摘要:Silverlight課程第八部分:使用WPF建立一個Digg桌面應用
【原文位址】Silverlight Tutorial Part 8: Creating a Digg Desktop Application using WPF
【原文發表日期】 Friday, February 22, 2008 5:46 AM
這是8個系列課程的第八部分,這系列示範如何使用Silverlight 2的Beta1版本建造一個簡單的Digg客戶端應用。這些課程旨在按順序閱讀,幫著解釋Silverlight的一些核心程式設計概念。
使用WPF建立一個Digg桌面應用
這最後一個課程的目的與前面7個有點不同。我們實際上不將在本課程裡在Silverlight中執行程式碼,而是將使用WPF和.NET 3.5。我們將拿我們編寫的,在瀏覽器中執行於Silverlight中的現有的Digg應用程式碼,重用它來以Windows桌面應用的方式執行。
隨Silverlight發佈的是一套與.NET 框架完整版本相相容的API子集。這麼做的目的就是允許開發人員學習一個共同的程式設計模型和工具集,能夠在RIA web應用,豐富的Windows桌面應用和Office解決方案之間重用學到的技能,程式碼和內容。
下面是我採取的步驟,來重用我們現有的Digg Silverlight應用程式碼(執行於瀏覽器中),來建造一個Windows桌面應用的版本(執行於瀏覽器外)。
第一步:建立一個新的WPF桌面應用
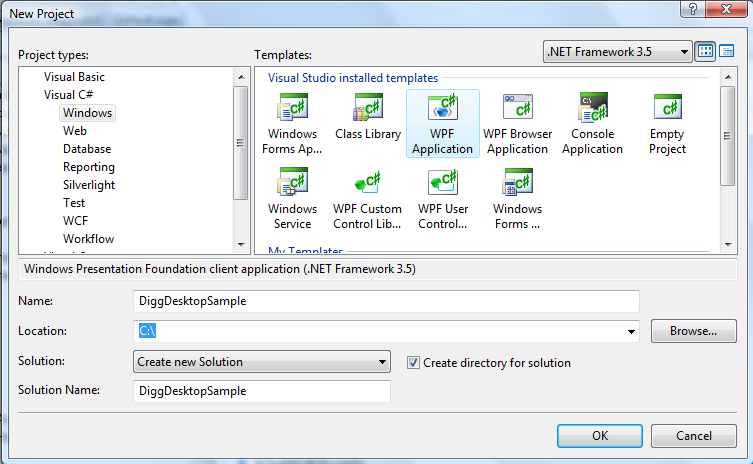
我們先開始使用VS 2008建立一個新的WPF桌面應用。我們將之命名為「DiggDesktopSample」:

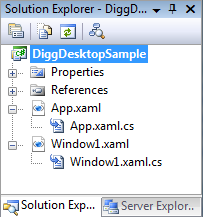
這會在VS中建立一個專案,內含2個文件,一個App.xaml,一個 Window.xaml:

注意,這個專案的結構與我們在本系列課程的第一篇裡建立的Silverlight應用的結構非常類似(擁有一個App.xaml 文件,一個 Page.xaml 文件)。
第二步:把現有的Digg應用的程式碼拷貝進WPF應用中
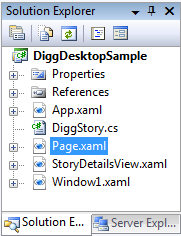
我們將把現有的DiggApplication Silverlight程式碼拷貝/貼上進我們的新DiggDesktopSample Windows專案中:

目前在Beta1版本中,這個拷貝/貼上是個手工步驟,我們最終將有一個自動化的方式來在不同專案型別間移動程式碼。
第三步:修正幾個問題
我需要做2個改動,才能使我們現有的Digg例程程式碼被成功編譯:
1) Silverlight Beta1 XAML定義的命名空間 xmlns:URL與完整的WPF桌面版本不同。我需要改動我拷貝進新專案的XAML文件指向完整WPF的定義。這是在發佈前我們還正在研究的東西。
2) 我需要把<<WaterMarkTextBox>控制項改成<TextBox>,把 <HyperlinkButton> 控制項改成<TextBlock>。這2個控制項是Silverlight Beta1 版本中新有的,不存在於完整的WPF版本中(但我們會在將來添加它們)。但我不用改動跟這些控制項相關的任何程式碼,也不用改動網路叫用,LINQ to XML, 或資料繫結程式碼。
做完這些小改動後,專案就可以乾淨地編譯了。
第四步:把Digg應用宿主與桌面視窗中
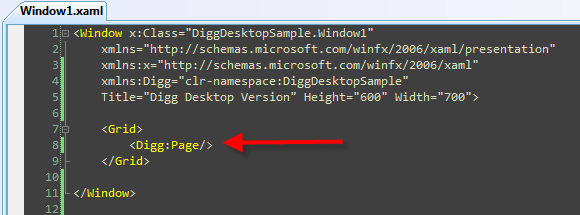
然後我打開桌面專案中的Windows1.xaml 文件(它是在應用啟動時載入的預設視窗)。
我把表單的標題改成「Digg Desktop Version」,擴大了視窗預設的寬度和高度。
然後我把來自前面的Digg Silverlight 專案中的Page.xaml 用戶控制項加到視窗中作為根控制項。這在視窗載入時,會載入該控制項並使之可見。我不用改動Page類的程式碼,或者對其中的東西改名。因為是從UserControl繼承而來,它是完全可以宿主於任何WPF視窗或控制項中的。

