摘要:Silverlight 課程第五部分:用 ListBox 和 DataBinding 顯示列表資料 (木野狐譯)
【原文位址】Silverlight Tutorial Part 5: Using the ListBox and DataBinding to Display List Data
【原文發表日期】 Friday, February 22, 2008 5:51 AM
這是8個系列課程的第5部分,這個系列示範如何使用 Silverlight 2 的 Beta1 版本來建立一個簡單的 Digg 客戶端應用。這些課程請依次閱讀,將有助於您理解 Silverlight 的一些核心程式設計概念。
用 ListBox 和 DataBinding 顯示我們的 Digg 故事
前面我們使用了 DataGrid 控制項來顯示我們的 Digg 故事。當我們想用多列的格式來顯示內容時,它很適合。然而對我們的 Digg 應用程式而言,也許我們想稍微改變一下頁面的顯示方式,讓它看起來不太像網格,而更像一個列表。好消息是,這很容易實現 – 並且我們不需要改變任何程式程式碼。
首先我們將 DataGrid 控制項替換為 <ListBox> 控制項。我們保持原有的控制項名稱 (「StoriesList」):
 □
□
重新執行一下程式,搜尋故事,ListBox 會顯示搜尋結果如下:

你可能覺得奇怪 – 為什麼每個條目都變成了 「DiggSample.DiggStory」? 這是因為我們把 DiggStory 對像繫結給了 ListBox(而繫結的預設行為會叫用這些對象的 ToString() 方法)。如果我們想改用每個 DiggStory 對象的 Title 屬性來顯示條目,可以設置 ListBox 的 DisplayMemberPath 屬性:

這樣做之後的效果如下:

如果要每次顯示不止一個值,或者客制每個條目的佈局,我們可以覆蓋 ListBox 控制項的 ItemTemplate,並提供一個自訂的 DataTemplate. 然後在這個 DataTemplate 內,客制每個 DiggStory 對像如何顯示。
例如,我們可以用 DataTemplate 同時顯示 DiggStory 的 Title 和 NumDiggs 值,如下所示:

在 DataTemplate 中,我們可以繫結 DiggStory 對像中我們所需的任何公共屬性。注意上面我們是如何用 {Binding 屬性名} 語法,配合兩個 TextBlock 控制項來完成這一點的。
設置了上述 DataTemplate 後,我們的 ListBox 會顯示如下:

讓我們再進一步,修改 DataTemplate 的定義如下。其中使用了兩個 StackPanel – 一個用於水平地堆疊行,另一個用來垂直地堆疊文字塊(TextBlock)。

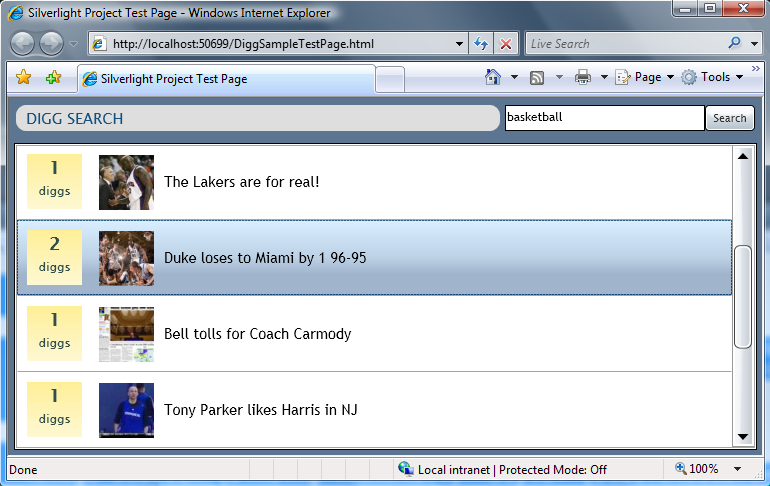
上述 DataTemplate 會使我們的 ListBox 用如下方式顯示條目:
□
我們在 App.xaml 文件中定義如下的 Style 規則(注意如何使用 LinearGradientBrush 來獲得 DiggPanel 上的好看的漸變背景效果):
 □
□
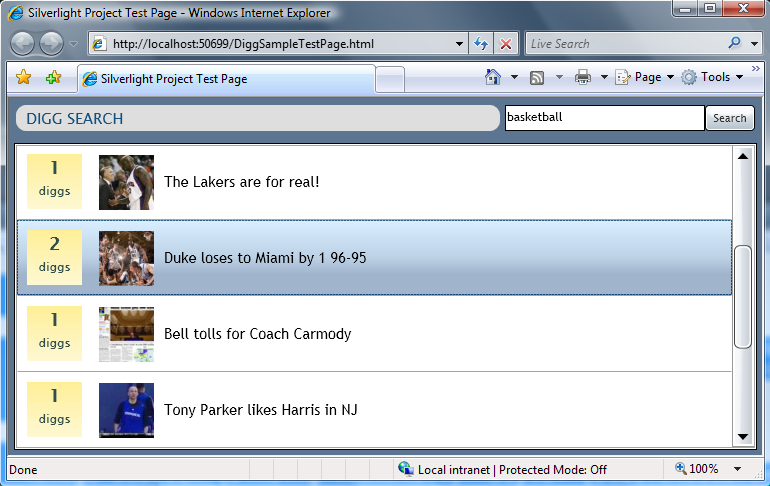
關於 ListBox 有一點值得注意 – 即使我們客制了其條目的顯示方式,它仍然會提供懸浮以及選中狀態的語意,不管你使用的是滑鼠還是鍵盤(上/下方向鍵,Home/End,等):

ListBox 還支持完整的流式改變大小的功能 – 並在需要的時候提供內容的自動捲動功能(注意當視窗變小時,水平捲軸是如何出現的):

下一步
我們現在已經把資料的顯示切換成了基於列表的方式,並清理了其內容列表。
現在讓我們來完成這個程式的最後一點功能性行為 – 實現一個主/從工作流程,讓用戶在列表中選擇某個文章時能查看其細節。詳見下一篇: 《使用用戶控制項實現主/從場景》。
(翻譯:木野狐)