摘要:Silverlight 2 Beta2發佈了
【原文位址】Silverlight 2 Beta2 Released
【原文發表日期】 Friday, June 06, 2008 7:50 PM
Silverlight 2 Beta2版今天發佈了,你可以在這裡下載Silverlight 2 Beta2以及Visual Studio和Expression Blend工具支援。
Beta2加了許許多多的新功能(下面有更多細節),但下載大小仍只有4.6MB大,在機器上安裝所花時間少於10秒,不用安裝.NET框架或其他任何軟體就可以工作,所有的功能在Mac和Windows機器上都能跨瀏覽器工作,這些功能在Linux上將由Moonlight 2提供。
Silverlight 2 Beta2支援一個go-live許可,它允許你開始使用和部署Silverlight 2於商業應用中。在Beta2與最終版間,會有一些API變動,所以你應該預期你用Beta2編寫的應用在最終版出來時需要做些更新。但我們認為這些變動將是直截了當和比較容易的,你現在可以開始計劃和著手開發商業專案了。
你可以使用Silverlight之VS 2008工具和Expression Blend 2.5六月份預覽版來開發Silverlight Beta2應用,你可以在這裡下載這2個工具,Silverlight之VS 2008工具在VS 2008和最近發佈的VS 2008 SP1 beta下都工作。
UI以及控制項方面的改進
Silverlight 2 Beta2 包括了在UI和控制項方面的一大堆工作:
更多的內建控制項
Beta 1的核心Silverlight安裝只包含了幾個控制項,最常用的控制項(包括Button, ListBox, Slider等)都是在另外的程式集中發佈的,你需要在應用中將這些程式集捆綁發佈(其結果是增加了應用的下載大小)。 作為核心Silverlight 2下載的一部分,Beta 2 現在將安裝30多個最常用的控制項,這意味著你現在可以開發使用這些核心控制項的Silverlight 2應用,其下載大小可以只有3kb那麼大,- 使得Silverlight應用的下載大小很小,並使得應用啟動極快。
除了包含在基本Silverlight 2安裝中的核心控制項外,這個星期我們還將發佈在另外的程式集中實現的其他高層次的控制項,你可以在應用中引用和包含它們。這包括像DataGrid(其Beta2的新特性見下面),日曆(Beta2中有多日選擇和不可選日期的支援),以及TabPanel(Beta2中才出現的新控制項)這樣的控制項。
我們最終預計會發佈100多個Silverlight控制項。
控制項模板編輯支援
WPF和Silverlight程式設計模型最強大的一個功能是其完全定制控制項的觀感的能力,這允許開發人員和設計師以微妙和戲劇性的方式對控制項的UI進行精雕細琢,促成巨大的彈性。我曾在這裡的Silverlight控制項模板部落格文章裡對這些概念討論過。
這個星期的Expression Blend 2.5六月份預覽版現在對控制項模板編輯加了設計器支援,將方便你快速地改變任何控制項的外觀,而不必再屈尊去修改XAML源碼。
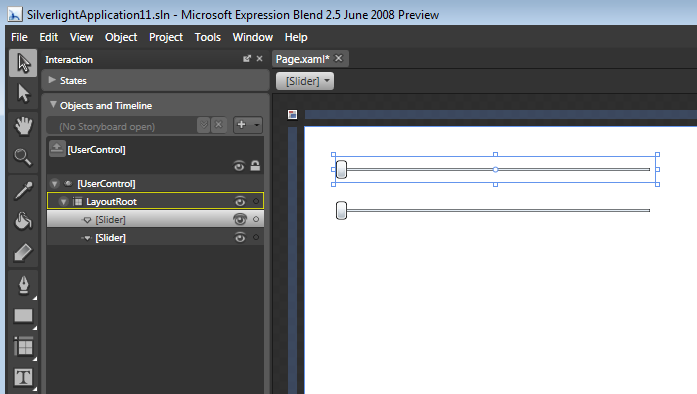
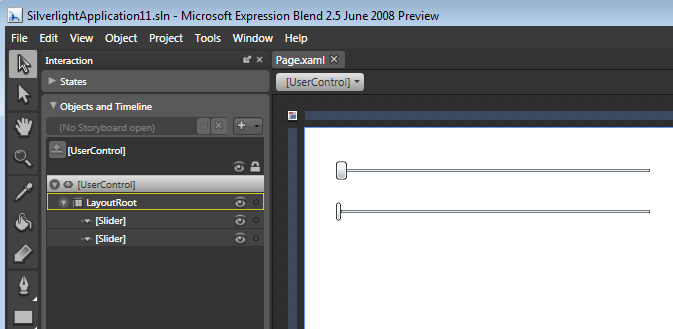
要看控制項模板編輯的實戰例子的話,在Expression Blend設計表面上拖放2個Slider控制項:

