摘要:Silverlight教程第七部分: 使用控制項模板定制控制項的觀感
【原文位址】Silverlight Tutorial Part 7: Using Control Templates to Customize a Control』s Look and Feel
【原文發表日期】 Friday, February 22, 2008 5:48 AM
這是8個系列課程的第七部分,這系列示範如何使用Silverlight 2的Beta1版本建造一個簡單的Digg客戶端應用。這些課程旨在按順序閱讀,幫著解釋Silverlight的一些核心程式設計概念。
如何客制控制項的觀感(Look and Feel)
WPF和Silverlight程式設計模型中一個強大無比的功能,就是能夠完全客制所使用的控制項的觀感(Look and Feel )。這允許開發人員和設計師對控制項的介面以微妙和戲劇性的方式進行精雕細琢,促成無比的彈性以建立出恰如所願的用戶體驗。
在這篇課程裡,我們將看一下你可以客制控制項的幾種方式,然後在結尾使用這些技術對我們的Digg應用的用戶介面潤色一下。
客制控制項的內容
在這個系列的第一部分裡,我們在頁面上加了一個簡單的按鈕控制項,示範了如何把它的內容設成一個自訂的「Push Me!」文字字串。然後我們連接了一個Click事件處理函數,在它被點擊時執行一些程式碼:

這導致按鈕在瀏覽器裡像下面這麼顯示:

關於按鈕控制項,也許會讓你感到驚奇的一件事情是,它的Content屬性,不必是像「Push Me!」這樣簡單的字串。實際上,我們可以把Content屬性設成我們想要的任何形狀或控制項序列:
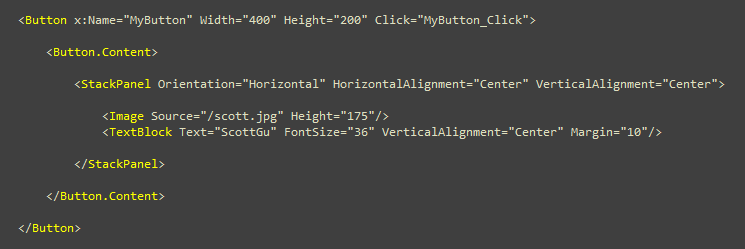
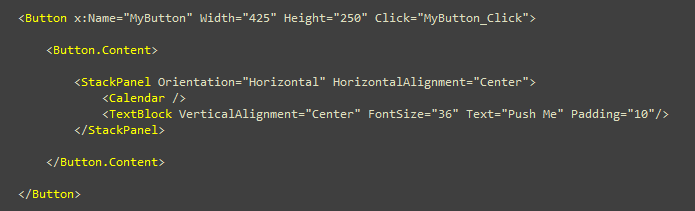
譬如,我們可以嵌入一個StackPanel,內含 <Image> 和 <TextBlock> 控制項:
 □
□
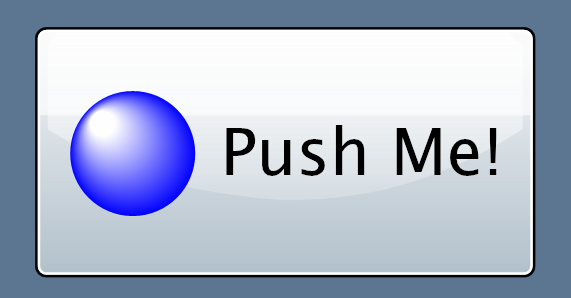
這會導致我們的按鈕在執行時看上去會像下面這樣。注意,它依然保留同樣的功能行為(按它的話,按鈕會陷下去,點擊事件處理函數也會像以前一樣觸發):

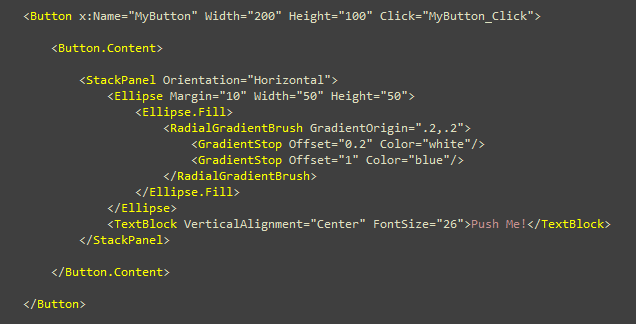
我們也可以使用形狀控制項(像下面這樣的Ellipse控制項)來在按鈕裡面建立自訂的向量圖像:

注意上面我是怎麼使用一個偏移RadialGradientBrush來加一個非常好看的反射式光澤來填充Ellipse控制項的:

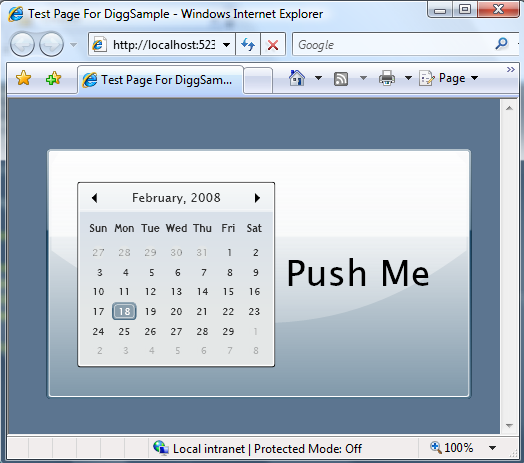
我們甚至可以搞些古怪,在按鈕內嵌入可交互的像日曆這樣的控制項:

在上面的例子中,日曆控制項是完全可以交互的,意味著終端用戶可以前後翻月曆,在日曆裡選擇一個日期,然後按其中的按鈕,觸發Click事件處理函數:(註:我不清楚這是否會是一個好的用戶體驗,但它確實展示了你所能做之彈性!)

我上面概述的這些型別的內容客制場景不僅對按鈕控制項有效,同樣地對其他繼承自ContentControl基類的其他控制項也工作。
使用控制項模板客制控制項
為Silverlight 和 WPF所用的控制項模型,所允許之客制,遠遠超出控制項內部的內容。它還允許你用你想要的任何東西完全替換控制項的視覺樹(visual tree),同時還保持控制項的同樣行為。
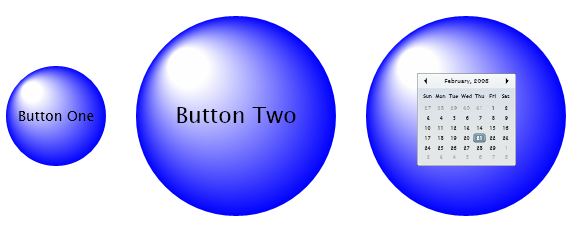
例如,我們不想要我們的按鈕擁有一個預設的長方形的按鈕的外觀,而是要它們有一個像下面這樣的自訂的圓形按鈕外觀:

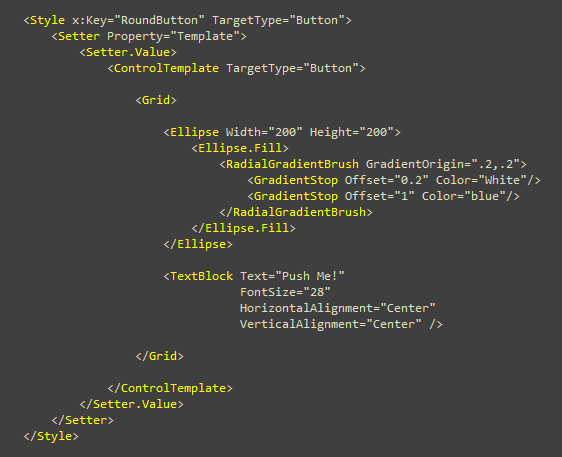
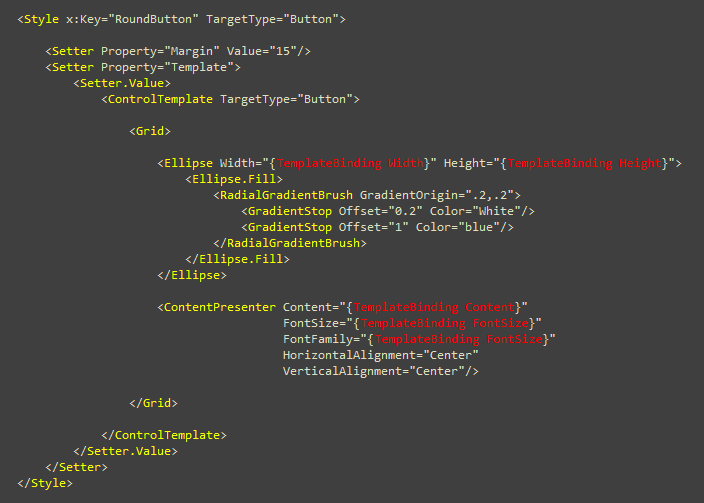
我們可以這麼做,在App.xaml文件中建立一個「RoundButton」樣式,在其中,我們將改寫按鈕的Template屬性,提供一個內含一個Ellipse控制項和一個TextBlock的ControlTemplate來替換按鈕的預設長方形外觀:

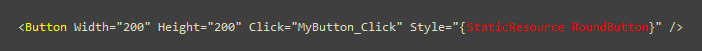
然後我們可以讓<Button>引用這個Style資源來使用這個「RoundButton」的觀感:

在控制項模板中融入內容
你也許會注意到一件事情,在上面的「RoundButton」控制項模板中,按鈕的大小,以及顯示在其中的內容,都是寫死的(總是「Push Me!」)。
好消息是,WPF 和 Silverlight也能讓我們對這些設置進行客制。我們可以在控制項模板中通過使用 {TemplateBinding ControlProperty} 的標識擴展句法 (markup extension syntax) 來繫結到控制項的屬性來實現。這允許我們的控制項模板隨著外部開發人員設置在控制項的屬性而改變:

注意上面,不是加 <TextBlock>控制項來顯示內容,而是使用<ContentPresenter>控制項。那會允許我們不光讓按鈕顯示文字字串,而且可以顯示任何自訂的內容(就像我們在本課程早先時候做的那樣)。
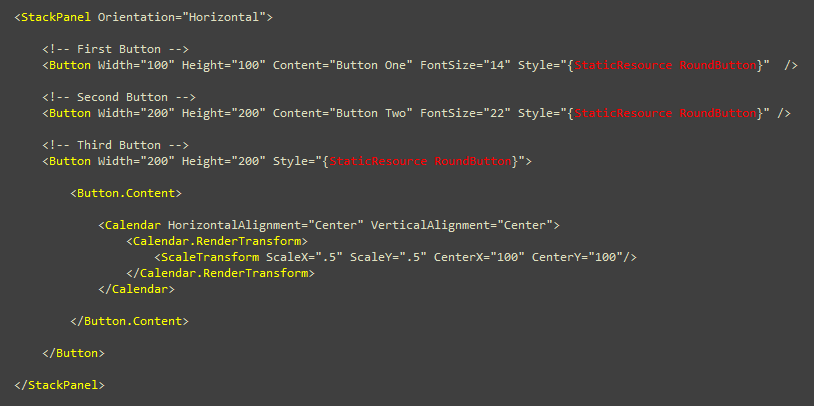
然後,我們可以在下面的三個按鈕上使用上面的Style(每個按鈕都有不同的內容和屬性設置):

上面的按鈕然後就會像下面這樣顯示(對了,縮小的日曆控制項還支援翻頁和日期選擇!):

