摘要: Silverlight課程第三部分:使用網路取回資料並填充DataGrid
【原文位址】Silverlight Tutorial Part 3: Using Networking to Retrieve Data and Populate a DataGrid
【原文發表日期】 Friday, February 22, 2008 5:54 AM
這是8個系列課程的第三部分,這系列示範如何使用Silverlight 2的Beta1版本建造一個簡單的Digg客戶端應用。這些課程旨在按順序閱讀,幫著解釋Silverlight的一些核心程式設計概念。
使用網路取回Digg故事
Silverlight 2 有內建的networking API,允許Silverlight客戶端叫用遠端的REST, SOAP/WS*, RSS, JSON和XML HTTP服務。Silverlight 2還包含了內建的socket API (System.Net.Sockets),允許Silverlight客戶端通過非HTTP協定來通信(對聊天服務等這樣的場景非常理想)。
跨網域網路存取
Silverlight 2應用在做網路叫用時,始終可以回呼到它們的「原始(origin)」伺服器(意味著它們可以叫用下載的應用來自的同域的URL)。Silverlight 2應用還可以做跨網域網路叫用(意味著它們可以叫用與下載的應用來自的不同的域上的URL),只要遠端的web伺服器擁有一個XML策略文件,表明客戶端是允許做這些跨網路叫用的。
Silverlight 2 定義了一個XML策略文件格式,允許伺服器管理員精確地控制一個客戶端應該有些什麼存取權。Silverlight 2 也遵守預設的Flash跨網域策略文件格式-這意味著你可以使用Silverlight 2 來叫用web上已經允許Flash客戶端跨網域存取的任何現有的遠端REST, SOAP/WS*, RSS, JSON 或 XML 端點(end-point )。
Digg.com有一套非常酷的通過HTTP通信的Digg APIs。因為他們有一個Flash跨網域策略文件在他們的伺服器上,我們可以直接從我們的Silverlight Digg 客戶端應用中叫用它們(而不要求我們通過我們的web伺服器去存取他們的API)。
Digg.com 主題 Feed API
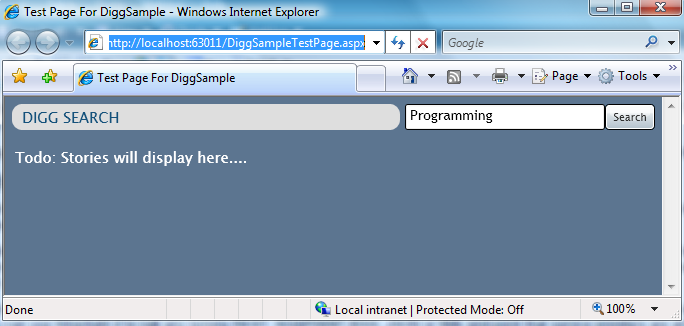
我們要允許終端用戶使用我們的應用輸入一個搜尋主題(譬如,「Programming」),然後點擊「搜尋」按鈕,從Digg.com取回符合條件的前N條故事:

我們可以使用Digg.com List Stories REST API feed API 來實現。它在URL中接受一個主題參數(譬如,GET /stories/topic/programming),然後傳回一個匹配那個主題的XML格式的Digg故事集。點擊這裡看一下這個XML格式的例子。
使用 System.Net.WebClient 來非同步叫用Digg REST Feed
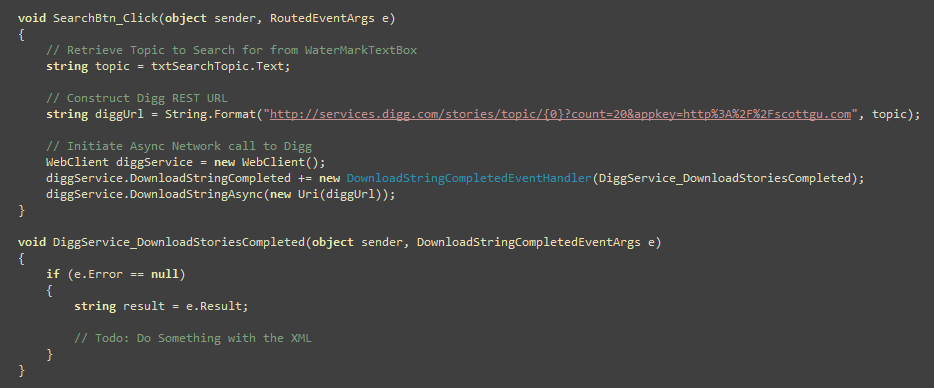
在上面的搜尋按鈕被點擊之後,我們將處理它的Click事件,從WaterMarkTextBox控制項中取回要搜尋的主題字串,然後啟動一個發向Digg的網路叫用,為那個主題取回相應的XML列表。
Silverlight 在 System.Net 命名空間下包含了WebClient輔助類(該類也在完整的.NET 框架下)。我們可以使用這個類從URL非同步下載內容。非同步下載Digg故事的好處是,在等待遠端伺服器的回復時,我們的UI不用阻塞或變得沒有反應(允許我們擁有一個非常流暢的用戶體驗)。
通過WebClient類執行非同步下載,我們要做的是註冊一個DownloadStringCompleted事件處理方法(它將在請求的內容被下載之後被叫用),然後叫用WebClient.DownloadStringAsync(url) 輔助方法來開始下載:

使用上面的程式碼,我們現在就可以非同步取回一個XML資料的字串,內含有關用戶想要的任何主題的Digg故事。
使用LINQ to XML把XML格式的Digg故事分析成Story類物件
至此,我們可以取回Digg故事資料的XML片段了,下一步將是對其進行分析(parse),並將它轉換成我們可以操作和繫結到控制項上的DiggStory對象。
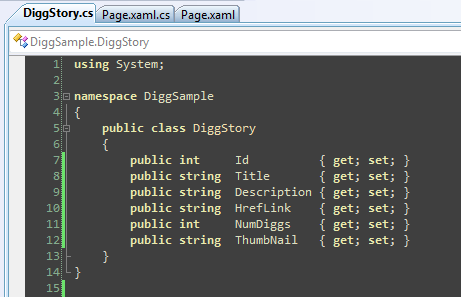
我們將首先定義一個DiggStory類,該類擁有可以映射到來自Digg的XML內容上的屬性(我們將利用C#新的 「自動屬性」的特性來實現):

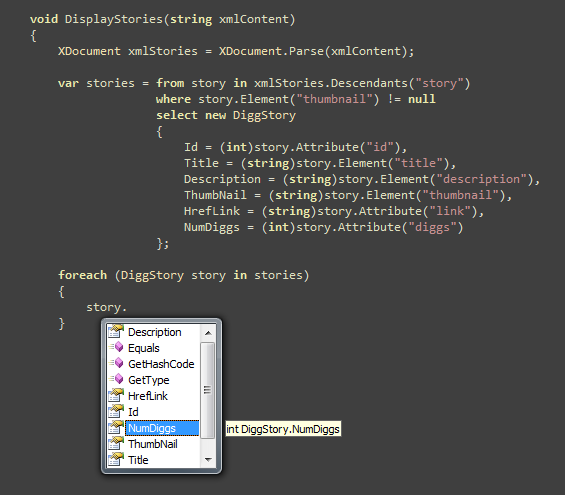
然後我們就可以使用LINQ (是內建於 Silverlight 2中的)和 LINQ to XML (是包含在我們的Silverlight 應用中的一個額外的類別庫 )來輕鬆地分析和過濾從Digg傳回的XML檔案,使用下面的程式碼把它翻譯成一個DiggStory物件序列:

注意上面,我們現在有了來自XML的我們可以操作的強型別的DiggStory物件。
在DataGrid控制項中顯示Digg故事
我們將使用新的 Silverlight DataGrid 控制項來在我們的應用中顯示Digg故事。要使用它,我們要引用Silverlight Data 控制項程式集,然後把前面網頁上的「Todo」文字替換成一個DataGrid控制項宣告:

DataGrid允許你明確地配置列的宣告和顯示型別(為取得最大的控制),或者,你也可以設置它的AutoGenerateColumns屬性成true,讓DataGrid對資料源使用反射,基於你的對象的定義,為你建立預設的列。
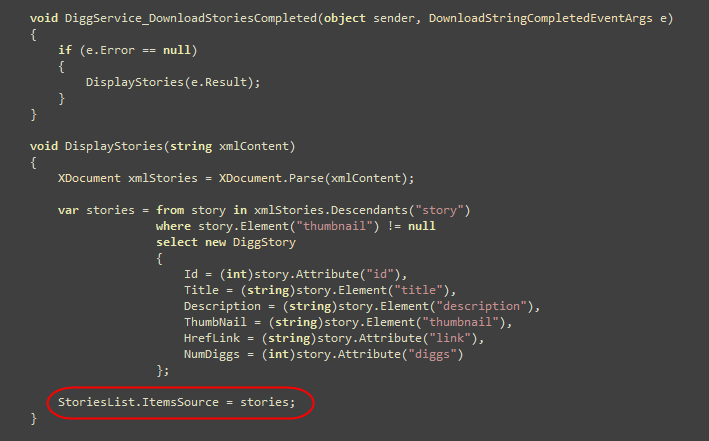
然後我們就可以更新我們的後台程式碼類別,用程式設計的方法將DataGrid的ItemSource屬性繫結到在點擊搜尋按鈕時從Digg取回的故事序列:

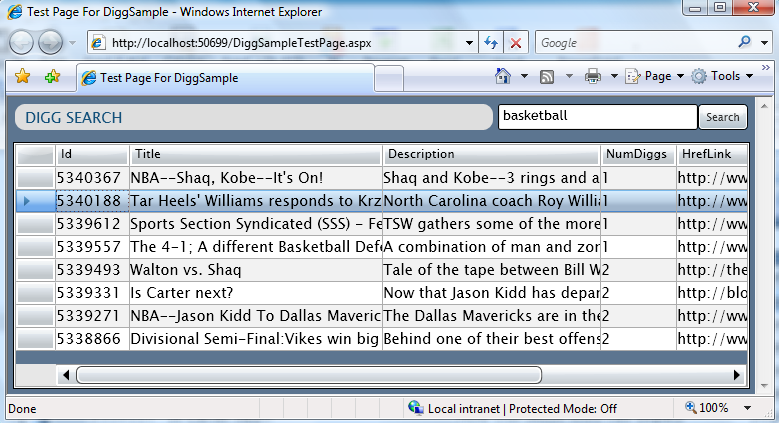
現在,運行我們的Silverlight應用,做一個搜尋的話,我們將看到從Digg取回的實時主題故事資料的列表:

Silverlight的Datagrid支持你預期客戶端網格控制項應該擁有的所有的標準功能:雙向原地編輯,選擇,捲動,改變表列大小等等。它還支持自動流動的佈局,意味著它可以動態地擴展或收縮來充滿包含它的內容容器。DataGrid還擁有一個豐富的模板模型,允許你對顯示和表列資料的編輯進行定制。我在將來會撰寫更多的文章,討論如何使用DataGrid。
以下的步驟
現在我們可以從Digg.com 取回Digg故事資料,並在我們的應用中將故事資料顯示出來了。
下一步將是回到我們的Page.xaml 標識,去掉我們目前正在使用的行內的樣式宣告。
要做那個,讓我們跳到下一個課程:《使用樣式元素更好地封裝觀感(Look and Feel)》。