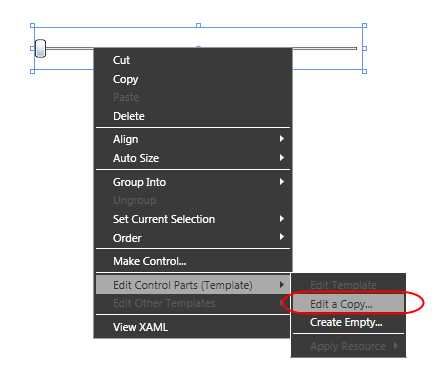
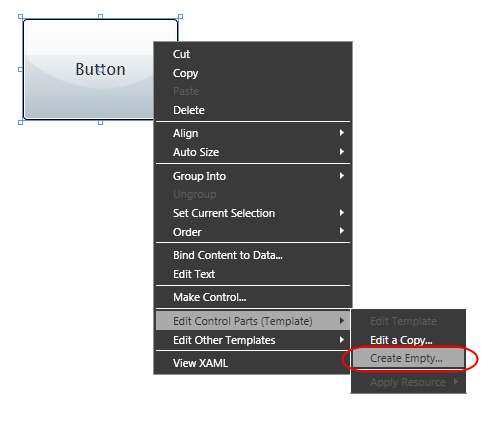
我們也許會判定預設的Slider控制項模板的滑塊對我們的應用來說太大,太寬了。要用控制項模板編輯功能來改變它的話,我們可以在設計器上右擊其中一個slider,選擇「編輯控制項部件」上下文選單項。我們可以給我們的Slider選擇建立一個空白的控制項模板(從頭做起),也可以編輯內建控制項模板的拷貝(然後對之細調):

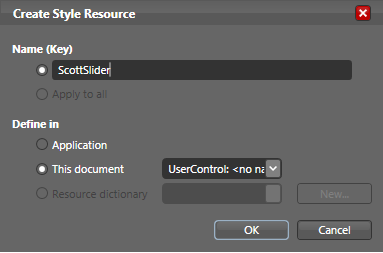
在我們選擇編輯現有的控制項模板的拷貝之後,Blend會提示我們建立並命名一個可重用的樣式資源,我們將在其中定義我們的控制項模板。命名完之後,我們可以選擇將樣式保存在應用程式層(在App.xaml中)或在當前頁面/用戶控制項中:

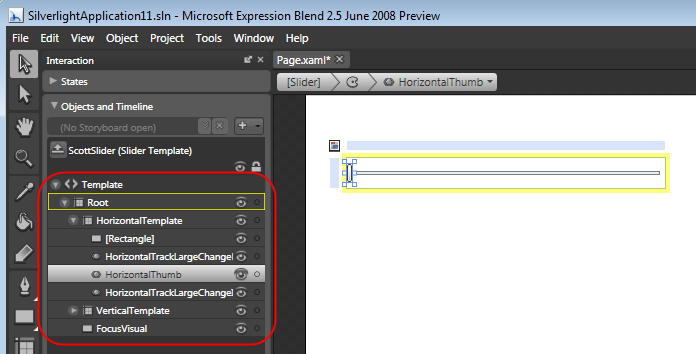
在點擊OK之後,我們會發現轉到了Slider控制項的模板編輯模式之下,我們可以改變,細調,添加/去除Slider控制項模板中的任何底層元素。注意下面,在模板編輯模式中,我們可以看到和選擇組成Slider控制項模板的任何底層元素(這些元素在下面的「Objects」視窗中用紅筆圈了出來)。
想把滑塊做得窄一點的話,我們可以選擇控制項模板中的「HorizontalThumb」元素,調整它的寬度(在介面裡或通過屬性網格):

然後,我們可以使用設計器頂部的breadcrumb導航條回到我們的頁面,看控制項模板的變動實施後的效果:

注意,目前只有一個Slider控制項使用了剛定義的控制項模板的新樣式資源。
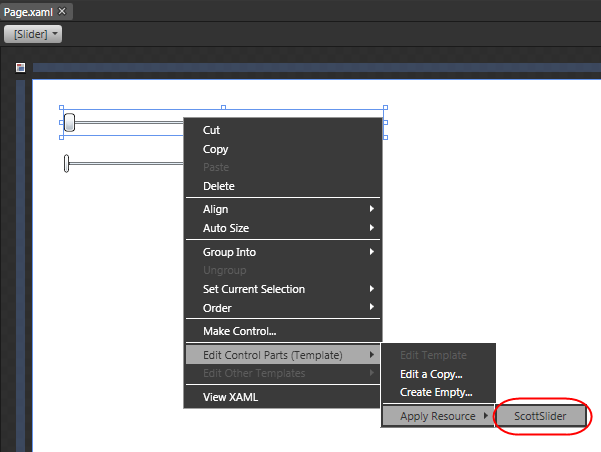
要把同樣的樣式資源用到另外一個Silder控制項上,我們可以選擇該控制項,右擊,然後使用「Apply Resource(應用資源)」上下文選單,把「ScottSlider」樣式用到該控制項上:

