摘要:完善Silverlight 安裝體驗
【原文位址】Optimizing the Silverlight Install Experience
【原文發表日期】 Tuesday, October 30, 2007 2:44 AM
當你開始在你的網站或應用中使用Silverlight時,有個要考慮的很重要的東西是,確保你對「萬一用戶還沒有安裝Silverlight」的情形有對策。從理想的角度來說,你需要確保安裝Silverlight的體驗與你網站或應用的整體用戶體驗天衣無縫地相結合。
Silverlight「間接安裝」體驗
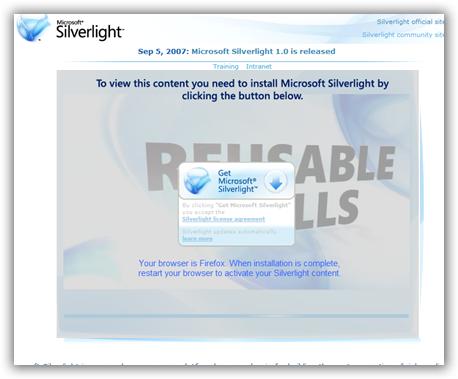
在預設的情形下,當你使用Silverlight.js庫來在頁面裡載入Silverlight控制項時,它會自動檢測出Silverlight是否已經安裝在訪問你網站的用戶機器之上,如果沒有,它就會通過Silverlight.js自動注入你的頁面的安裝圖案來提示用戶安裝。
這個預設的安裝選項是我們稱之為「間接安裝」的選項,因為當用戶點擊安裝連結時,它會自動打開一個新的視窗,裡面顯示了Microsoft.com的Silverlight用戶使用協議以及下載頁面。
間接安裝選項的好處是它可以在任何網站上工作(不需要自訂的JavaScript)。但其缺點是,訪問你網站的人最終被轉到了另外的頁面上去安裝Silverlight,與你網站其他部分的整體用戶體驗的結合性感覺不是很好。
Silverlight「直接安裝」體驗
Silverlight還支援另一個我們稱之為「直接安裝」的選項,你可以把Silverlight的安裝整合到你的網站上,建造出更為沉浸,更加用戶友好的體驗。
當還沒有安裝Silverlight的用戶點擊Silverlight安裝圖案時,你可以編寫程式碼從Microsoft.com直接下載Silverlight安裝文件,然後啟動安裝程式。當安裝程式結束時,然後你就可以刷新HTML網頁,立刻顯示你網站上的Silverlight內容(用戶不需要轉換頁面或手工點擊刷新按鈕)。在頻寬網路連接上,整個過程要花的時間少於20秒,用戶體驗感覺結合性非常好。

Silverlight安裝體驗白皮書和範例程式
今天早些時候,我們發表了一個白皮書,和幾個樣例腳本,按部就班地Demo如何在你的網站上建造Silverlight「直接安裝」體驗。你可以在這裡下載。你可以在Tim Sneath這裡的部落格文章裡瞭解更多的詳情。
白皮書和樣例腳本示範了如何促進直接安裝體驗,以及如何設計網站的HTML介面以鼓勵用戶很自然地點擊安裝連結。
Silverlight書籍
想進一步瞭解如何使用Silverlight 1.0打造酷媒體和豐富交互體驗的應用,去閱讀一下目前剛發行的這些Silverlight 1.0新書:
希望本文對你有所幫助,
Scott