摘要:Silverlight課程第一部分: 使用Silverlight 2 和 VS 2008建立「Hello World」程式
【原文位址】Silverlight Tutorial Part 1: Creating 「Hello World」 with Silverlight 2 and VS 2008
【原文發表日期】 Friday, February 22, 2008 5:57 AM
這是8個系列課程的第一部分,這系列示範如何使用Silverlight 2的Beta1版本建造一個簡單的Digg客戶端應用。這些課程旨在按順序閱讀,幫著解釋Silverlight的一些核心程式設計概念。
使用 VS 2008 建立一個新的Silverlight 應用
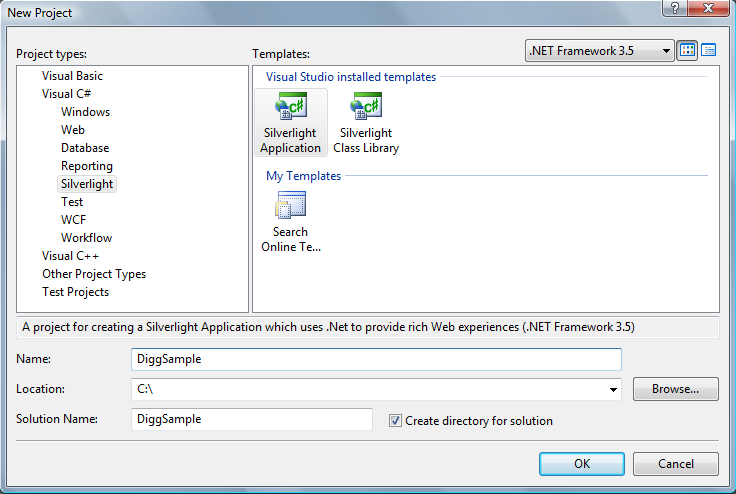
我們來開始我們的Digg應用的開發,先選擇Visual Studio 2008 中的檔案->新專案選單項,使用新專案對話框建立一個「Silverlight Application」 (註:你需要在Beta1發佈後,下載和安裝 VS 2008的Silverlight工具才能得到這個支援):

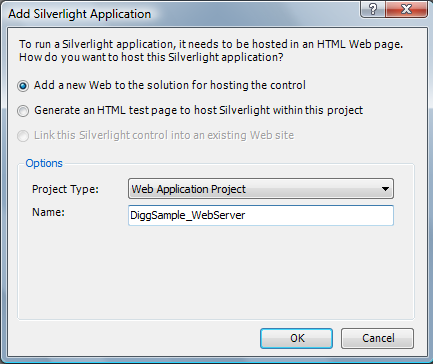
我們將該專案命名為「DiggSample」。在點擊OK按鈕後, Visual Studio 會顯示另外一個對話框,允許我們選擇我們是否只要建立一個Silverlight應用專案,或者還要加一個伺服端的ASP.NET Web專案到包含Silverlight應用的解決方案裡去:

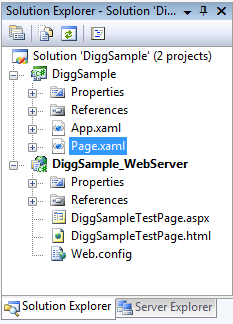
在這個例程裡,我們將選擇還要添加一個ASP.NET Web Application 專案到解決方案裡去,並將它命名為「DiggSample_WebServer」。在點擊OK之後,Visual Studio 會為我們建立一個解決方案,裡面包含一個Silverlight 客戶端應用和一個ASP.NET web 伺服端應用:

如果我們做一次編譯的話, Visual Studio 會自動把編譯好的 Silverlight 應用拷貝到我們的web伺服器專案中去,不需要手工的步驟或配置。VS為我們建立的預設的web伺服器專案包含一個ASP.NET網頁和一個靜態的 HTML網頁,我們可以用來執行和測試其中的Silverlight應用。
註: Silverlight應用可用於任何web伺服器(包括Linux上的Apache),宿主於靜態HTML檔案或者任何伺服端生成的網頁(包括PHP, Java, Python, Ruby等等)中。在這個Digg樣例中,我們不會寫任何伺服端的程式碼,而是將使用Silverlight的跨域networking功能,來直接訪問Digg服務的API。我選擇建立一個ASP.NET web伺服器專案,主要是想獲得自動的部署,並且使用它內建的web伺服器來做測試。
理解Silverlight應用裡都有些什麼
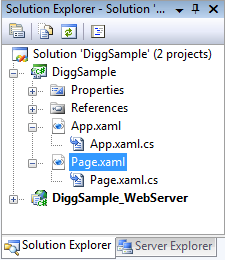
在預設情形下,一個新建的Silverlight應用專案包含一個Page.xaml和一個 App.xaml檔案,以及與它們相關的後台(code behind )類檔案(可以用VB, C#, Ruby 或Python來編寫):