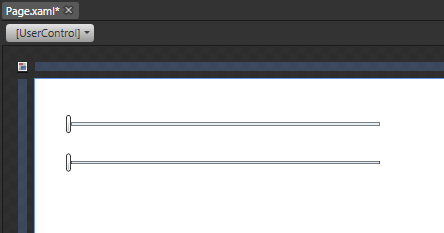
之後,2個Slider將引用同個樣式:

以後對「ScottSlider」樣式做的任何改變將會自動應用到這2個控制項之上。
注意,在Silverlight 2中發佈的所有控制項都支援控制項模板,在Expression Blend中都支援上面那樣的編輯體驗。
Visual State Manager (VSM-視覺狀態管理員) 之支援
Silverlight 和 WPF中的控制項模板支援對控制項的「look(外觀)」,以及控制項的「feel(感覺)」的定制。「feel」之謂,我指的是改變它交互的回應性。例如,在按下時,得到焦點時,失去焦點時,處於按下的狀態時,處於不可用(disabled)狀態時,內中有東西被選中時。。。,它是如何反應的。經常地,在用戶像這樣與控制項做交互時,你要執行動畫效果。
我們在Silverlight 2 Beta2中引進的一個新東西是」Visual State Manager(視覺狀態管理器)」 (VSM),該功能將極大地方便你建造交互性的控制項模板。VSM引入了你可在控制項模板中利用的2個基本概念:」視覺狀態(Visual States)」 和 「狀態遷移(State Transitions)」。例如,像按鈕這樣的控制項為自己定義了多個視覺狀態: 「Normal(正常)」, 「MouseOver(滑鼠之下)」, 「Pressed(按下)」, 「Disabled(不可用)」, 「Focused(獲取焦點)」, 「Unfocused(不具焦點)」。在Blend中的模板編輯模式下,設計師現在可以輕鬆地編輯按鈕在每個特定狀態下的外觀,以及設置遷移規則來控制從一個狀態遷移到另一個狀態時動畫效果應該運行的時間。然後在運行時,Silverlight會動態地運行合適的動畫故事板來把控制項從一個狀態平滑地過渡到另一個狀態。
這個模型很棒的地方是,設計師不用編寫程式碼,不用手工建立動畫故事板,也不用理解控制項的對象模型就可以非常有效率。這使得學習建立交互性控制項模板的曲線非常容易,意味著現有的美工可以輕鬆地參與Silverlight專案。今年稍後,我們還將往WPF中添加」Visual State Manager(視覺狀態管理器)」 (VSM)的支援,讓你在Windows應用中使用同樣的方法,以及在 WPF 和 Silverlight 專案間共享控制項模板。
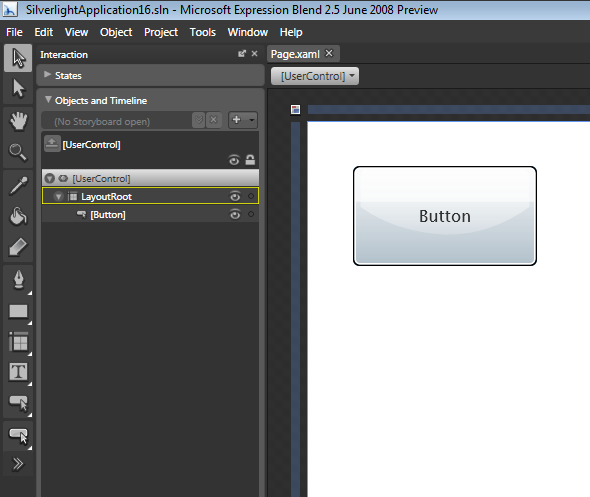
要看這個的實戰例子,讓我們往設計表面上加一個Button控制項:

然後,我們可以右擊按鈕控制項,編輯它的控制項模板。我們將不從現有的預設控制項模板開始(就像上面的Slider例子一樣),讓我們建立一個空白的控制項模板,從頭做起:

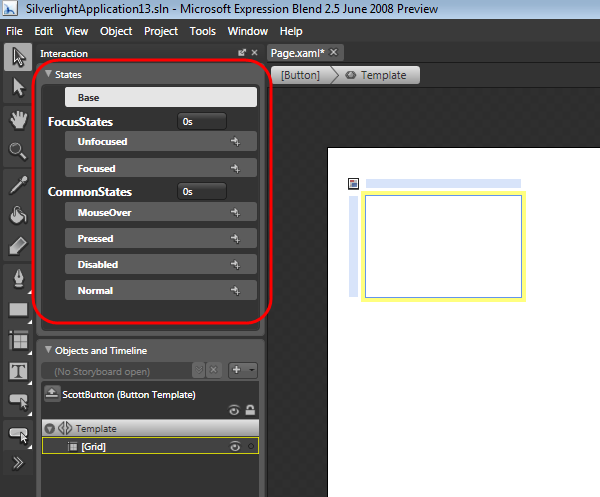
Blend會提示我們給要建立的樣式(Style)資源取一個名字,我們將它取名為「ScottButton」,點擊OK。這會把設計器置於按鈕的控制項編輯模式下,一開始只有一個空白的控制項模板:

上面有一樣需要注意的東西是,在Blend中有一個新的「States(狀態)」視窗,這個視窗會顯示Button控制項提供的所有的「Visual States(視覺狀態)」。在上面,當前被選中的是「Base(基底)」狀態,該狀態允許我們定義我們的按鈕控制項模板常用的視覺樹。
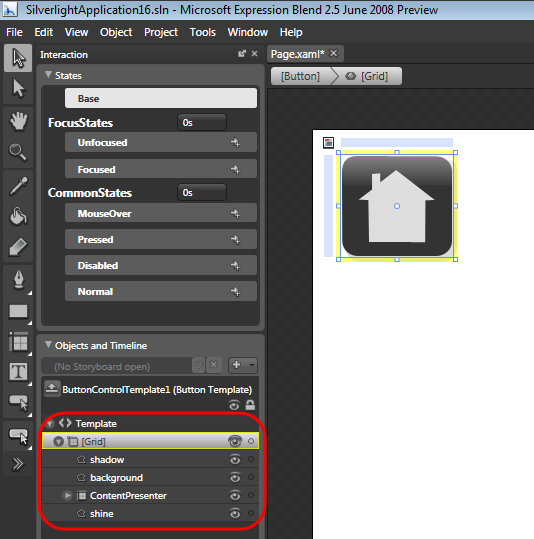
然後,我們可以往我們的基底狀態中加一些矢量元素,來定義象下面這樣的定制按鈕的外觀。我們可以使用由Blend提供的內建矢量繪製工具支援來設計這些圖形,或者使用Expression Design 或 Adobe Illustrator來建造矢量圖形,然後將其導入Blend中。下面,我們在我們的控制項模板中加了4個「Path」元素,一個是帶圓角的背景(其名為「background」),另一個帶陰影(drop shadow)(其名為「shadow」),還有一個是帶40%蔽光性的「shine」(在頂部加了一些暈光),再有一個定義了預設的內部內容(在這個情形下,是個房子的圖案):

註:我們也可以導入一個圖片,但使用矢量元素會給予我們以後對按鈕進行擴縮/轉換,在任意解析度或尺度上保持清晰觀感的彈性(特別是在Silverlight移動設備的場景下,螢幕的解析度大不相同或較小時,尤其有用),還允許我們對美工設計中的任何矢量元素可以輕易地做動畫效果或改動。
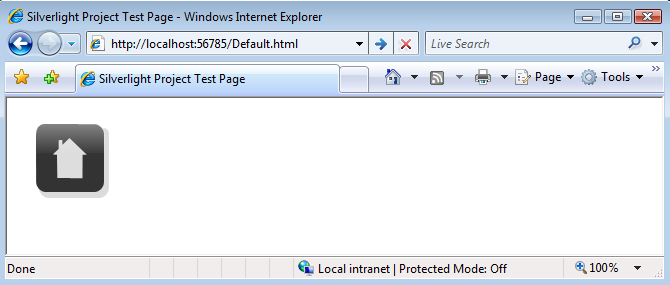
完成設計上面的基底狀態之後,我們可以按F5在瀏覽器中運行應用:

你可以在上面看到,我們的按鈕控制項現在擁有一個比較好看的外觀。儘管它有了一個新的外觀,但按鈕依然像以前那樣觸發同樣的焦點,點擊,和懸浮事件,所以,使用按鈕的開發人員在操作使用了我們的新控制項模板的按鈕時,不用改動任何程式碼。
但我們的新按鈕控制項模板的一個缺點是,它並不是交互的。這意味著,如果按鈕獲得/失去焦點,或者滑鼠懸浮其上時,我得不到任何視覺回饋。點擊時,我也得不到很好的按下/彈起的動畫效果。
要將交互性加到我們的按鈕上,我們將回到Blend中,再次操作我們按鈕的控制項模板。之前我們把矢量圖形元素加到了我們按鈕的「Base(基底)」狀態中,這允許我們定義所有視覺狀態的預設視覺外觀。我們現在將回去,進一步定制個別的按鈕視覺狀態。
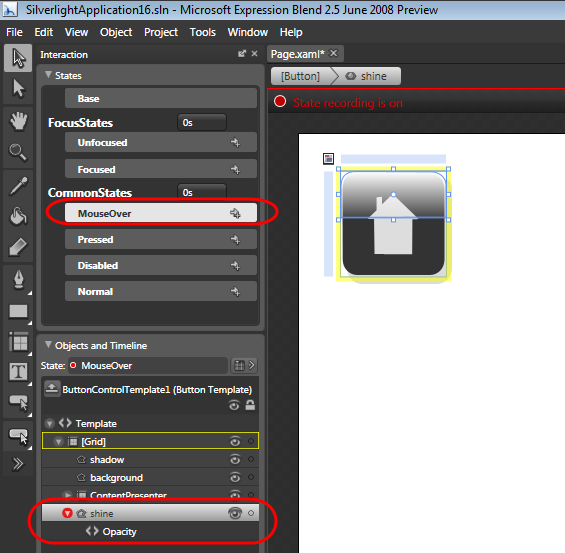
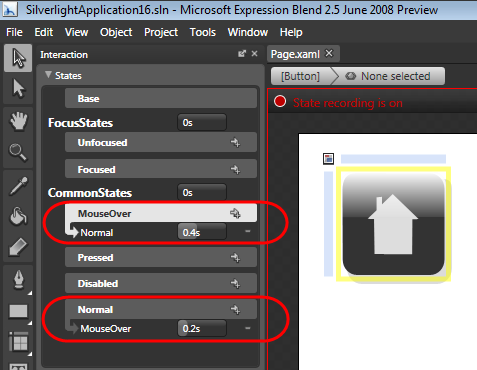
例如,為實現按鈕的mouse-over行為,我們可以在「States」視窗中選擇「MouseOver」狀態,然後細調按鈕處於該狀態時的外觀。在下面,我選了控制項模板中的「shine」矢量元素,調整它在屬性網格中的Opacity屬性,使其在MouseOver狀態下可見度更高。注意Blend是如何在對像視窗中,自動使用紅點加亮「shine」元素,然後在該元素的下面列出了Opacity屬性的。這可以便利很快地跟蹤我們在控制項模板中在「Base(基底)」狀態和「MouseOver」狀態間所做的所有變動:

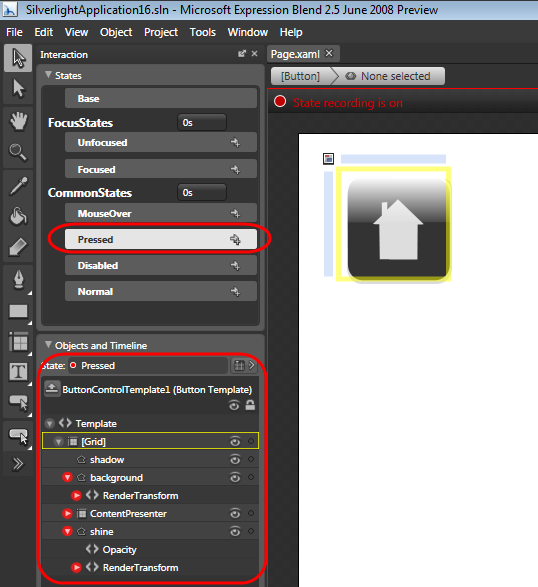
然後,我們可以在「States」視窗中選擇「Pressed」狀態,定制按鈕處於按下狀態時的外觀。我們將改變「Base(基底)」狀態的2樣東西,第一個變動是使得「shine」元素可見(就像MouseOver狀態一樣),第二個變動是稍微偏移按鈕控制項的內容,同時保持影子元素不動。這會給予按鈕一個很好看的「depressed(按下)」外觀,與它的基底視覺形成很好的反差:

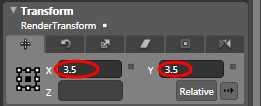
我們可以這樣來實現偏移變動: 在設計器中選擇background,content和shine元素,然後在屬性瀏覽器中對它們施加一個偏移顯示轉換(offset render transform):