如果我們想進一步,我們還可以往ControlTemplate中加故事板動畫(來處理像「hover(懸浮)」,「focus(得到焦點)」,「pushed(按下)」這樣的按鈕狀態)。這個能力允許我們建立非常優美的用戶交互場景,同時還能促成HTML中不能實現的場景。
在應用中操作控制項的開發人員可以對所有這些樣式和控制項交互客制保持一無所知,他們還可以依然如故地處理控制項的事件和操作控制項的物件模型,而讓設計師另外使用樣式和模板對控制項的觀感進行精雕細琢和客制。
對我們的Digg應用進行潤色(Polishing up)
至此,我們討論了控制項模板工作原理的一些基礎知識,讓我們來在幾個地方用它們來給我們的Digg應用的UI加些點綴。
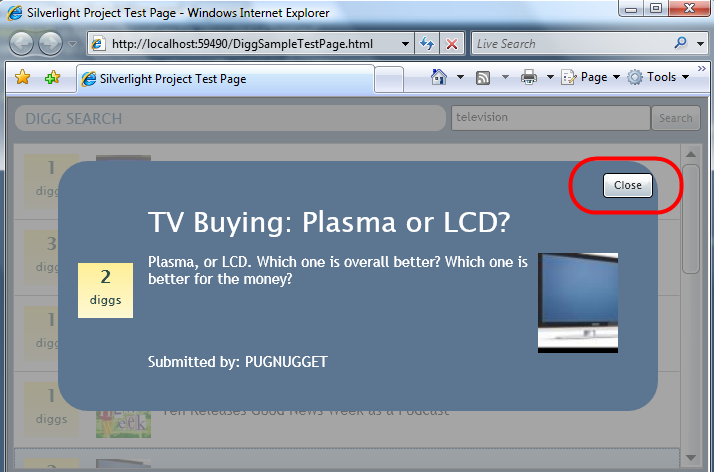
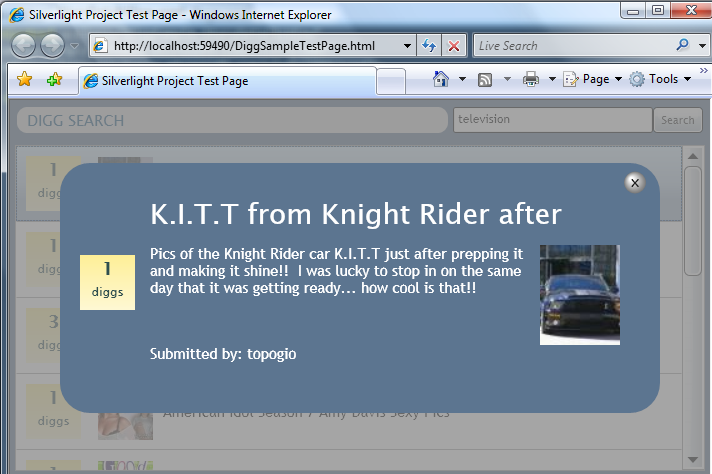
目前,應用中一個明顯需要一些加工的地方是我們用戶控制項的「Close」(關閉)按鈕:

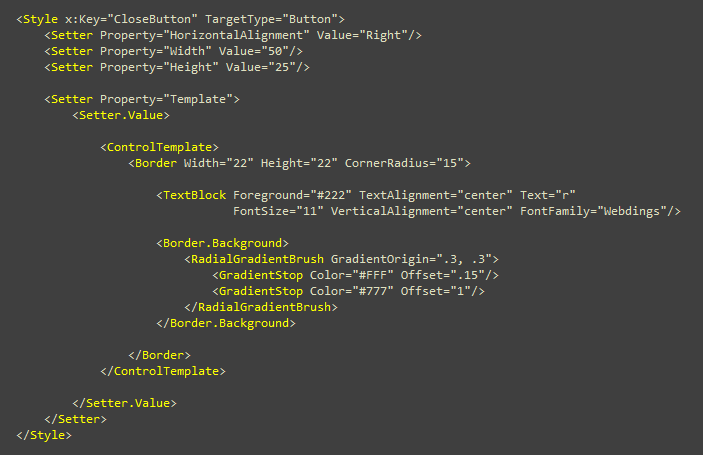
好消息是,這對我們(或者跟我們協作的設計師)來說很容易修正。我們可以在App.xaml文件中的 「CloseButton」 樣式中加一個ControlTemplate,加一些自訂的向量形狀來提供一個比較好看的關閉按鈕(註:比我更稱職的設計師大概還會加懸浮和動畫行為到向量圖像形狀上去,讓它更好看些):

重新執行我們的應用的話,按鈕看上去像下圖:

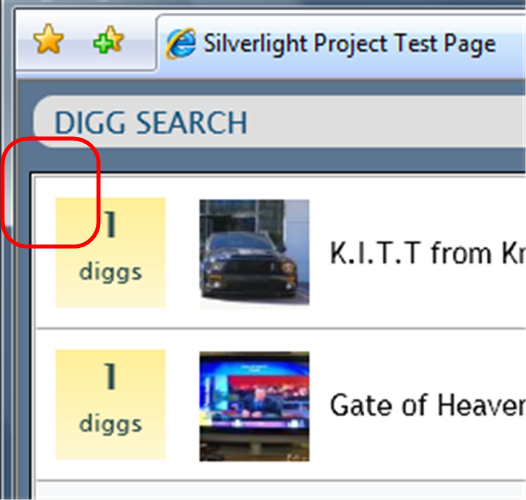
我們應用中我認為應該潤色的第二個地方是ListBox的外圈介面。如果你仔細看的話,你可以看到Beta1版本中的ListBox有一個嵌套的邊框,作為它的預設外觀(註:我們還沒最後決定要發佈的預設皮膚,所以在最終版之前,這非常有可能會改變):

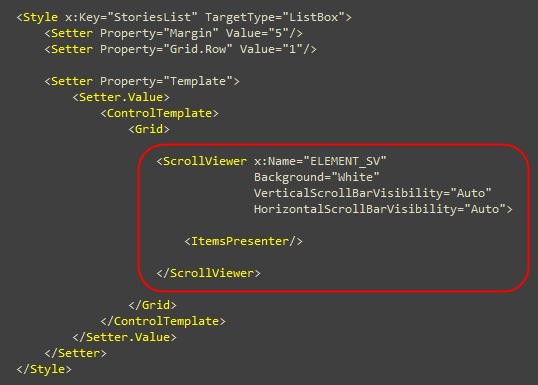
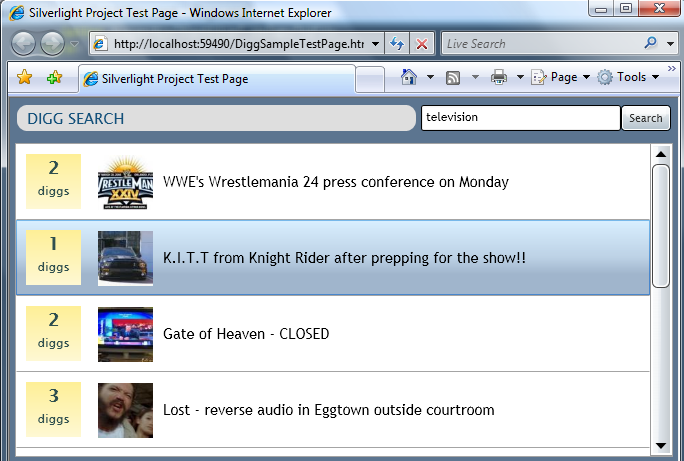
我們可以除去這個,通過客制它的控制項模板來給與ListBox一個平的邊框(flat border)。下面是一個以自訂模板樣式化了的,有平的邊框的ListBox :

注意我們是如何除去ListBox的邊框控制項的,我們只用了Silverlight中的<ScrollViewer>控制項(該控制項允許其中任何內容做捲動),將一個<ItemsPresenter/>控制項嵌入其中,該控制項負責ListBox中實際條目的顯示(它使用了我們在第四部分中建立的 <DataTemplate> 來顯示這些條目)。
下面是它現在給與我們的List更為平直的外觀:

比較酷的是,為了做這些觀感的改動,我們不用更改應用中的任何程式碼,或者修改實際的控制項的XAML標識。這種程式碼、設計的分離能在Silverlight和WPF應用中促進開發人員和設計師之間的流暢的工作流程。Expression Blend 和所有的 Expression Studio產品把這些控制項設計功能提到了又一個高度,將提供方便這種客制的豐富的設計師工具集。
下一步
至此,我們完成了Digg應用在Silverlight中的實現。
最後一步,是實現一個桌面應用的版本。好消息是,做起來並不難,因為Silverlight是完整WPF和.NET框架的一個子集,所以概念,程式碼和內容都很容易轉移過去的。
想看是如何實現的,讓我們跳到下一個課程:《使用WPF建立一個Digg桌面應用》。