XAML檔案是XML文字檔案,可以用來用宣告的方式指定 Silverlight 或 WPF應用的用戶介面。XAML還可更廣泛地用來用宣告的方式代表.NET對象。
App.xaml 檔案一般用來宣告譬如象畫刷和樣式對像這樣可在整個應用中共享的資源。App.xaml的後台Application類可用來處理應用級的事件,像Application_Startup, Application_Exit 和Application_UnhandledException。
Page.xaml 檔案,在預設情形下,是在應用啟動時載入的起始的UI控制項。在其中,我們可以使用UI控制項來定義我們的用戶介面,然後在Page的後台程式碼類別裡處理它們的事件(詳見後文)。
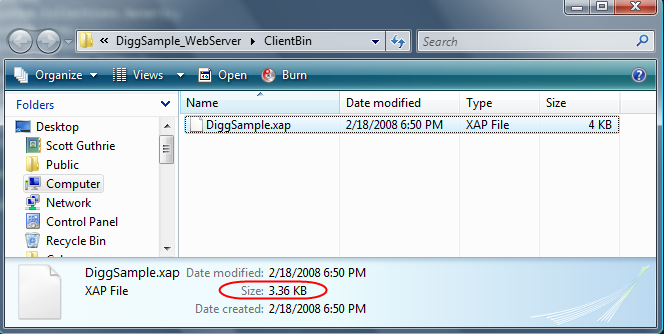
在我們編譯DiggSample專案時,在預設情形下,Visual Studio 會把程式碼和XAML標籤編譯進一個標準的 .NET 程式集檔案中,然後把它和任何靜態的資源(象圖片或我們想要包含的靜態檔案)包裝進硬碟上一個叫做「DiggSample.xap」的檔案中去:

「.xap」檔案(其音發作「zap」)使用標準的 .zip壓縮算法來減小客戶端下載的大小。一個「hello world」.NET Silverlight 應用(用VB或C#編寫的)其大小大概為4KB。
註: Beta1版本中的一些控制項是在程式集中實現的,如果使用這些控制項的話,這些程式集會重新發佈於應用的 .xap 檔案中(會增加應用的大小,超出4KB的基底大小)。在Digg應用中使用的所有控制項將會在Beta2版和最終版的核心Silverlight下載包中,這意味著完成的應用的總下載大小大概只在6-8KB範圍內(所以是非常小,下載起來非常快)。
要宿主和執行一個Silverlight 2 應用,你可以把<object>標籤加到任何標準的HTML頁面中(不需要 JavaScript )並將其指向 .xap 檔案。Silverlight然後就會自動下載這個.xap 檔案,生成實例,將其宿主於瀏覽器中的HTML網頁中。這是跨瀏覽器(Safari, FireFox, IE等),跨平台(Windows, Mac, and Linux)工作的。
HTML和ASP.NET測試網頁(內含<object>標籤,其引用指向我們的Silverlight 應用)是在我們建立專案時為我們自動添加的,這意味著我們只要點擊F5編譯,執行和測試就可以了。
學習如何添加控制項和處理事件
現在我們的Digg應用什麼都不做,在執行它時,只會調出一個空白的網頁。
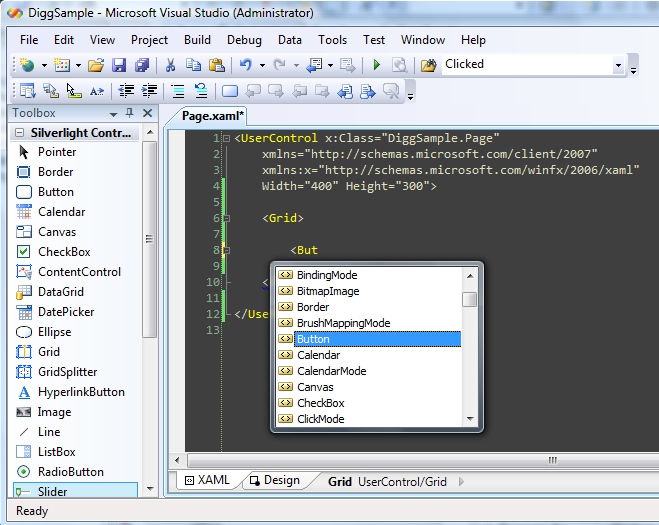
我們可以打開專案中的Page.xaml檔案來改變它,往裡面加些內容:

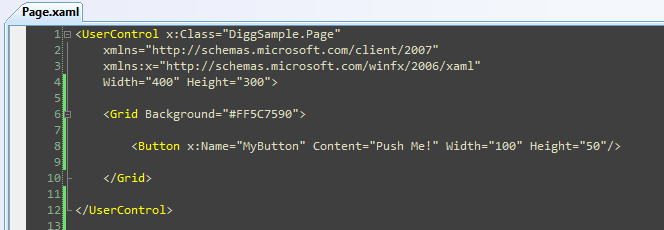
我們將開始改變網格的背景顏色,在其中宣告一個Button控制項。我們將給按鈕一個 "x:Name" 屬性,設置其值為 "MyButton",這會允許我們在後台程式碼類中用程式設計的方法引用它。我們還將設置它的Content, Width 和 Height 屬性:

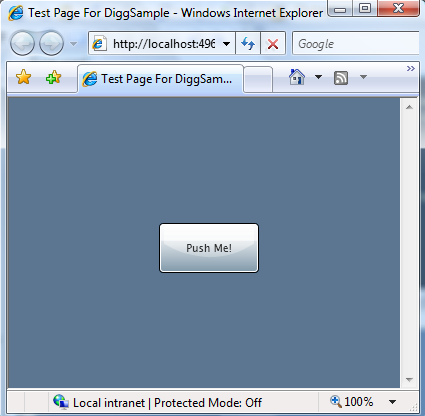
當我們執行應用時,我們的按鈕將會在網頁的中間出現,內含 "Push Me" 內容文字,像下面這樣:
□
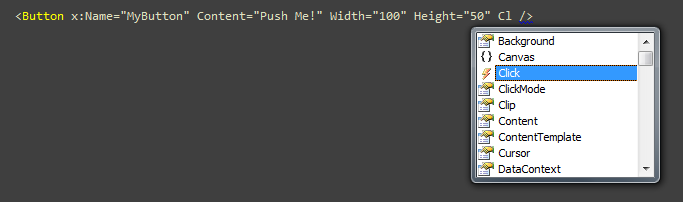
要給我們的按鈕加行為的話,我們可以給它加一個 "Click" 事件處理函數。我們可以在原始碼檢視中通過輸入事件的名稱來做:

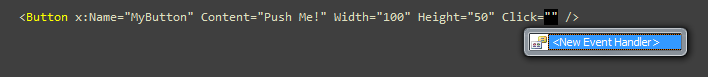
然後就會提示我們在我們的後台程式碼類中該使用的事件處理函數:

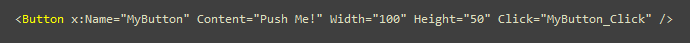
然後我們可以輸入一個要用的新事件處理方法的名稱,或者只要點擊回車鍵,使用預設的命名約定來命名事件處理方法:

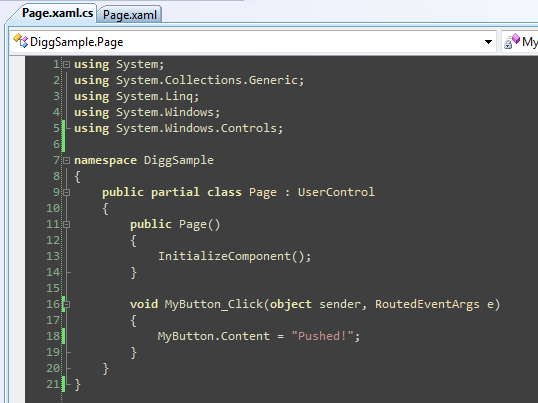
然後VS就會自動地在我們的後台程式碼類別檔案中建立一個佔位的事件處理函數實現。我們可以使用這個事件處理函數在按鈕被點擊時,用新的消息更新它的內容:

在做完上面的改動後,我們可以重新執行應用,再次點擊按鈕,現在它的內容就會被更新為「Pushed!」的消息:
 □
□
以下的步驟
在完成我們的應用之前,我們還有不少工作要做… ![]()
下一步,是配置我們的應用的總的UI佈局結構,在其中安排更多的控制項。 要做那個,就讓我們跳到下一個課程《使用佈局管理》。