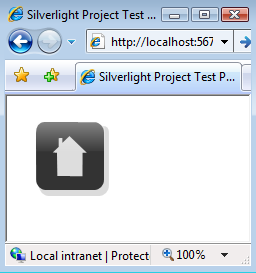
現在,在瀏覽器中再次運行我們的應用的話,我們會發現我們的按鈕在使用時有交互的視覺回饋了。下面是我們按鈕的「Normal(正常)」外觀:

將滑鼠懸浮於按鈕之上,會造成象下面這樣的發光效果:

點擊按鈕會導致它按下去,隱藏影子(在鬆開滑鼠按鈕時,它會彈回來):

注意,我們不用編寫任何程式碼或XAML來改變我們按鈕的觀感,新的視覺狀態管理器功能會自動地為我們處理視覺狀態間的過渡。
在預設情形下,在你從一個視覺狀態移動到另一個視覺狀態時,Silverlight會動態地為你構建和運行過渡Storyboard(提供了2個狀態間的平滑過渡動畫效果),你不需編寫任何程式碼就可以讓這一切發生(註:如果你想的話,你還是能降低層次(drop down),加一個定制的Storyboard過渡,但在大多數情形下,你大概可以使用自動的Storyboard過渡)。
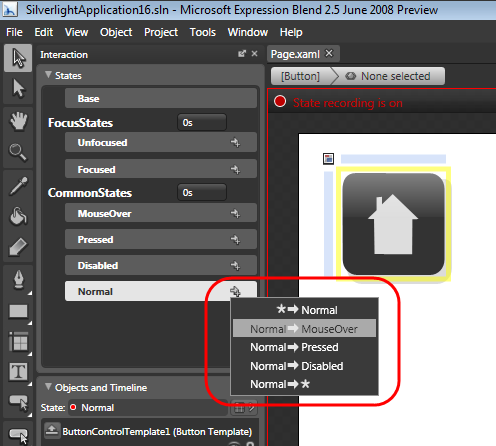
Silverlight的自動過渡功能中你可以利用的一個特性是,定制視覺狀態過渡發生所花的時間,你可以這麼做,點擊視覺狀態右邊的箭頭,設置一個規則來控制當從一個特定狀態移到另一個狀態時,過渡動畫效果應該運行的時間。
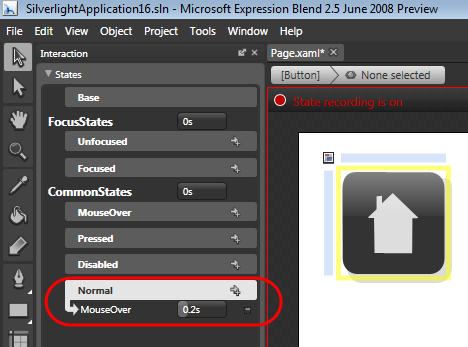
例如,我們可以加如下的規則來表示,我們要它花0.2秒鐘的時間來從」Normal」過渡到」MouseOver」視覺狀態:

然後,我們可以像這樣來配置這個規則,在Normal->MouseOver間過渡時花0.2秒鐘:

然後,我們可以點擊」MouseOver」狀態,設置一個規則,導致從MouseOver->Normal的過渡花0.4秒鐘:

現在,當我們重新運行應用時,對MouseOver場景,我們將有一個慢了一點的動畫過渡,給我們的應用添加了一種稍微更加平滑和更為精緻的感覺。我們不用編寫一行程式碼就可以促成這個效果。 隨Silverlight 2發佈的所有控制項都有對象上面這樣的控制項模板和視覺狀態管理器之定制的內建支援。
想進一步瞭解新的視覺狀態管理器和控制項模板編輯功能的話,請看一下 這裡 和 這裡的課程, 以及這裡, 這裡 和 這裡的相關錄影。
TextBox
Beta2包括了對內建的TextBox編輯控制項的一些非常重大的改進,現在支援帶換行的文字捲動,多行文字選擇,檔案導航鍵,以及從剪貼簿的拷貝/貼上等。
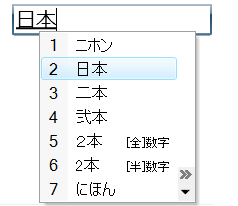
Beta2現在還包含了對非西方字元集的IME Level 3輸入支援(包括候選視窗選擇):

