒的,沉浸性用戶體驗。
想進一步瞭解Silverlight的話,請閱讀我的Silverlight綜合公告文章以及訪問www.silverlight.net社區網站。
想觀看我使用.NET和Visual Studio Orcas從頭打造Silverlight應用的示範的話,請觀看這裡的這個錄影。
希望本文對你有所幫助,
Scott