我改動的最後一樣東西是因為Digg REST API 伺服器會試著檢測是否是非瀏覽器/伺服器在訪問它,有時會在這些情形下給予一個拒絕訪問的回復(大概是防止自動腳本訪問他們的服務)而導致的一個問題。我通過讓網路訪問經過一個代理URL解決了這個問題(沒有程式碼變動,只是URL改動)。
第五步: 執行應用
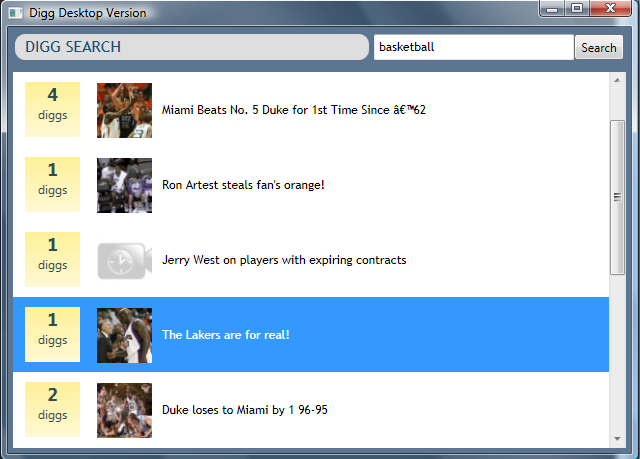
然後,我能夠執行我們新的DIgg桌面應用。所有的功能都跟Silverlight的版本一樣工作,應用的行為也完全一樣:

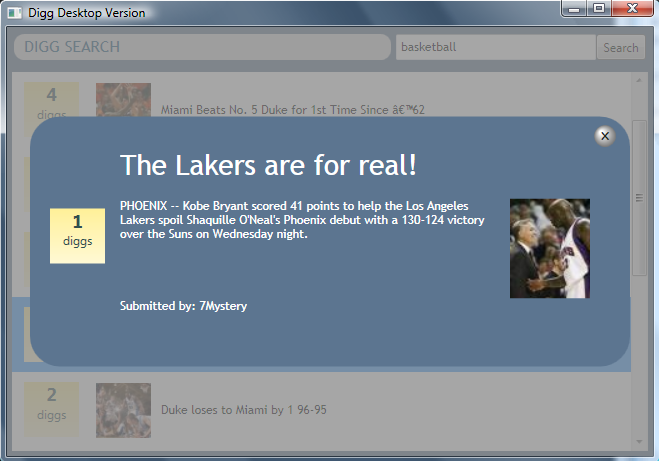
在從列表中選擇一個故事後,細節用戶控制項顯示為:

瀏覽器版本和桌面版本間有幾個細微的樣式區別。這主要是因為WPF在預設情形下繼承了基於當前用戶選擇的作業系統主題的預設樣式(字體,顏色,捲動條等等),而Silverlight 則有一個我們在所有作業系統上都使用的預設主題。如果我們要使得桌面版本和瀏覽器版本絕對一致,我們可以在我們的樣式和控制項模板中更明確地指定,否則的話,桌面版本會基於用戶的OS主題做稍微的變動。
結語
我們會在將來推出在Silverlight和WPF專案之間共享程式碼的更詳細的注意事項和推薦的最佳實踐指南。我認為你會發現你在建造Silverlight應用時學到的技能和知識可以很好地轉移到完整的WPF的專案中去。我們也致力於一個非常高的相容水平,能在解決方案間促進好的程式碼重用,促進控制項,內容和程式碼的輕鬆共享和利用。
希望本文對你有所幫助,
Scott