輸入支援
Beta2添加了全螢幕模式下額外的鍵盤支援(箭頭鍵,tab,回車,home,end,上一頁/下一頁,空格鍵)。註:為避免密碼欺騙場景,目前尚不允許完整的鍵盤輸入支援。
Beta2還加了新的APIs支援墨印和筆觸輸入。
UI自動化和可訪問性(Accessibility)
Beta2在Silverlight中添加了UI自動化框架支援,UI自動化(簡稱為UIA)允許螢幕閱讀器和其他輔助性工具識別組成你的Silverlight 2應用的元件並與之進行交互。
Beta2使用了UIA框架,對一套Silverlight控制項加了基於UIA的行為。在Silverlight 2的最終版本中,所有的控制項都將內建擁有基於UIA的行為。我們還將支援高對比度的場景。這些功能將允許你建造可訪問的,相容section 508的應用。這個UIA支援還將促成對應用的自動化UI測試。
動畫和圖形系統
Beta2加了對自訂依賴屬性的動畫支援,現在也支援對像動畫支援(對結構體的動畫效果)。Beta2還支援在程式碼中建立Storyboard來對部分顯示樹執行動畫效果,而不用將Storyboard加到顯示樹中(允許你將動畫效果完全嵌在程式碼中),每幀動畫的回呼支援將加在最終版中。
Beta2包含了一個新的視覺樹靜態輔助類,提供了高級的視覺樹檢視APIs。它提供了像這樣的功能: 列舉某個元素的子元素,獲取某個給定參考元素的祖先/父元素。這些APIs可以操作你傳人的任何UIElement對象。
DeepZoom
Beta2現在支援基於XML的DeepZoom集合的Manifest文件,Beta2還對DeepZoom加了可擴展的MultiScaleTileSource支援(允許開發人員連接到與Deep Zoom高性能顯示所用格式不相符的的現有的金字塔結構的圖片集合上)。
WPF相容性
Silverlight Beta2包含了許多許多的缺陷修補/改動,以改進Silverlight和WPF間的API相容性(註:Silverlight的最終版還將包含一些額外的相容性工作)。我們還將在今夏把在 Silverlight 2中引進的一些新APIs加到.NET 3.5 SP1中的WPF中。
這個工作,加上我們今年稍後將加到WPF的VSM支援,將促成瀏覽器和桌面應用間很好的程式碼重用。
多媒體方面的改進
Silverlight 2 Beta2 包含了一些重大的媒體方面的工作:
自適應流媒體傳輸(Adaptive Streaming)
Beta2加了對「自適應流媒體傳輸(adaptive streaming)」的支援,它允許你以多種比特率編碼媒體,然後由Silverlight應用根據網路和CPU條件動態地在它們中間切換。
這將促成極其豐富的終端用戶媒體體驗,因為它造成了這樣的可能性,由內容提供商同時提供低端和高端比特率版本的錄影,而由Silverlight根據終端用戶的機器硬體和網路容量選擇使用最佳的版本。假如在觀看錄影期間,機器或網路條件改變的話, Silverlight 可以自動地切換到更合適的比特率,而不用任何快取或造成中斷性故障。
Silverlight對自適應流媒體傳輸(Adaptive Streaming)的支援是可擴展的,允許任何人接入他們自己的邏輯來控制媒體內容的來源,應該使用什麼比特率等。這意味著,任何CDN(內容發送網路)或媒體交付供應商可以輕鬆地與Silverlight整合,發送超高品質的錄影。
內容保護
Beta2包含了DRM內容保護,支援Windows DRM和PlayReady DRM,兩者都能跨瀏覽器和跨平台工作。
伺服端的播放列表
Beta2加了對伺服端播放列表的支援(以前的版本只支援客戶端播放列表)。
Networking方面的改進
Silverlight 2 Beta2包含了一堆networking方面的工作:
跨域Sockets
Beta2現在允許跨域的HTTP和Sockets的networking支援(意味著你的應用可以叫用不同於當前應用下載自的站點的網站)。
Silverlight會查看目標伺服器上是否存在這樣的XML策略文件,這文件表明了是否允許跨域網路訪問。Silverlight支援一個我們開發的新XML策略文件格式,以及Flash策略文件(意味著可為Flash所用的現有的網站,不用費額外的功夫,就可在Silverlight中叫用)。
後台執行緒Networking
Beta2現在允許Silverlight應用在後台執行緒上開始網路請求,以及在後台執行緒上處理網路回復。這將促成一大堆非常強有力的場景,允許你在做HTTP和Socket網路通訊時,避免阻塞瀏覽器的UI執行緒。
雙向通訊(伺服器推送)
Beta2支援與伺服器上的WCF服務建立雙向信道(duplex communication channels),這將促成一個非常乾淨的程式設計模型,允許伺服器將消息「推送」到Silverlight客戶端,而不用開發人員手工輪詢伺服端的變動。這個程式設計模型在多種場景中都非常有用,包括即時消息/聊天應用,像股票行情和交易這樣的監測/更新應用等。
Web服務
