摘要:Silverlight課程第四部分:使用 Style 元素更好地封裝觀感 (木野狐譯)
【原文位址】Silverlight Tutorial Part 4: Using Style Elements to Better Encapsulate Look and Feel
【原文發表日期】 Friday, February 22, 2008 5:53 AM
這是8個系列課程的第4部分,這個系列示範如何使用 Silverlight 2 的 Beta1 版本來建立一個簡單的 Digg 客戶端應用。這些課程請依次閱讀,將有助於您理解 Silverlight 的一些核心程式設計概念。
使用 Style 元素更好地封裝觀感(Look and Feel)
WPF 和 Silverlight 支援一種 Style 機制,它允許我們把控制項的屬性值封裝成可重用的資源。我們可以把這些樣式宣告保存在獨立於頁面的其他檔案中,然後就可以在一個應用程式中跨控制項和頁面重用(甚至跨多個應用程式重用)。在做一些基本客制的場景下,概念上類似於在 HTML 中重用 CSS.
註:除了定義基本屬性設定(Color, Font, Size, Margins 等),WPF 和 Silverlight 裡的樣式還可以被用來定義和重用控制項模板(Control Templates) – 控制項模板可以帶來超級豐富的皮膚功能,以及改變控制項結構的功能(並支援目前 HTML 中的 CSS 做不到的客制場景)。我會在這個系列的第7部分討論控制項模板。
對我們的 Digg 範例程式而言,我們會在專案的 App.xaml 檔案中定義樣式。這使得該樣式可以在整個應用程式中,被跨頁面、跨控制項地重用:

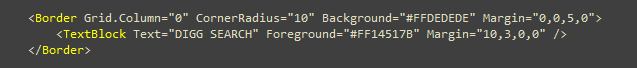
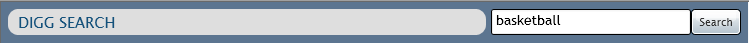
首先讓我們來為 Digg 頁面的 <Border>控制項(以及其中的<TextBlock> 標題)封裝樣式:


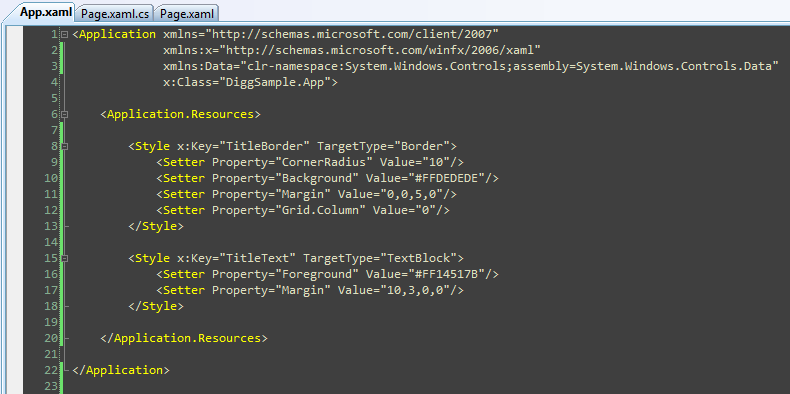
我們可以在 App.xaml 檔案中,用下列標籤來建立兩個 Style 元素,分別封裝 <Border> 和 <TextBlock> 的設定資訊,這些設定在前面是內聯定義的:

注意上述程式碼中,我們是如何為每個 Style 元素賦予一個唯一的 「Key」 值的。接下來我們就可以更新我們的 <Border>> 和 <TextBlock> 控制項,讓它們用這些 keys 來引用對應的樣式定義。我們會使用一種叫做「標籤擴充」(markup extensions) 的 XAML 特性來完成它。標籤擴展用於非字面量的值需要被設定時(另一個適用場景是繫結運算式)。

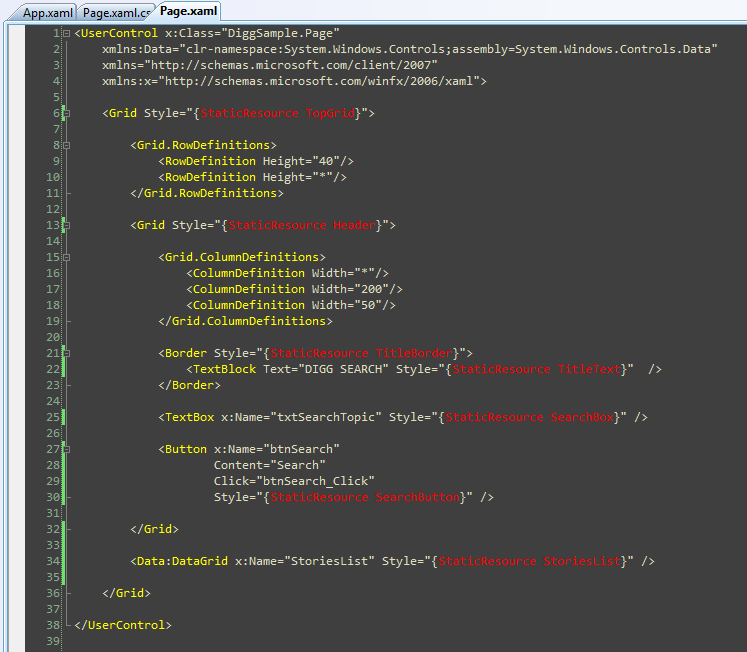
我們還可以對 Page.xaml 檔案中的其它控制項也做類似的分離樣式的處理,這樣做之後,檔案內容會變成類似這樣:

用這種方式封裝樣式設定,可以讓開發者更好的關注應用程式的行為語意,並且還可以讓我們跨控制項/頁面的重用樣式。
註:Beta1 中需要注意的一個問題是,當你輸錯樣式名稱和屬性定義時,其錯誤訊息不是很清楚(它會引發異常,但不告訴哪裡設定不對)。這會在 Beta2 中得到改進。同時,如果你在加載樣式時看到錯誤消息,請一定仔細查看拼寫錯誤。
下一步
現在我們已經通過 Style 引用,將 Page.xaml 檔案中的標籤進行了一定的清理。讓我們更進一步來自訂我們的故事資料的外觀。
您可以跳到下一篇課程以瞭解具體方法: 《使用 ListBox 和 Databinding 來顯示列表資料》。
□
(翻譯:木野狐)
