摘要:技巧/訣竅: 建立和使用Silverlight和WPF使用者控制項
【原文位址】Tip/Trick: Creating and Using Silverlight and WPF User Controls
【原文發表日期】Friday, April 04, 2008 1:37 AM
Silverlight和WPF一個根本性的設計目標是允許開發人員能輕鬆地將UI功能封裝進可重用的控制項。
你可以從一個現有的Control類別(Control基礎類別或者象TextBox和Button這樣的控制項)繼承而來,實現新的自訂控制項。或者你也可以建立可重用的使用者控制項,可以方便地使用XAML標識文件組成一個控制項的UI(因此建造起來容易之極)。
在我的Digg教程系列文章的第六部分中,我示範了如何使用VS 2008的「加入新項目」對話框建立一個新的使用者控制項,然後在其中定義UI。這個方法在你預先知道你想要在使用者控制項裡封裝UI時,非常有效。你還可以在Expression Blend中使用同樣的技術。
將現有的UI封裝成使用者控制項
有的時候,只有在你已經開始在父頁或父控制項上定義一些UI之後,你才知道你要將某些UI功能封裝成可重用的使用者控制項。
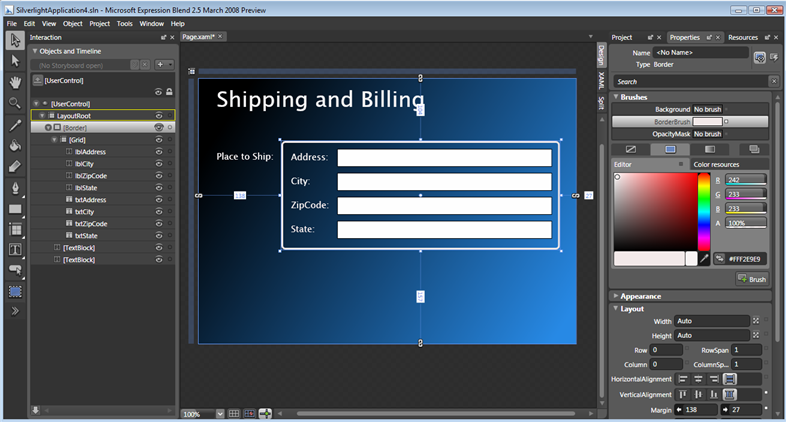
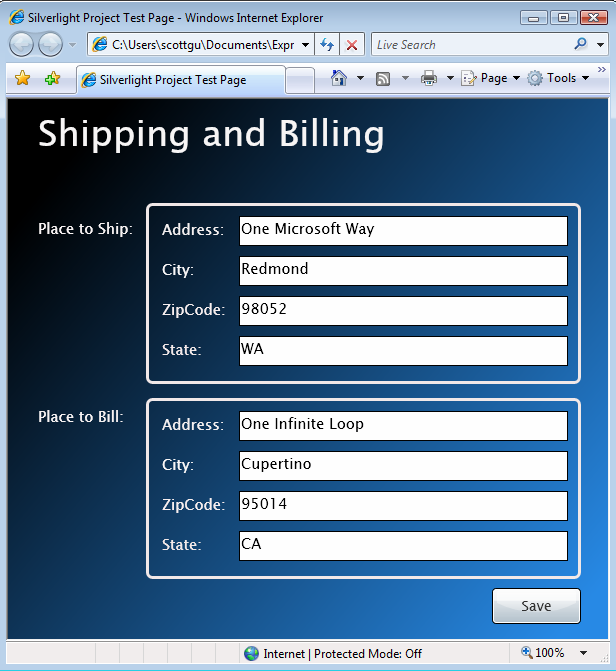
例如,我們也許正設計一個表單,要允許用戶輸入運輸和結帳信息。我們也許會先建立一些UI,來封裝位址信息。要達成目的,我們可以往頁面上加一個<border>控制項,在其中內嵌一個網格佈局面板(2列4行),然後往其中放置標籤和文字框控制項:

在仔細地佈局完之後,我們也許會想到,「嗨,對結帳位址我們也要用完全一樣的UI,也許我們應該建立一個可重用的位址使用者控制項,這樣我們可以避免重複自己」。
我們可以使用「加入新項目」專案模板的方式來建立一個空白的新使用者控制項,然後將上面的UI內容拷貝進去。
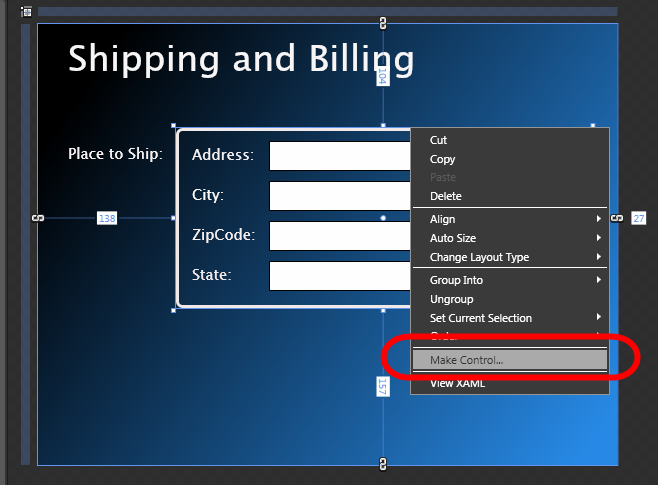
但一個可在Blend中使用的更快的訣竅是,在設計器中,選中我們要封裝成使用者控制項的控制項們,然後右擊,選擇「做成控制項」選單選項:

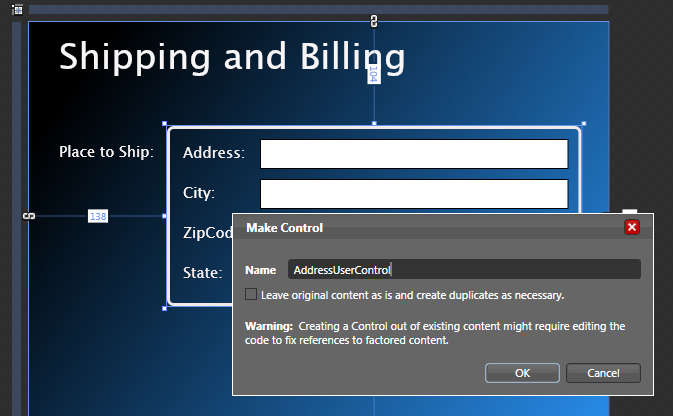
當我們選擇「做成控制項」選單項時,Blend會提示我們輸入要建立的新使用者控制項的名稱:

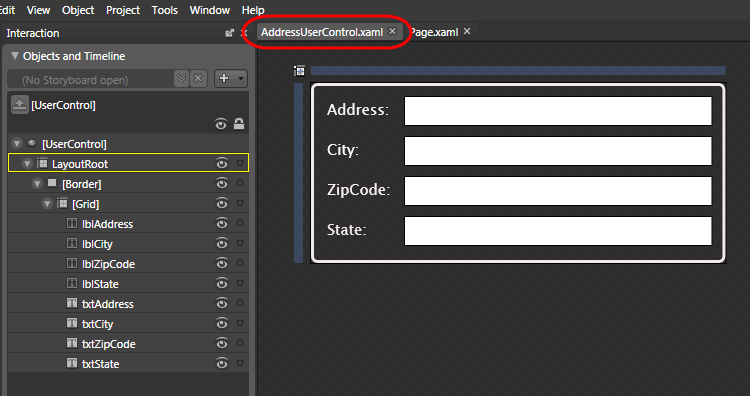
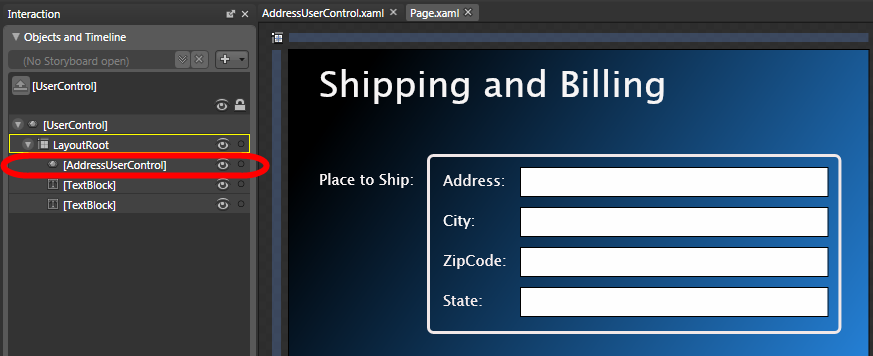
我們將其命名為「AddressUserControl」,然後點擊OK。這會導致Blend建立一個新使用者控制項,內含我們選中的內容:

在重新編譯專案,回到原先的頁面後,我們將看到跟以前一樣的UI,除了位址UI現在被封裝進AddressUserControl外:

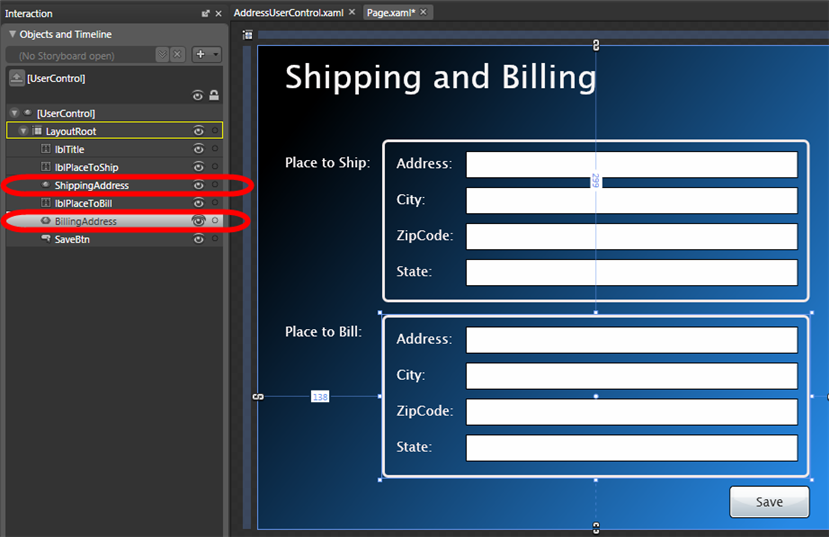
我們可以將第一個AddressUserControl命名為「ShippingAddress」,然後在頁面上添加該使用者控制項的第二個實例來記錄結帳信息(我們將這第二個控制項實例命名為「BillingAddress」):

現在假如我們要改變位址的外觀的話,我們可以只在一個地方做改動,然後就可以將該改動同時施用到運輸和結帳信息上去。
將位址物件資料繫結到AddressUserControl
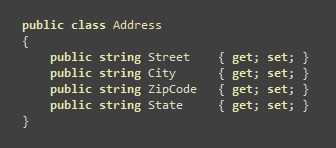
至此,我們有了一些使用者控制項封裝了了位址UI,讓我們來建立一個Address資料模型類別,我們可以用來資料繫結到使用者控制項上。我們將定義像下面這樣的類別(利用了新的自動屬性的語言特性):

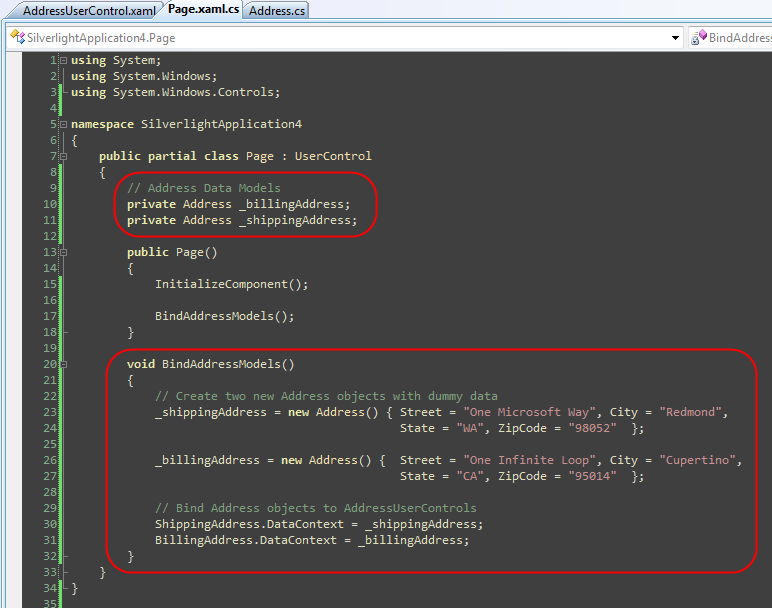
然後在我們的Page.xaml文件的後台程式碼文件中,我們可以生成我們的Address類別的2個實例,一個為運輸位址,另一個為結帳位址(為這個範例程式的目的,我們將在位址物件中填充偽資料)。然後我們將透過程式設計手段將位址物件繫結到頁面上的AddressUserControl控制項上去,我們這樣做,把每個使用者控制項的「DataContext」屬性設成合適的運輸或結帳資料模板實例:

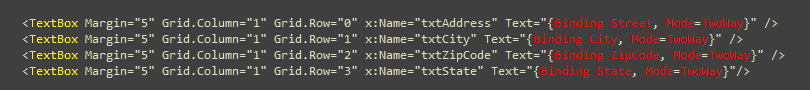
最後一步是用宣告的方式在 AddressUserControl.xaml 文件中加一個{Binding}語句,用來配置使用者控制項中的TextBox控制項的Text屬性和繫結到使用者控制項上的Address資料模型對象的屬性間的雙向資料繫結關係。

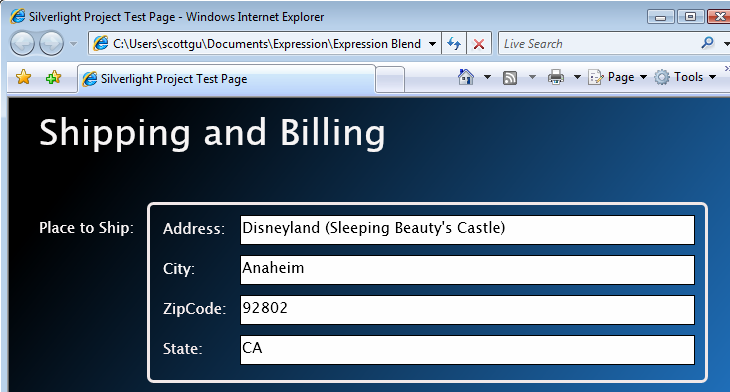
當我們點擊F5運行應用時,我們將得到Address資料模型對象與AddressUserControl的自動資料繫結:

因為我們將{Binding}宣告設置成了「Mode=TwoWay」,用戶在文字框中做的改動會自動地推送到Address資料模型物件中去(不用寫任何程式碼就可實現)。
例如,我們可以將瀏覽器中原先的運輸位址改成送到迪斯尼:

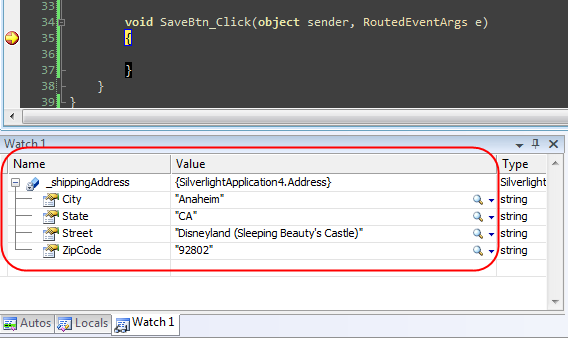
假如我們在Save按鈕的Click事件處理函數中加一個中斷點,然後點擊按鈕的話,我們可以看到上面的文字框的變動是如何自動反映到我們的「_shippingAddress」資料模型對象的:

然後我們可以實現 SaveBtn_Click 事件處理函數,將運輸和結帳Address資料模型物件按我們的方式持久化,而不用手工獲取或對頁面上的UI控制項做什麼操作。
WPF和Silverlight支持的這個乾淨的視圖/模型分離使得後期改動位址使用者控制項極其容易,且不必更新頁面中的任何程式碼,它還使得輕鬆地對功能進行單元測試成為可能(請閱讀我最新的文章瞭解Silverlight單元測試的詳情)。
結語
WPF和Silverlight方便你將UI功能封裝進控制項,它們支持的使用者控制項機制就提供了一個非常容易的方式。使用者控制項與資料繫結的結合促成了一些很好的視圖/模型分離場景,允許你在操作資料時編寫非常乾淨的程式碼。
如果你想在自己的機器上運行的話,你可以在這裡下載上面例程的完整版本。
想進一步瞭解Silverlight和WPF的話,請參閱我的Silverlight教程和連結網頁。 我還高度推薦Karen Corby在MIX08上做的精彩講座(討論了使用者控制項,自訂控制項,樣式化,控制項模板等),你可以在這裡免費線上觀看該講座。
希望本文對你有所幫助,
Scott