Beta2還顯著改進了與基於SOAP的web服務間的互操作,Web服務代理類端點URL現在不用重新編譯應用就可配置。Visual Studio現在還有一個新的「Silverlight-enabled WCF Service(啟用了Silvelight的WCF服務)」專案模板,你可以將其加到ASP.NET web專案中,將服務發佈到客戶端。
REST和ADO.NET資料服務
Silverlight包括了對操作基於REST的web服務的支援。
Beta2加了對叫用和消費ADO.NET Data Services(以前的代號為「Astoria」)的支援,ADO.NET Data Services將作為.NET 3.5 SP1的一部分發佈,將便利在 ASP.NET web專案中發佈可為任何使用REST URIs的客戶端所消費的資料端點。 Silverlight Beta2 現在包括了 ADO.NET Data Service 客戶端支援,這些支援允許你輕鬆地叫用這些服務(還可以在Silverlight中使用LINQ運算式來表示這些服務的遠程REST查詢)。
JSON
Silverlight支援叫用網上的基於JSON的服務。
Beta2現在還包括了LINQ to JSON支援,允許你在Silverlight應用中輕鬆地查詢,過濾,並將JSON結果映射到.NET對像上,這方便了對已經發佈在網上的現有的AJAX端點和服務的叫用和操作。
資料方面的改進
Silverlight 2 Beta2 包括了資料方面的一堆工作:
DataGrid
Beta2給DataGrid控制項加了若干個新功能,這些功能包括:
- 行與列的高寬自動調整(Auto-sizing)支援
- 按列排序(單列和多列排序支援)
- 對終端用戶重排縱列順序(Column re-ordering)的支援(允許他們拖放縱列來重新安排順序)
- 固定列(Frozen column)的支援(允許你防止某個特定列的定制)
- 性能和缺陷修補
資料繫結
Beta2加了更多核心的資料繫結功能以及更好的驗證支援,這些包括:
- 控制項上每個繫結的Validation和BindingValidationError事件處理支援(允許你用TwoWay繫結來處理輸入驗證)
- 對附加屬性(attached properties)繫結運算式的支援
- 更豐富的繫結值轉換支援(包括值轉換後備支援(fallback support))
隔離儲存(Isolated Storage)
Silverlight允許應用將資料保存在客戶端(通過我們稱之為「Isolated Storage」的特性),應用可以提示用戶授予它們改變該儲存大小的權限(例如,一個用戶也許會准許一個email程式50MB的本地存儲)。
Beta2將提供給Silverlight應用的預設本地存儲空間的大小增加到了1MB, Beta2現在還對管理每個網站的存儲權限提供了更好的終端用戶支援,以及輕鬆取消/刪除應用的本地存儲的能力。控制這些的管理UI現在可以由終端用戶右擊Silverlight應用,選擇「Silverlight Configuration(配置)」選單選項來調出來。
理解與Silverlight 1.0和Silverlight 2 Beta 1間的相容性
Silverlight 2 Beta2與針對Silverlight 1.0的應用是相容的。
Silverlight 2 Beta2 運行不了針對 Silverlight 2 Beta1 的應用, 因為,為了加入Silverlight 2的新功能,我們在兩個beta版本間做了若干個API變動。安裝了Silverlight 2 Beta1的瀏覽器在訪問宿主了Silverlight Beta2應用的網站時,會提示升級到新的Silverlight beta版本。升級之後,不卸載Beta2的話,是無法再運行Beta1應用了。這意味著,如果你已經在網上發佈了用Beta1開發的應用的話,你大概要盡快將其升級到Beta2。
我們在這裡發表了一個檔案,詳細說明了Beta1和Beta2間的變動,可以幫助你理解這個情形。我還推薦你閱讀 Shawn Wildermuth的《What Changed in Silverlight 2 Beta2(Silverlight 2 Beta2中的變動)》 和 《Upgrading your Silverlight 2 Projects to Beta2(將你的Silverlight 2應用升級到Beta2)》文章,以瞭解Beta1和Beta2間的一些變動的更多細節。
結語
想瞭解 Silverlight 2的詳細情況,下載Beta2的話,請訪問http://www.silverlight.net和http://expression.microsoft.com網站,我們會在不久的將來在這2個網站上發佈文章,課程,錄影以及其他資訊,我也會在部落格上發表一些我自己撰寫的課程。
如果你還沒讀過的話,我建議你讀一下幾個月前Beta1發佈時我寫的《Silverlight 2初覽》 和 《使用Expression Blend開發Silverlight 2應用 — 初覽 》文章,它們對Silverlight程式設計模型和如何使用Visual Studio 2008和Expression Blend開發針對應用提供了很好的概述。
希望本文對你有所幫助,
Scott
